https://github.com/angular-material-extensions/select-country
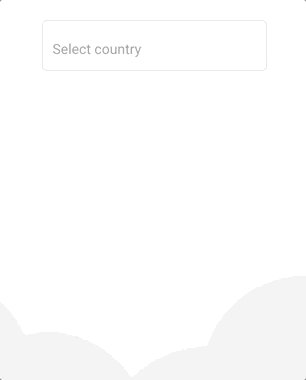
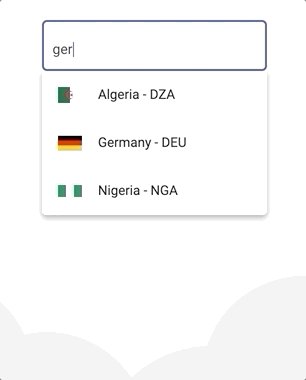
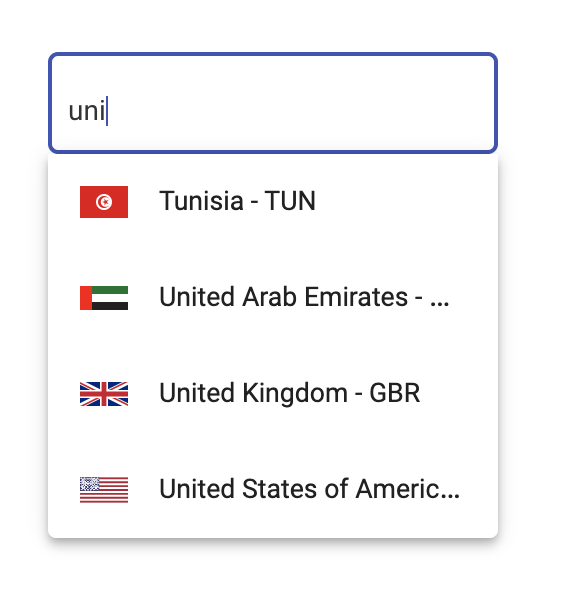
Angular Material component that allow users to select a country or nationality with an autocomplete feature
https://github.com/angular-material-extensions/select-country
angular country countrypicker languages material materialdesign nationality ng ngx select
Last synced: 10 months ago
JSON representation
Angular Material component that allow users to select a country or nationality with an autocomplete feature
- Host: GitHub
- URL: https://github.com/angular-material-extensions/select-country
- Owner: angular-material-extensions
- License: mit
- Created: 2019-11-06T19:54:19.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-07-16T07:42:59.000Z (over 1 year ago)
- Last Synced: 2025-03-28T22:13:38.225Z (10 months ago)
- Topics: angular, country, countrypicker, languages, material, materialdesign, nationality, ng, ngx, select
- Language: TypeScript
- Homepage: https://angular-material-extensions.github.io/select-country/
- Size: 16.9 MB
- Stars: 127
- Watchers: 5
- Forks: 42
- Open Issues: 36
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-angular - @angular-material-extensions/select-country
- fucking-awesome-angular - @angular-material-extensions/select-country
README

# @angular-material-extensions/select-country - Angular Material component that allow users to select a country or nationality with an autocomplete feature
[](https://badge.fury.io/js/%40angular-material-extensions%2Fselect-country)
[](https://angular-material-extensions.github.io/select-country)
[](https://angular-material-extensions.github.io/select-country/doc/index.html)
[](https://gitter.im/angular-material-extensions/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://travis-ci.org/angular-material-extensions/select-country)
[](https://codecov.io/gh/angular-material-extensions/select-country)
[](https://greenkeeper.io/)
[](https://github.com/angular-material-extensions/select-country/blob/master/LICENSE)


## Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us!
