https://github.com/anistark/prompt
A Web App alerting/notifications plugin.
https://github.com/anistark/prompt
Last synced: 8 months ago
JSON representation
A Web App alerting/notifications plugin.
- Host: GitHub
- URL: https://github.com/anistark/prompt
- Owner: anistark
- License: apache-2.0
- Created: 2021-05-12T12:31:28.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-10-10T22:19:34.000Z (about 3 years ago)
- Last Synced: 2025-03-08T11:48:53.357Z (9 months ago)
- Homepage: https://anistark.github.io/prompt/
- Size: 101 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Prompt
[](https://www.npmjs.com/package/promptjs)
[](https://www.npmjs.com/package/promptjs)
[](./LICENSE)
A web app notification plugin to easily integrate and get going.

[Demo](https://anistark.github.io/prompt/)
## Documentation:
### Install: `npm install promptjs --save`
### Update: `npm update promptjs --save`
Update to the latest version of the library to catch up with new features.
### Usage:
#### Import:
1. If you're running this on reactjs/vuejs/angular sort of framework, you can directly use require.
Alternatively, if you've browerify or requirejs in your project, you can import directly from `node_modules`:
```javascript
require('promptjs')
```
Don't forget to add the stylesheet:
```html
```
2. If not, copy them to your client side vendor directory like:
```
cp -r node_modules/promptjs statics/vendor/
```
where `statics` is my client side static directory (Yours might have some equivalent name. Add accordingly).
And then add these lines to your client side view or html file:
```html
```
#### Trigger:
```javascript
Prompt.create({
title: "Title",
text: "Text",
type: "success",
position: "top-right",
timeout: "5000" // 5s
});
```
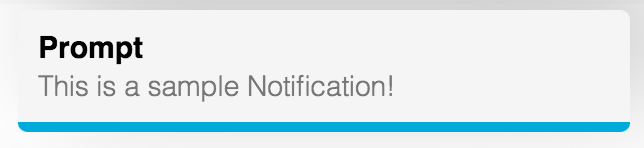
#### Screenshot:

***
Contributions Welcome.
Feel free to open an issue with a feature request or bug report and work on it. Assign it to yourself so that nobody else takes it up.
***
Inspired by [VanillaToasts](https://github.com/AlexKvazos/VanillaToasts).