https://github.com/angular-material-extensions/fab-menu
Angular Component that represents a menu of buttons triggered by a floating action button | built with material design
https://github.com/angular-material-extensions/fab-menu
angular animations fab fab-menu library material material-design
Last synced: 7 months ago
JSON representation
Angular Component that represents a menu of buttons triggered by a floating action button | built with material design
- Host: GitHub
- URL: https://github.com/angular-material-extensions/fab-menu
- Owner: angular-material-extensions
- License: mit
- Created: 2020-01-15T11:12:15.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-03-31T10:39:31.000Z (almost 3 years ago)
- Last Synced: 2025-05-28T12:05:19.853Z (8 months ago)
- Topics: angular, animations, fab, fab-menu, library, material, material-design
- Language: TypeScript
- Homepage: https://angular-material-extensions.github.io/fab-menu/
- Size: 7.54 MB
- Stars: 48
- Watchers: 2
- Forks: 16
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

# @angular-material-extensions/fab-menu - Angular Material component that allow users to select a country or nationality with an autocomplete feature
[](https://badge.fury.io/js/%40angular-material-extensions%2Ffab-menu)
[](https://angular-material-extensions.github.io/fab-menu)
[](https://angular-material-extensions.github.io/fab-menu/doc/index.html)
[](https://gitter.im/angular-material-extensions/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://travis-ci.org/angular-material-extensions/fab-menu)
[](https://codecov.io/gh/angular-material-extensions/fab-menu)
[](https://github.com/angular-material-extensions/fab-menu/blob/master/LICENSE)


## Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us!
Alternatively, provide a PR | open an appropriate issue [here](https://github.com/angular-material-extensions/fab-menu/issues)
If you like this project, support [angular-material-extensions](https://github.com/angular-material-extensions)
by starring :star: and sharing it :loudspeaker:
## Table of Contents
- [Demo](#demo)
- [Components](#components)
- [Dependencies](#dependencies)
- [Installation](#installation)
- [API](#api)
- [Usage](#usage)
- [Run Demo App Locally](#run-demo-app-locally)
- [Other Angular Libraries](#other-angular-libraries)
- [Support](#support)
- [License](#license)
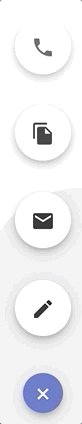
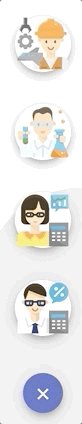
## [Demo](https://angular-material-extensions.github.io/fab-menu)
View all the directives and components in action at [https://angular-material-extensions.github.io/fab-menu](https://angular-material-extensions.github.io/fab-menu)
## Library's components
- `` used to display the main component
---
## Dependencies
* [Angular](https://angular.io)
---
## [Installation](https://angular-material-extensions.github.io/fab-menu/getting-started)
## 1. Install via *ng add*. (Recommended)
If Angular Material Design is not setup, just run `ng add @angular/material` [learn more](https://material.angular.io/guide/getting-started)
Now add the library via the `angular schematics`
```shell
ng add @angular-material-extensions/fab-menu
```
## 2. Install via *npm*. (Alternative)
Now install `@angular-material-extensions/fab-menu` via:
```shell
npm install --save @angular-material-extensions/fab-menu
```
### Import the library
If you installed the library via angular schematics, you can skip this step
Once installed you need to import the main module:
```js
import { MatFabMenuModule } from '@angular-material-extensions/fab-menu';
```
```typescript
import { MatFabMenuModule } from '@angular-material-extensions/fab-menu';
@NgModule({
declarations: [AppComponent, ...],
imports: [MatFabMenuModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
Other modules in your application like for lazy loading import ` MatSelectCountryModule ` into your feature module:
## API
### `` used to display the main component - [see the demo examples](https://angular-material-extensions.github.io/fab-menu/examples)
### `` used to display a mini version of the fab menu - [see the demo examples](https://angular-material-extensions.github.io/fab-menu/examples)
| option | bind | type | default | description |
|:-------------------|:--------:|:------:|:------------:|:-------------------------------------------------------------------------------------------------|
| fabButtons | `Input()` | `MatFabMenu[]` | - | array of floating actions button as menu to render
| icon | `Input()` | `string` | `add` | material icon string e.g: home, mail, phone [see more](https://material.io/resources/icons/?style=baseline)
| direction | `Input()` | `MatFabMenuDirection` | `top` | the direction of buttons: `'top' | 'bottom' | 'left' | 'right';`
| color | `Input()` | `ThemePalette` | `accent` | the color of the main fab: primary, accent or warn
| isActive | `Input()` | `boolean` | `false` | Whether the component is active
| disabled | `Input()` | `boolean` | `false` | Whether the component is disabled
| closeAfterSelection | `Input()` | `boolean` | `true` | Close after selecting a fab menu item
| onFabMenuItemSelected | `Output()` | `EventEmitter` | - | emits the selected button by id
### Methods
```typescript
@ViewChild('matFabMenu', { static: false }) matFabMenu: MatFabMenu;
```
`toggle()` will toggle the `isActive` property
Important interfaces or type
```typescript
import {ThemePalette, TooltipPosition} from '@angular/material';
interface MatFabMenu {
id: string | number;
icon?: string; // please use either icon or imgUrl
iconColor?: ThemePalette;
imgUrl?: string; // please use either icon or imgUrl
tooltip?: string;
tooltipPosition?: TooltipPosition;
color?: ThemePalette;
}
type MatFabMenuDirection = 'top' | 'bottom' | 'left' | 'right';
```
## [Usage](https://angular-material-extensions.github.io/fab-menu)
```html
```
```typescript
import {MatFabMenu} from '@angular-material-extensions/fab-menu';
fabButtonsRandom: MatFabMenu[] = [
{
id: 1,
icon: 'create'
},
{
id: 2,
icon: 'mail'
},
{
id: 3,
icon: 'file_copy'
},
{
id: 4,
icon: 'phone'
},
];
```
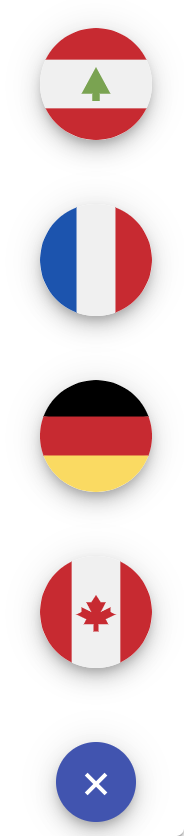
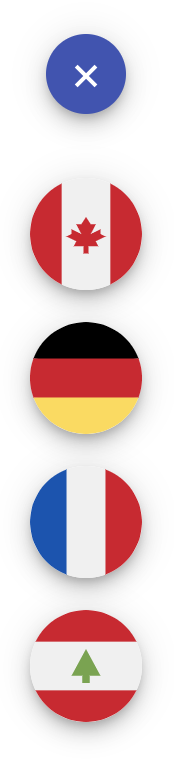
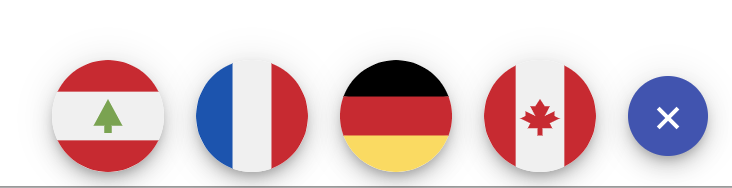
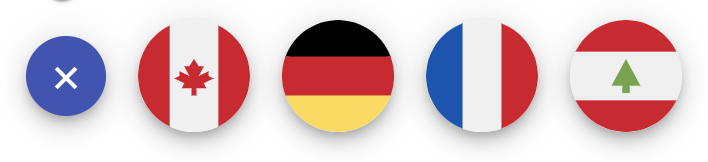
try to use your own svg instead of material icons:
```typescript
import {MatFabMenu} from '@angular-material-extensions/fab-menu';
fabCountries: MatFabMenu[] = [
{
id: 1,
imgUrl: 'assets/countrys-flags/svg/canada.svg'
},
{
id: 2,
imgUrl: 'assets/countrys-flags/svg/germany.svg'
},
{
id: 3,
imgUrl: 'assets/countrys-flags/svg/france.svg'
},
{
id: 4,
imgUrl: 'assets/countrys-flags/svg/lebanon.svg'
},
];
```
```html
```