Alternatively, provide a PR | open an appropriate issue [here](https://github.com/angular-material-extensions/select-country/issues)
If you like this project, support [angular-material-extensions](https://github.com/angular-material-extensions)
by starring :star: and sharing it :loudspeaker:
## Table of Contents
- [Demo](#demo)
- [Components](#components)
- [Dependencies](#dependencies)
- [Installation](#installation)
- [API](#api)
- [Usage](#usage)
- [Run Demo App Locally](#run-demo-app-locally)
- [Other Angular Libraries](#other-angular-libraries)
- [Support](#support)
- [License](#license)
## [Demo](https://angular-material-extensions.github.io/select-country)
View all the directives and components in action at [https://angular-material-extensions.github.io/select-country](https://angular-material-extensions.github.io/select-country)
## Library's components
- `` used to display the main component
---
## Dependencies
* [Angular](https://angular.io) developed and tested with `17.x`
---
## [Installation](https://angular-material-extensions.github.io/select-country/getting-started)
## 1. Install via *ng add*. (Recommended)
If Angular Material Design is not setup, just run `ng add @angular/material` [learn more](https://material.angular.io/guide/getting-started)
Now add the library via the `angular schematics`
```shell
ng add @angular-material-extensions/select-country
```
## 2. Install via *npm*. (Alternative)
Install peer dependencies
```shell
npm i svg-country-flags -s
```
then update your `angular.json` like below (svg-country-flags)
```json
"assets": [
"src/favicon.ico",
"src/assets",
{
"glob": "**/*",
"input": "./node_modules/svg-country-flags/svg",
"output": "src/assets/svg-country-flags/svg"
}
],
```
Now install `@angular-material-extensions/select-country` via:
```shell
npm install --save @angular-material-extensions/select-country
```
### Import the library
If you installed the library via angular schematics, you can skip this step
Once installed you need to import the main module and the `HttpClientModule`:
```js
import { MatSelectCountryModule } from "@angular-material-extensions/select-country";
```
```typescript
import { MatSelectCountryModule } from '@angular-material-extensions/select-country';
import {HttpClientModule} from '@angular/common/http';
@NgModule({
declarations: [AppComponent, ...],
imports: [
MatSelectCountryModule.forRoot('de'), // you can use 'br' | 'de' | 'en' | 'es' | 'fr' | 'hr' | 'hu' | 'it' | 'nl' | 'pt' --> MatSelectCountrySupportedLanguages
HttpClientModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
in other modules
```typescript
import { MatSelectCountryModule } from '@angular-material-extensions/select-country';
import {HttpClientModule} from '@angular/common/http';
@NgModule({
declarations: [AppComponent, ...],
imports: [MatSelectCountryModule, HttpClientModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
Other modules in your application like for lazy loading import `MatSelectCountryModule` into your feature module:
## API
### `` used to display the main component - [see the demo examples](https://angular-material-extensions.github.io/select-country/examples)
| option | bind | type | default | description |
| :---------------- | :--------: | :----------------------: | :-----------------------------: | :------------------------------------------------------------------------------------------------- |
| value | `Input()` | `Country` | - | the selected country (pass an empty Country object with alpha2 code populated to do alpha2 lookup) |
| appearance | `Input()` | `MatFormFieldAppearance` | - | Possible appearance styles for `mat-form-field` ('legacy', 'standard', 'fill' or 'outline') |
