https://github.com/angular-material-extensions/faq
Angular Library built with material design in order to provide a reusable faq (frequently asked questions) component for every project. Ask, Answer and List
https://github.com/angular-material-extensions/faq
angular faq library material-design ngx
Last synced: 4 months ago
JSON representation
Angular Library built with material design in order to provide a reusable faq (frequently asked questions) component for every project. Ask, Answer and List
- Host: GitHub
- URL: https://github.com/angular-material-extensions/faq
- Owner: angular-material-extensions
- License: mit
- Created: 2018-04-26T19:01:48.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2022-01-10T22:41:47.000Z (about 4 years ago)
- Last Synced: 2025-01-21T18:06:24.665Z (about 1 year ago)
- Topics: angular, faq, library, material-design, ngx
- Language: JavaScript
- Homepage: https://angular-material-extensions.github.io/faq
- Size: 47.3 MB
- Stars: 29
- Watchers: 3
- Forks: 4
- Open Issues: 45
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

# @angular-material-extensions/faq - Angular Library built with material design in order to provide a reusable faq (frequently asked questions) component for every project. Ask, Answer and List
[](https://badge.fury.io/js/%40angular-material-extensions%2Ffaq)
[](https://angular-material-extensions.github.io/faq)
[](https://gitter.im/angular-material-extensions/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://circleci.com/gh/angular-material-extensions/faq)
[](https://coveralls.io/github/angular-material-extensions/faq?branch=master)
[](https://david-dm.org/angular-material-extensions/faq)
[](https://david-dm.org/angular-material-extensions/faq#info=devDependencies)
[](https://greenkeeper.io/)
[](https://github.com/angular-material-extensions/faq/blob/master/LICENSE)
> This project has been renamed from [ngx-material-faq](https://www.npmjs.com/package/ngx-material-faq) to [@angular-material-extensions/faq](https://github.com/angular-material-extensions/faq)

## Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us!
Alternatively, provide a PR | open an appropriate issue [here](https://github.com/angular-material-extensions/faq/issues)
If you like this project, support [angular-material-extensions](https://github.com/angular-material-extensions)
by starring :star: and sharing it :loudspeaker:
## Table of Contents
- [Demo](#demo)
- [Dependencies](#dependencies)
- [Peer Dependencies](#peerDependencies)
- [Additional Requirements - material (Include a theme)](#additional-requirements-material-theme)
- [Additional Requirements - material icons](#additional-requirements-material-icons)
- [Installation](#installation)
- [Usage](#usage)
- [Documentation](#documentation)
- [Run Demo App Locally](#run-demo-app-locally)
- [Development](#development)
- [Other Angular Libraries](#other-angular-libraries)
- [Support](#support)
- [License](#license)
## [Demo](https://angular-material-extensions.github.io/faq)
View all the directives and components in action at [https://angular-material-extensions.github.io/faq](https://angular-material-extensions.github.io/faq)
## Dependencies
* [Angular v7.x](https://angular.io) (*requires* Angular 2 or higher) - Angular V7 - Material V6 are now supported
### Requirements (peer dependencies):
- [angular flex-layout v7.x](https://www.npmjs.com/package/@angular/flex-layout)
- [angular material v7.x](https://www.npmjs.com/package/@angular/material)
- [angular cdk v7.x](https://www.npmjs.com/package/@angular/cdk)
- [angular animations v7.x](https://www.npmjs.com/package/@angular/animations)
- [angular forms v7.x](https://www.npmjs.com/package/@angular/forms)
```bash
npm i @angular/cdk @angular/material @angular/flex-layout @angular/animations @angular/forms
```
### Additional requirements Theme (Material Design)
- [angular material theme](https://material.angular.io/guide/getting-started#step-4-include-a-theme)
## Additional Requirements - Import the material design icons [learn more](https://material.angular.io/guide/getting-started#step-6-optional-add-material-icons)
- The easiest way to import material design icons is to provide a link in your `index.html` file like below:
```html
```
- alternative solution:
1. Install of the official npm module of the material design icons
```bash
npm i -s material-design-icons
```
2. Import them in your `angular.json` file
```json
"styles": [
"styles.css",
"../node_modules/material-design-icons/iconfont/material-icons.css"
],
```
----
## [Installation](https://angular-material-extensions.github.io/faq/getting-started)
Install above dependencies via *npm*.
Now install `@angular-material-extensions/faq` via:
```shell
npm install -s @angular-material-extensions/faq
```
---
##### SystemJS
>**Note**:If you are using `SystemJS`, you should adjust your configuration to point to the UMD bundle.
