https://github.com/angus-c/react-function-plot
render JS functions as SVG paths
https://github.com/angus-c/react-function-plot
Last synced: 3 months ago
JSON representation
render JS functions as SVG paths
- Host: GitHub
- URL: https://github.com/angus-c/react-function-plot
- Owner: angus-c
- License: mit
- Created: 2015-10-28T21:12:14.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2015-11-12T00:52:14.000Z (over 9 years ago)
- Last Synced: 2025-02-03T19:49:14.249Z (5 months ago)
- Language: JavaScript
- Size: 14.3 MB
- Stars: 18
- Watchers: 4
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## react-function-plot
A React component to render a JS function as an SVG path
### Install
```
npm install react-function-plot
```
### Usage
```js
// commonJS...
var Plot = require('react-function-plot');
// ...or es2015
import Plot from 'react-function-plot';
```
The SVG element will autosize (and auto-center) within the Plot component. (The SVG container must be a square, so the height and width of the SVG element will be set to the lesser of the height and width of the Plot component)
`fn` can be any JavaScript function that takes a single numeric argument...
```js
// es5
function(t) {return 0.9/t}
// es2015
x => x * x
// or even
n => Math.random();
```
`className` is a required prop – it allows multiple `Plot` components to be used on the same page.
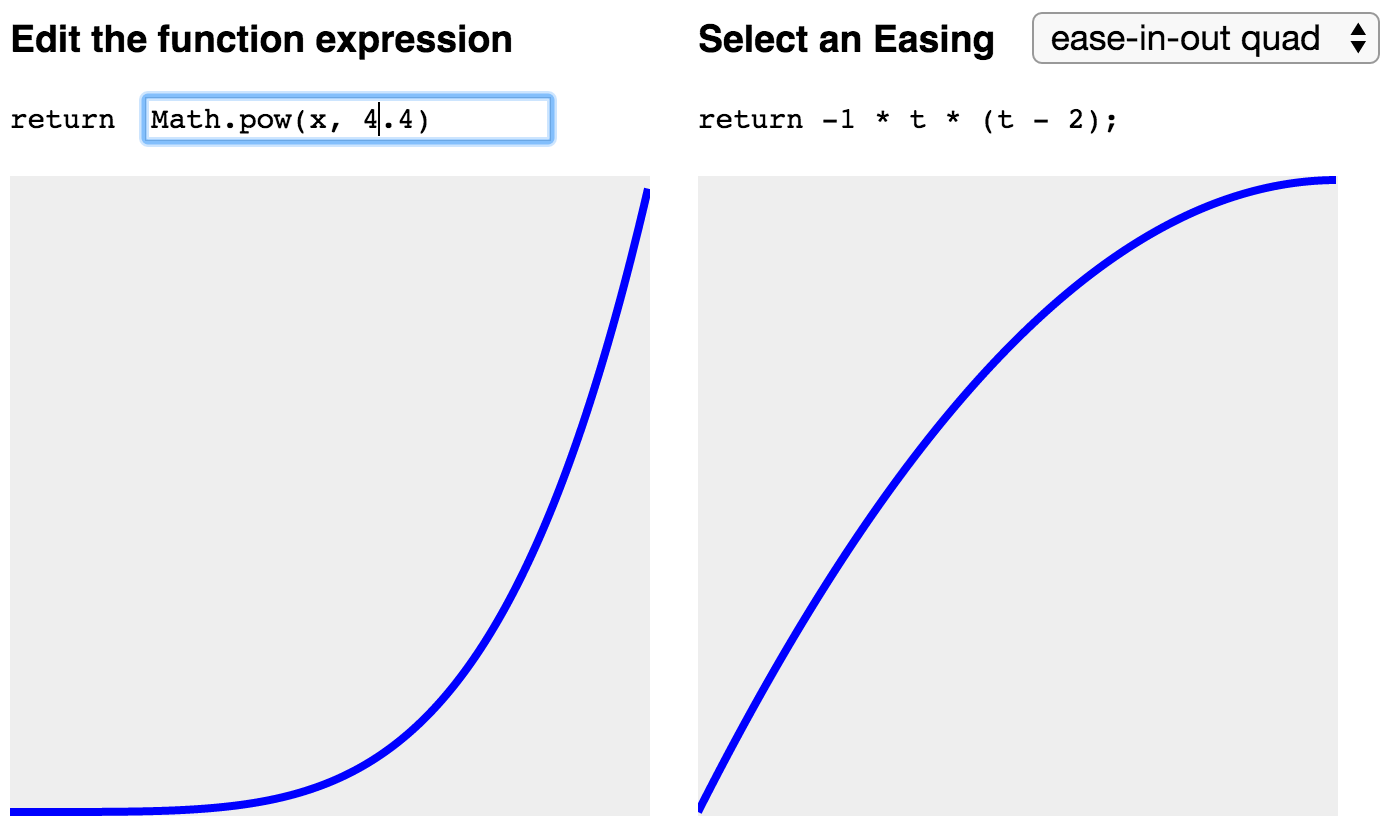
### Usage Example
Click [here](http://anguscroll.com/react-function-plot/) to play with a working example. Here's [the source](https://github.com/angus-c/react-function-plot/blob/gh-pages/examples.jsx) for the
example component.

### Tests
```
npm test
```
(test coverage very limited so far)