| countries | `Input()` | `Country[]` | All countries stored in the lib | Countries that should be loaded - predefine the countries that you only need! |
| label | `Input()` | `boolean` | - | `mat-form-field` label's text |
| itemsLoadSize | `Input()` | `number` | - | the number of countries that should be fetched --> improves the performance |
| placeHolder | `Input()` | `boolean` | - | input placeholder text |
| disabled | `Input()` | `boolean` | - | Whether the component is disabled |
| loading | `Input()` | `boolean` | - | Whether the component is loading |
| nullable | `Input()` | `boolean` | - | Whether the component is able to emit `null` |
| readonly | `Input()` | `boolean` | - | Whether the component is read only |
| tabIndex | `Input()` | `number \| string` | - | Whether the component can be focused, and where it participates in sequential keyboard navigation |
| showCallingCode | `Input()` | `boolean` | false | Whether the component to show the country's calling code in the label and selection |
| class | `Input()` | `string` | - | Class attribute apply style to input text or validation ignore (optional) |
| language | `Input()` | `string` | - | the language, if not specified MatSelectCountryModule.forRoot('XX') will be used (optional) |
| name | `Input()` | `string` | 'country' | the attribute name of the input element |
| autocomplete | `Input()` | `string` | - | the attribute autocomplete of the input element, to avoid suggestion of some browsers put 'no' |
| onCountrySelected | `Output()` | `EventEmitter` | - | emits the selected country as object (see the interface below) |
```typescript
interface Country {
name: string;
alpha2Code: string;
alpha3Code: string;
numericCode: string;
callingCode: string;
}
```
## [Usage](https://angular-material-extensions.github.io/select-country)
add the `` element to your template:
```html
```



#### Use the library with reactive forms
### option 1 with Reactive Forms
```html
```
### option 2 with Reactive Forms
```html
```
```typescript
import {Component,OnInit} from '@angular/core';
import {FormControl} from '@angular/forms';
import {Country} from '@angular-material-extensions/select-country';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit{
title = 'select-country';
countryFormControl = new FormControl();
countryFormGroup: FormGroup;
constructor(private formBuilder: FormBuilder) {
angulartics2GoogleAnalytics.startTracking();
}
ngOnInit(): void {
this.countryFormGroup = this.formBuilder.group({
country: []
});
this.countryFormGroup.get('country').valueChanges
.subscribe(country => console
.log('this.countryFormGroup.get("country").valueChanges', country));
this.countryFormControl.valueChanges
.subscribe(country => console
.log('this.countryFormControl.valueChanges', country));
}
onCountrySelected($event: Country) {
console.log($event);
}
}
```
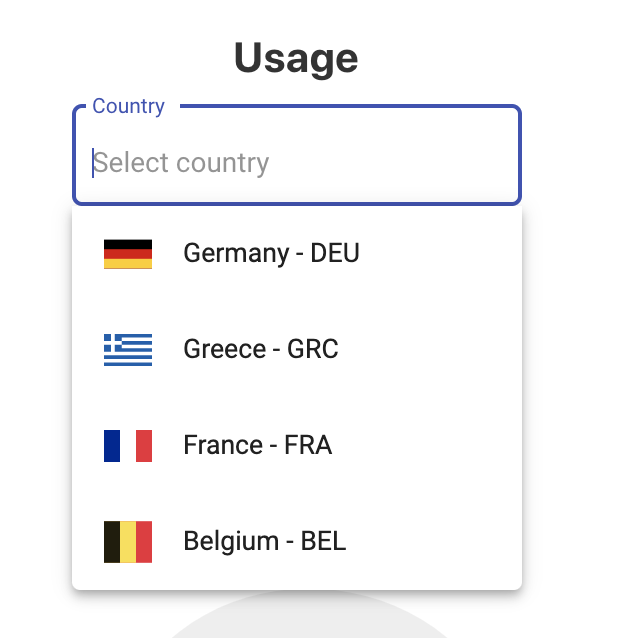
### Predefine your countries to load
```html
```
```typescript
import {Country} from '@angular-material-extensions/select-country';
predefinedCountries: Country[] = [
{
name: 'Germany',
alpha2Code: 'DE',
alpha3Code: 'DEU',
numericCode: '276',
callingCode: '+49'
},
{
name: 'Greece',
alpha2Code: 'GR',
alpha3Code: 'GRC',
numericCode: '300',
callingCode: '+30'
},
{
name: 'France',
alpha2Code: 'FR',
alpha3Code: 'FRA',
numericCode: '250',
callingCode: '+33'
},
{
name: 'Belgium',
alpha2Code: 'BE',
alpha3Code: 'BEL',
numericCode: '056',
callingCode: '+32'
}
];
```
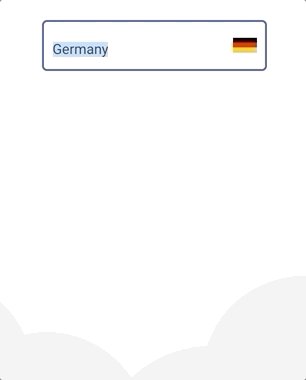
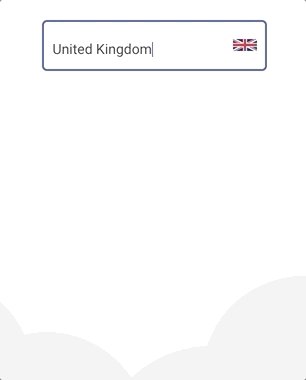
Result:

### Improve performance - use the `itemsLoadSize` property
```html
```
only 5 countries will fetched!
