https://github.com/angular-extensions/elements
Lazy load Angular Elements (or any other web components / custom elements ) with ease!
https://github.com/angular-extensions/elements
angular angular-elements custom-elements lazy-loading micro-frontends microfrontends web-components
Last synced: 9 months ago
JSON representation
Lazy load Angular Elements (or any other web components / custom elements ) with ease!
- Host: GitHub
- URL: https://github.com/angular-extensions/elements
- Owner: angular-extensions
- License: mit
- Created: 2019-06-27T07:43:59.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-04-25T14:09:32.000Z (10 months ago)
- Last Synced: 2025-04-25T15:24:14.619Z (10 months ago)
- Topics: angular, angular-elements, custom-elements, lazy-loading, micro-frontends, microfrontends, web-components
- Language: TypeScript
- Homepage: https://angular-extensions.github.io/elements/
- Size: 11.1 MB
- Stars: 320
- Watchers: 8
- Forks: 41
- Open Issues: 31
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

# ANGULAR EXTENSIONS ELEMENTS
### The easiest way to lazy-load Angular Elements or any other web components in your Angular application!
by [@tomastrajan](https://twitter.com/tomastrajan)
[](https://www.npmjs.com/package/@angular-extensions/elements) [](https://github.com/angular-extensions/elements/blob/master/LICENSE) [](https://www.npmjs.com/package/@angular-extensions/elements) [](https://travis-ci.org/angular-extensions/elements) [](https://codecov.io/gh/angular-extensions/elements) [](https://conventionalcommits.org) [](https://twitter.com/tomastrajan)
## Documentation
- [Docs](https://angular-extensions.github.io/elements/)
- [Getting started](https://angular-extensions.github.io/elements/#/docs/getting-started)
- [Use cases](https://angular-extensions.github.io/elements/#/docs/use-cases)
- [FAQ](https://angular-extensions.github.io/elements/#/docs/faq)
- [API](https://angular-extensions.github.io/elements/#/docs/api)
- [Examples](https://angular-extensions.github.io/elements/#/examples)
- [Blog post](https://medium.com/@tomastrajan/the-best-way-to-lazy-load-angular-elements-97a51a5c2007)
- [Meetup presentation (video)](https://www.youtube.com/watch?v=X__jkPGYRUs)
## Quickstart
1. Install `npm i @angular-extensions/elements`
2. Add `import { LazyElementsModule } from '@angular-extensions/elements';`
3. Append `LazyElementsModule` to the `imports: []` of your `AppModule`
4. Add new `schemas: []` property with `CUSTOM_ELEMENTS_SCHEMA` value to `@NgModule` decorator of your `AppModule`
5. Use `*axLazyElement` directive on an element you wish to load and pass in the url of the element bundle
Example of module implementation...
```typescript
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { LazyElementsModule } from '@angular-extensions/elements';
@NgModule({
schemas: [CUSTOM_ELEMENTS_SCHEMA],
imports: [BrowserModule, LazyElementsModule],
declarations: [AppComponent, FeatureComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
```
Example of component implementation
```typescript
import { Component } from '@angular/core';
@Component({
selector: 'your-org-feature',
template: `
`,
})
export class FeatureComponent {
elementUrl = 'https://your-org.com/elements/some-element.js';
data: SomeData;
handleChange(change: Partial) {
// ...
}
}
```
## Supported Angular versions
Library was tested with the following versions of Angular and is meant to be used
with the corresponding major version (`"@angular/core"": "^15.0.0"` with `"@angular-extensions/elements": "^15.0.0"` ).
- 9.x (full IVY support, using renderers so careful with SSR)
- 8.x (partial IVY support, `axLazyElement` works but `axLazyElementDynamic` does NOT work with IVY)
- 7.x
- 6.x (eg `npm i @angular-extensions/elements@^6.0.0`)
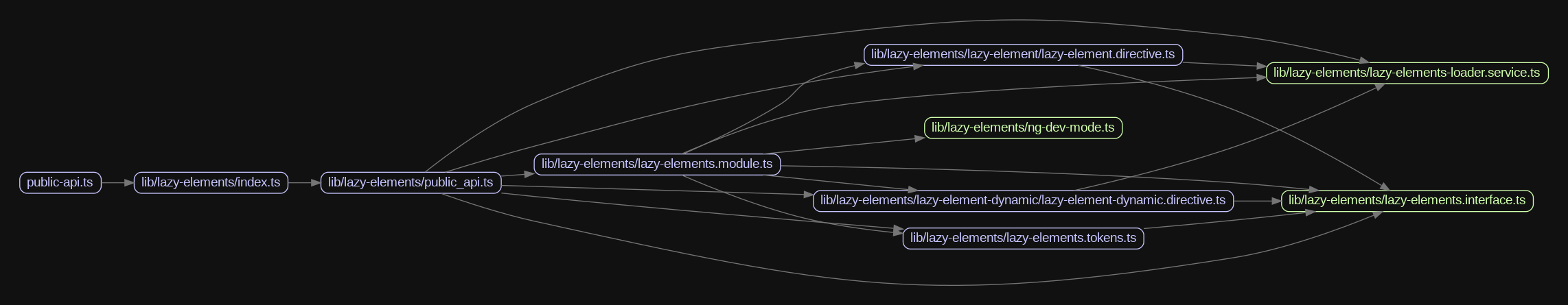
## Internal dep graph

## Become a contributor
#### Missing a feature, found bug or typo in docs?
Please, feel free to open an [issue](https://github.com/angular-extensions/elements/issues)
or submit a [pull request](https://github.com/angular-extensions/elements/pulls) to make this project better for everyone! 🤗

Tomas Trajan
💻 🎨 💡 📖 🤔 🚇 ⚠️

Artur Androsovych
💻 🐛

Wayne Maurer
🐛 💻

Santosh Yadav
💻 📦

David Dal Busco
💻 💡

Zama Khan Mohammed
💻 🤔 ⚠️

Angel Fraga Parodi
💡 🤔

ye3i
💻 🤔

Heorhi Shakanau
💻 🤔

Felipe Plets
💻 🎨 💡 📖 🤔 ⚠️

jkubiszewski
💻

Heorhi Shakanau
💻

NagornovAlex
💻

Joseph Davis
💻

Arooba Shahoor
💻

Maximilian Wright
📖

Jakub Stawiarski
💻

Paweł Kubiak
💻

Egor Volvachev
💻

Daniel Bou
💻
## Sponsors
> Are you currently working in an **enterprise polyrepo environment** with many applications and found yourself thinking you could provide so much more value only if you had better overview to plan, track progress and just get things done?
Try _[Omniboard](https://omniboard.dev), the best tool for lead software engineers and architects_
that helps them to get an overview to drive change in **enterprise polyrepo environments** by querying and tracking all their code bases!
The free plan let's you get a full overview of all your projects with your first dashboard, tracking up to 3 different things!