In your systemjs config file, `map` needs to tell the System loader where to look for `@angular-material-extensions/faq`:
```js
map: {
'@angular-material-extensions/faq': 'node_modules/@angular-material-extensions/faq/bundles/faq.umd.js',
}
```
---
Once installed you need to import the main module:
```js
import { MatFaqModule } from '@angular-material-extensions/faq';
```
The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice ` MatFaqModule .forRoot()`):
```js
import { MatFaqModule } from '@angular-material-extensions/faq';
@NgModule({
declarations: [AppComponent, ...],
imports: [MatFaqModule.forRoot(), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
Other modules in your application can simply import ` MatFaqModule `:
```js
import { MatFaqModule } from '@angular-material-extensions/faq';
@NgModule({
declarations: [OtherComponent, ...],
imports: [MatFaqModule, ...],
})
export class OtherModule {
}
```
## [Usage](https://angular-material-extensions.github.io/faq/getting-started)
angular-material-extensions
add the `mat-faq` or the `mat-faq-admin` element to your template:
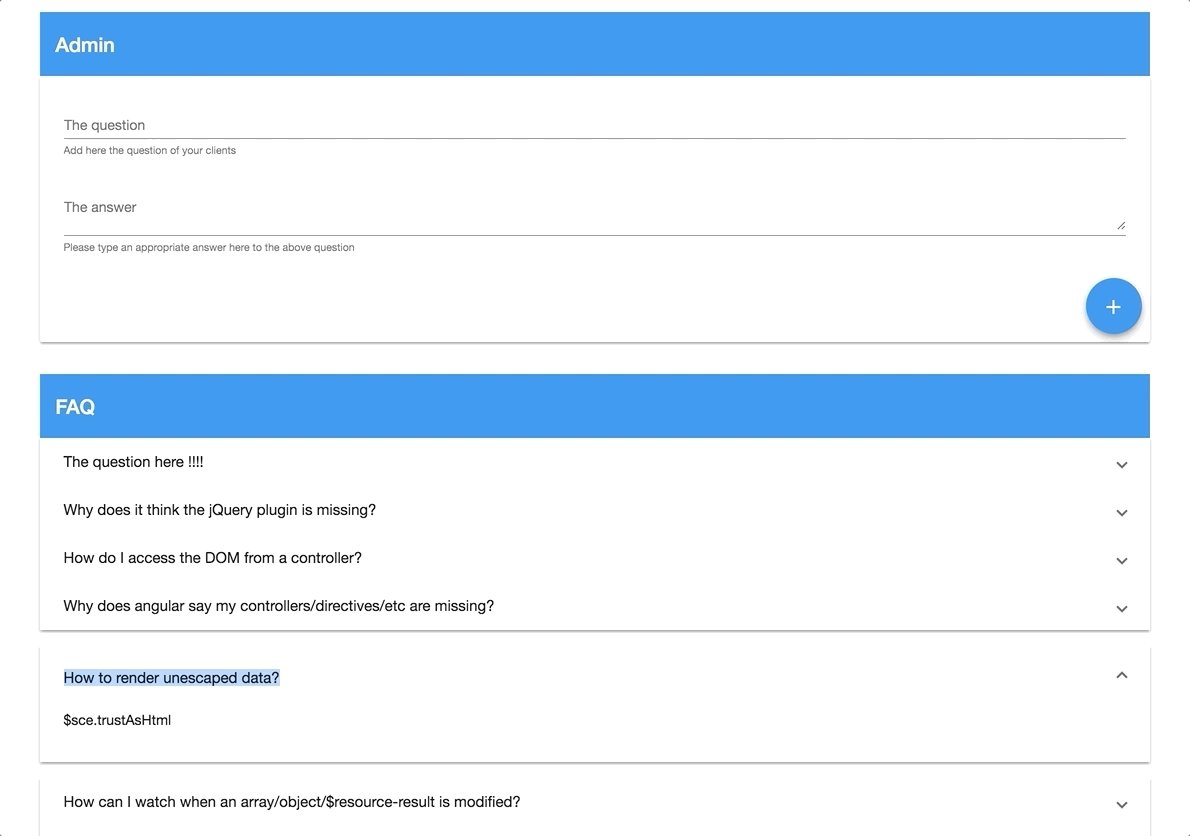
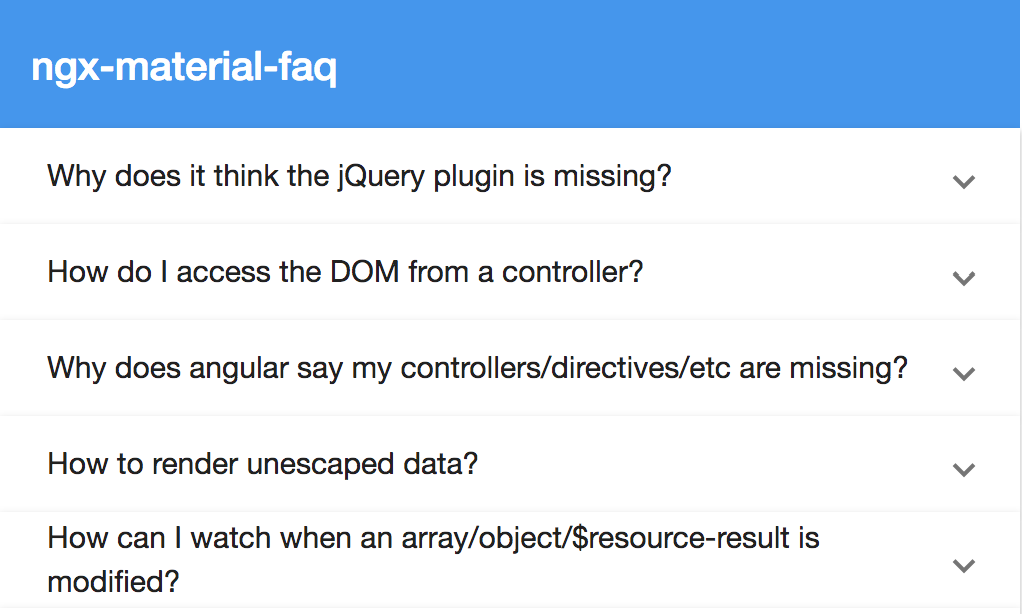
### mat-material-faq
**This component aims to list the provided frequently asked questions**

```html
```
```typescript
import {Component, OnInit, ViewEncapsulation} from '@angular/core';
import {FaqItem} from '@angular-material-extensions/faq';
export class HomeComponent implements OnInit {
ngOnInit() {
}
list: FaqItem[] = [
{
question: 'Why does it think the jQuery plugin is missing?',
answer: 'Remember: load jQuery before AngularJS if you are using jQuery plugins!'
},
{
question: 'How do I access the DOM from a controller?',
answer: 'DO NOT perform DOM selection/traversal from the controller. The HTML hasn\'t rendered yet. Look up \'directives\'.'
}
];
}
```
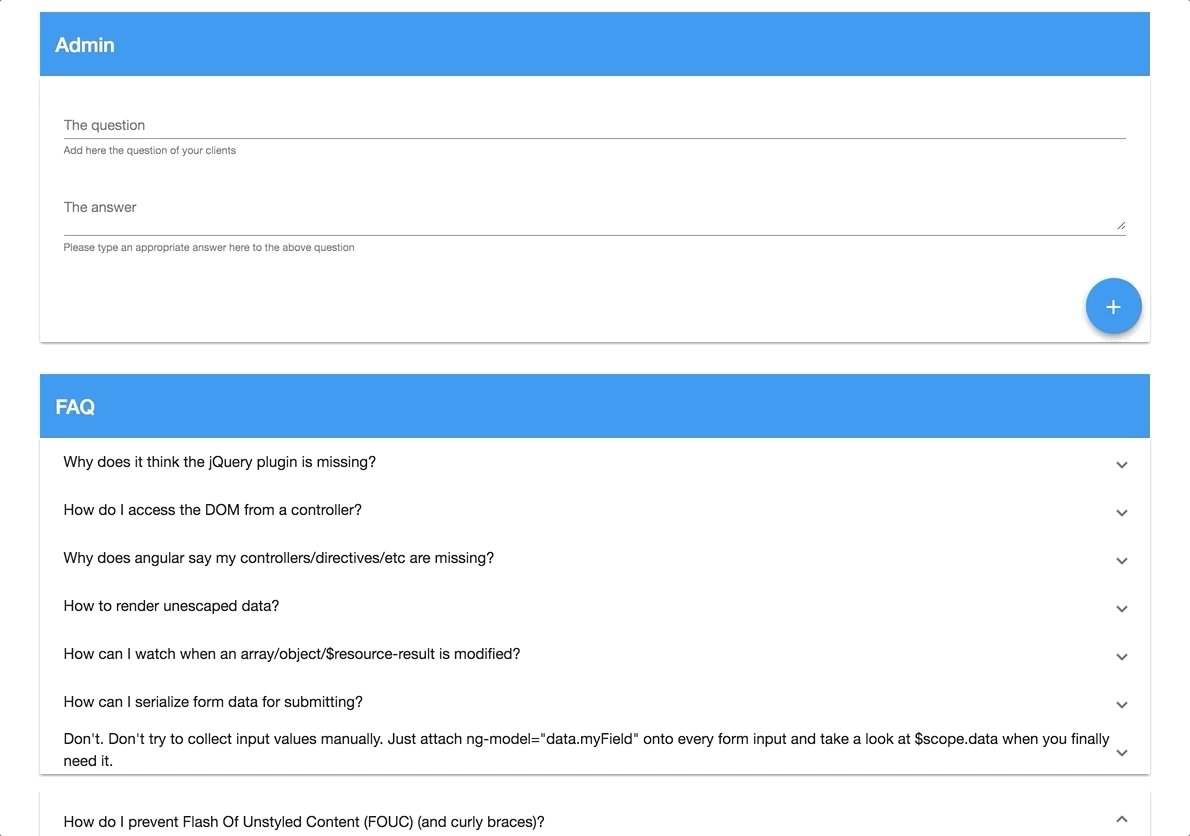
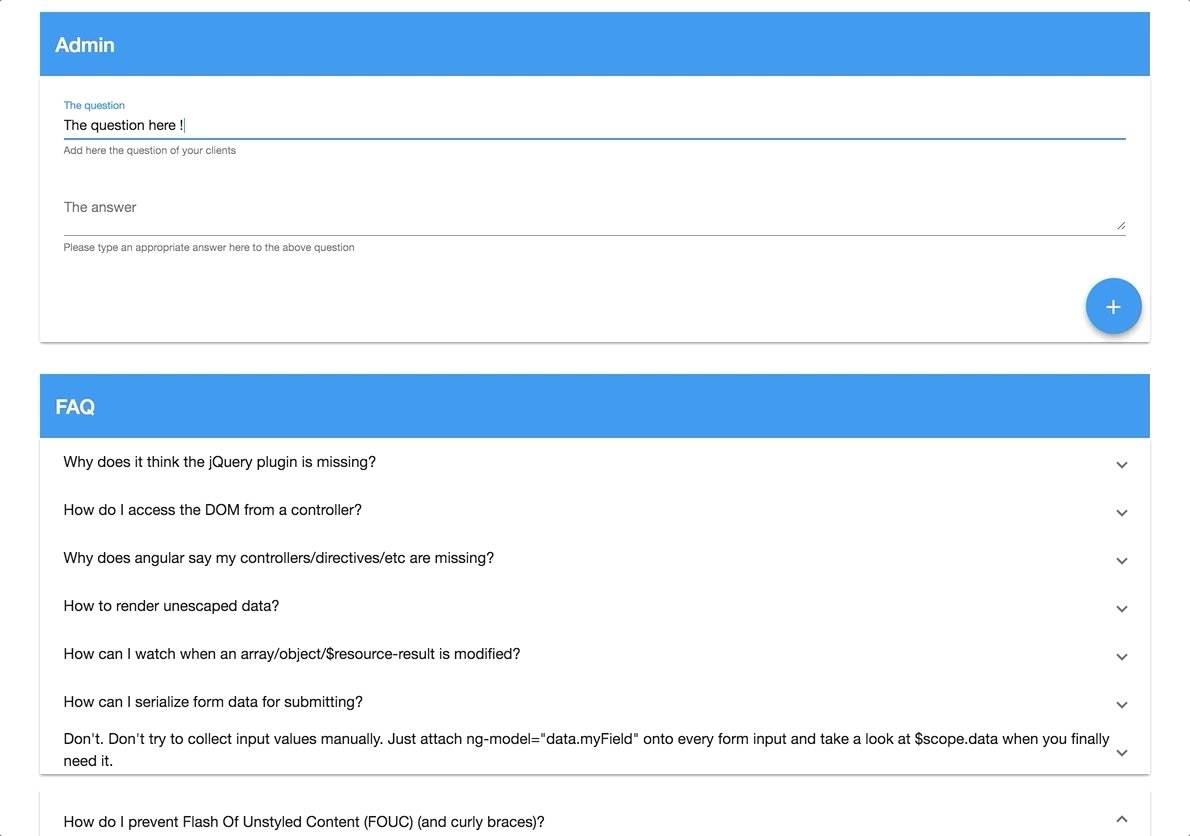
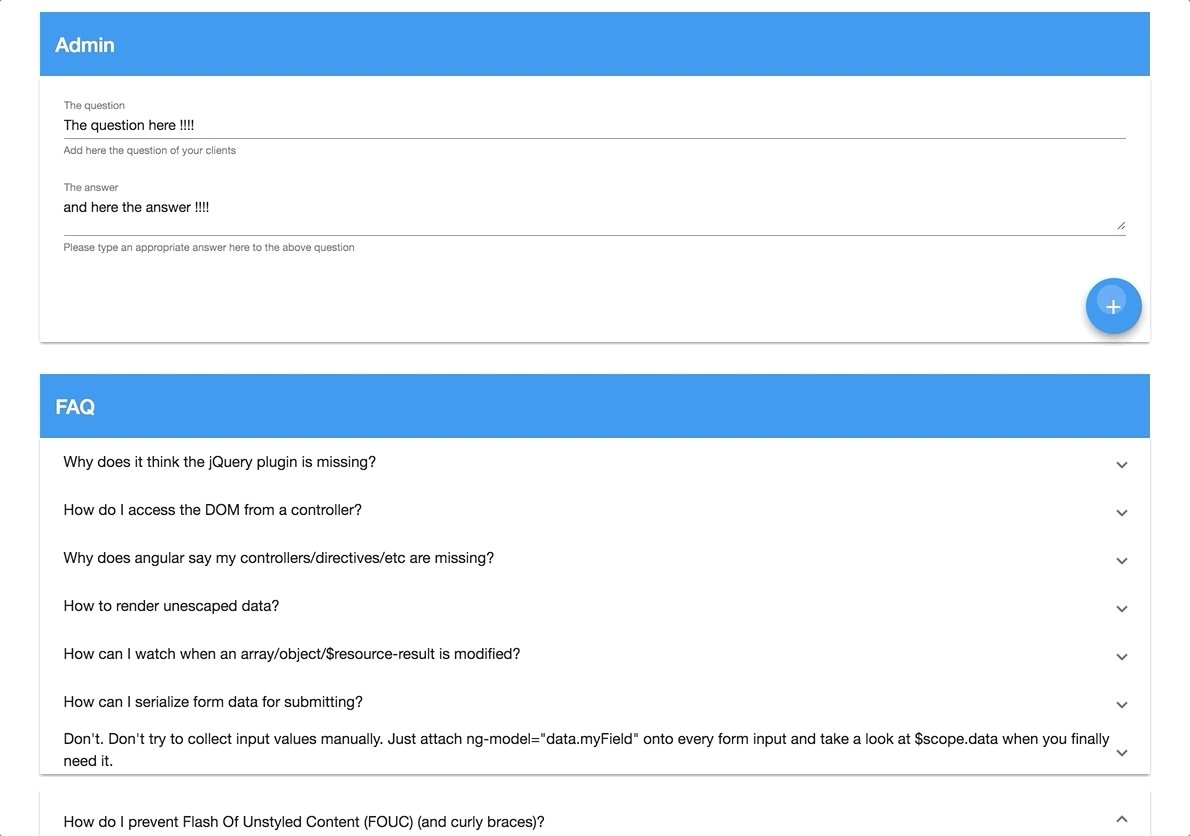
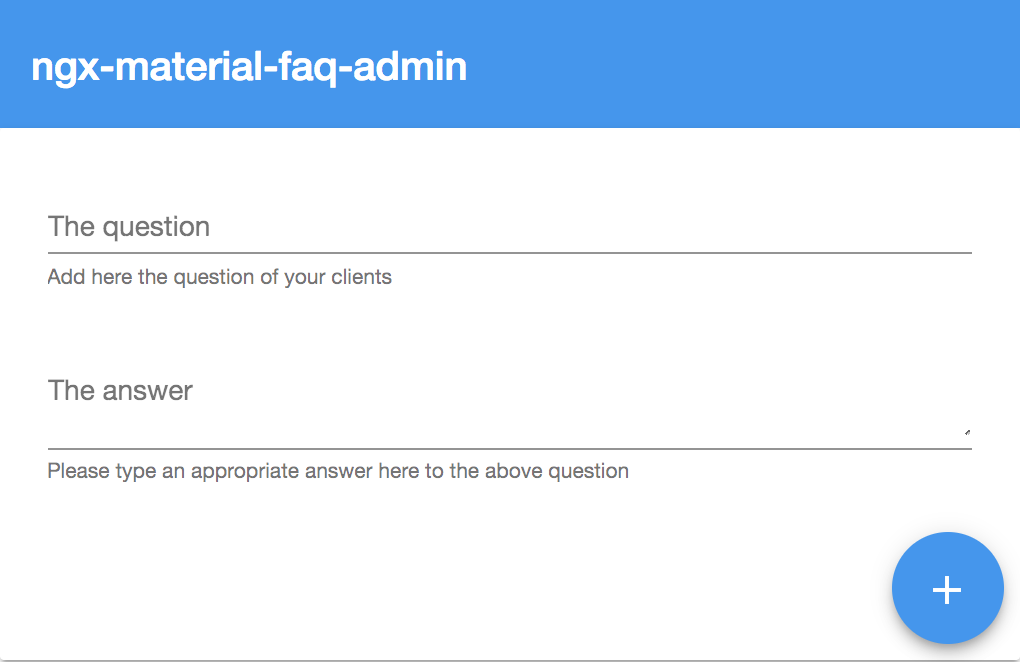