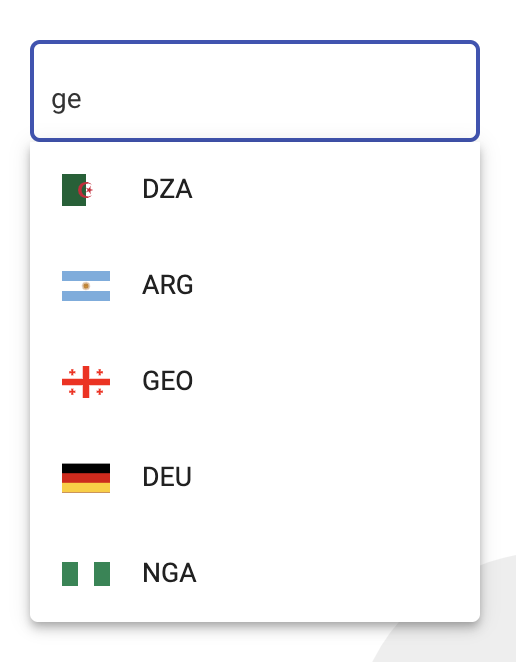
### Change language dynamically - use the `language` property
```html
```
### Run Demo App Locally
Build the library
```bash
$ npm run build:lib
```
Serve the demo app
```bash
$ npm start
```
## Other Angular Libraries
- [ngx-auth-firebaseui](https://github.com/AnthonyNahas/ngx-auth-firebaseui)
- [ngx-linkifyjs](https://github.com/AnthonyNahas/ngx-linkifyjs)
- [@angular-material-extensions/password-strength](https://github.com/angular-material-extensions/password-strength)
- [@angular-material-extensions/google-maps-autocomplete](https://github.com/angular-material-extensions/google-maps-autocomplete)
- [@angular-material-extensions/link-preview](https://github.com/angular-material-extensions/link-preview)
- [@angular-material-extensions/fab-menu](https://github.com/angular-material-extensions/fab-menu)
- [@angular-material-extensions/pages](https://github.com/angular-material-extensions/pages)
- [@angular-material-extensions/contacts](https://github.com/angular-material-extensions/contacts)
---
## Who is using this library?
[nahaus.de](https:/nahaus.de) - Digital and Automated Real Estate Management
To put your project here, please drop an appropriate PR
-----
## Support
+ Drop an email to: [Anthony Nahas](mailto:anthony.na@hotmail.de)
+ or open an appropriate [issue](https://github.com/angular-material-extensions/select-country/issues)
+ let us chat on [Gitter](https://gitter.im/angular-material-extensions/Lobby)
Built by and for developers :heart: we will help you :punch:
---

This project is supported by [jetbrains](https://www.jetbrains.com/) with 1 ALL PRODUCTS PACK OS LICENSE incl. [webstorm](https://www.jetbrains.com/webstorm)
---
## License
Copyright (c) 2020-2024 [Anthony Nahas](https://github.com/AnthonyNahas). Licensed under the MIT License (MIT)
