https://github.com/anishkny/realworld-e2e-test
End-to-end testing for a RealWorld React/NodeJS stack using Mocha and Chrome Puppeteer
https://github.com/anishkny/realworld-e2e-test
circleci end-to-end-testing jest nodejs puppeteer react realworld redux
Last synced: about 1 month ago
JSON representation
End-to-end testing for a RealWorld React/NodeJS stack using Mocha and Chrome Puppeteer
- Host: GitHub
- URL: https://github.com/anishkny/realworld-e2e-test
- Owner: anishkny
- License: mit
- Created: 2017-09-17T16:37:26.000Z (about 8 years ago)
- Default Branch: main
- Last Pushed: 2021-05-26T21:36:38.000Z (over 4 years ago)
- Last Synced: 2025-03-18T05:11:51.185Z (8 months ago)
- Topics: circleci, end-to-end-testing, jest, nodejs, puppeteer, react, realworld, redux
- Language: JavaScript
- Homepage:
- Size: 167 KB
- Stars: 71
- Watchers: 3
- Forks: 14
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# RealWorld End-to-End Integration Testing
[](https://circleci.com/gh/anishkny/realworld-e2e-test)
An end-to-end integration test example for a [RealWorld](https://realworld.io) [React](https://github.com/gothinkster/react-redux-realworld-example-app)/[NodeJS](https://github.com/gothinkster/node-express-realworld-example-app) stack using [Mocha](https://mochajs.org) and [Chrome Puppeteer](https://github.com/GoogleChrome/puppeteer).
Demonstrates spinning up both the frontend (React/Redux) and backend (NodeJS) stacks for the RealWorld Conduit webapp, and then using Mocha to drive a headless Chrome via Puppeteer.
Designed to work with [CircleCI](https://circleci.com/gh/anishkny/realworld-e2e-test).

## Getting Started
### Prerequisites
```
Docker CE 17+ (for Mongo)
Node 7+ (for Puppeteer)
```
### Installing
Pull MongoDB image and run it
```
docker pull mongo
docker run -p 27017:27017 mongo
```
Install dependencies and start the app aka system under test (SUT)
```
npm install
npm run start
```
This step will start the backend server at port 3000 and frontend static server at port 4100. If all went well, you can navigate your browser to: http://localhost:4100/
## Running the tests
```
npm test
```
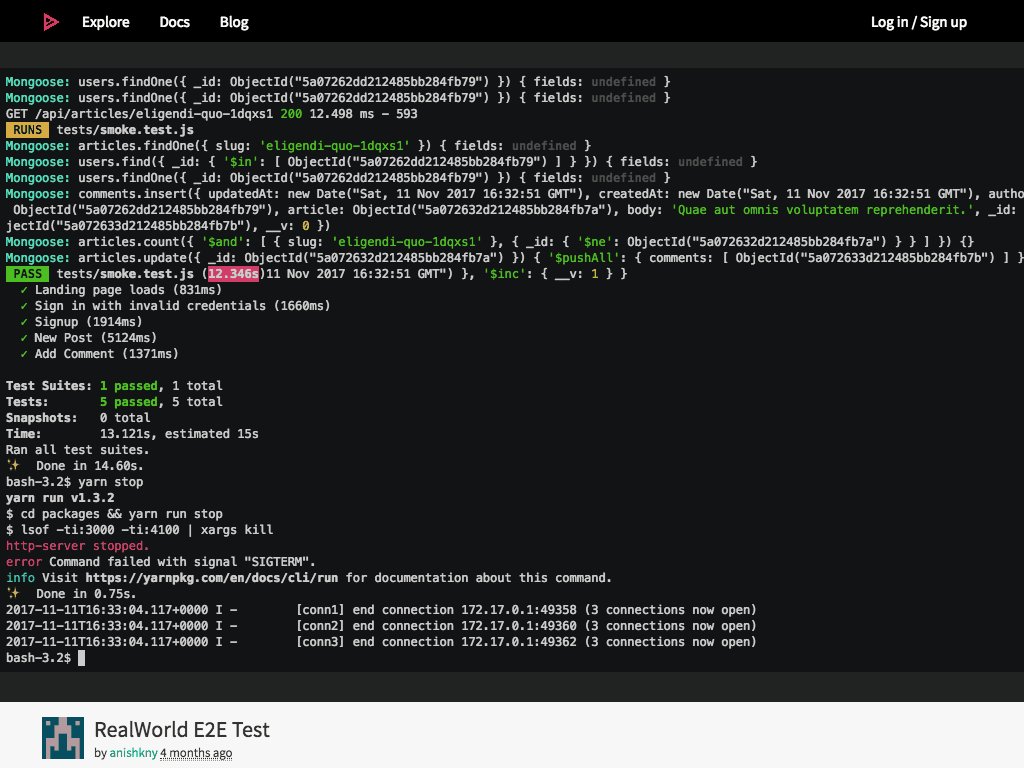
[](https://asciinema.org/a/147023?t=0)