### mat-faq-admin
**This component is actually for admin purposes, like to add a frequently
asked question to the backend, firebase ... and so on..**

```html
```
in your component
```typescript
import {Component, OnInit, ViewEncapsulation} from '@angular/core';
import {FaqItem} from '@angular-material-extensions/faq';
export class HomeComponent implements OnInit {
ngOnInit() {
}
faq: FaqItem[] = [];
onNewFaqItem(faqItem: FaqItem) {
console.log('on new faqItem -> ', faqItem);
this.faq.splice(0, 0, faqItem);
}
}
```
## [Documentation](https://angular-material-extensions.github.io/faq/doc/index.html)
Please checkout the full documentation [here](https://angular-material-extensions.github.io//faq/doc/index.html)
or follow the official [tutorial](https://angular-material-extensions.github.io//faq/getting-started)
## Run Demo App Locally
- [clone this repo](https://github.com/angular-material-extensions/faq.git) by running
```bash
$ git clone https://github.com/angular-material-extensions/faq.git
```
- link the **@angular-material-extensions/faq** package
```bash
$ gulp link
```
- navigate to the demo app directory
```bash
$ cd demo
```
- install the dependencies
```bash
$ npm i
```
- run/start/serve the app
```bash
$ npm run start
```
or
```bash
$ ng serve --open
```
- the app is now hosted by `http://localhost:4200/`
## Development
1. clone this [repo](https://github.com/angular-material-extensions/faq.git)
2. Install the dependencies by running `npm i`
```bash
$ npm run build
```
4. Link the library
```bash
$ gulp link
```
5. Navigate to the demo app's directory
- `cd demo`
_ `npm i`
_ `npm start`
---
## Other Angular Libraries
- [ngx-auth-firebaseui](https://github.com/AnthonyNahas/ngx-auth-firebaseui)
- [@firebaseui/ng-bootstrap](https://github.com/firebaseui/ng-bootstrap)
- [ngx-linkifyjs](https://github.com/anthonynahas/ngx-linkifyjs)
- [@angular-material-extensions/password-strength](https://github.com/angular-material-extensions/password-strength)
- [@angular-material-extensions/link-preview](https://github.com/angular-material-extensions/link-preview)
- [@angular-material-extensions/pages](https://github.com/angular-material-extensions/pages)
- [@angular-material-extensions/google-maps-autocomplete](https://github.com/angular-material-extensions/google-maps-autocomplete)
- [@angular-material-extensions/jumbotron](https://github.com/angular-material-extensions/jumbotron)
- [@angular-material-extensions/contacts](https://github.com/angular-material-extensions/contacts)
---
## Support
+ Drop an email to: [Anthony Nahas](mailto:anthony.na@hotmail.de)
+ or open an appropriate [issue](https://github.com/angular-material-extensions/faq/issues)
+ let us chat on [Gitter](https://gitter.im/angular-material-extensions/Lobby)
Built by and for developers :heart: we will help you :punch:
---

This project is supported by [jetbrains](https://www.jetbrains.com/) with 1 ALL PRODUCTS PACK OS LICENSE incl. [webstorm](https://www.jetbrains.com/webstorm)
---
## License
Copyright (c) 2018 [Anthony Nahas](https://github.com/AnthonyNahas). Licensed under the MIT License (MIT)