```html
```

```html
```

```html
```

### Run Demo App Locally
Build the library
after installing the dependencies with `npm i`
```bash
$ npm run build:lib
```
Serve the demo app
```bash
$ npm start
```
## Other Angular Libraries
- [ngx-auth-firebaseui](https://github.com/AnthonyNahas/ngx-auth-firebaseui)
- [ngx-linkifyjs](https://github.com/AnthonyNahas/ngx-linkifyjs)
- [@angular-material-extensions/password-strength](https://github.com/angular-material-extensions/password-strength)
- [@angular-material-extensions/google-maps-autocomplete](https://github.com/angular-material-extensions/google-maps-autocomplete)
- [@angular-material-extensions/link-preview](https://github.com/angular-material-extensions/link-preview)
- [@angular-material-extensions/select-country](https://github.com/angular-material-extensions/select-country)
- [@angular-material-extensions/pages](https://github.com/angular-material-extensions/pages)
- [@angular-material-extensions/select-country](https://github.com/angular-material-extensions/select-country)
- [@angular-material-extensions/contacts](https://github.com/angular-material-extensions/contacts)
---
## Support
+ Drop an email to: [Anthony Nahas](mailto:anthony.na@hotmail.de)
+ or open an appropriate [issue](https://github.com/angular-material-extensions/fab-menu/issues)
+ let us chat on [Gitter](https://gitter.im/angular-material-extensions/Lobby)
Built by and for developers :heart: we will help you :punch:
---
## Who is using ngx-mailto? Awesome apps?
1. [Nahaus.de](https://nahaus.de)
Are you missing your project or you app? PR me to publish it on the README

This project is supported by [jetbrains](https://www.jetbrains.com/) with 1 ALL PRODUCTS PACK OS LICENSE incl. [webstorm](https://www.jetbrains.com/webstorm)
---
## License
Copyright (c) 2019-2022 [Anthony Nahas](https://github.com/AnthonyNahas). Licensed under the MIT License (MIT)