Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ankitchoudhary-vcf/spark-banking-system
Sparks Foundation Task #1 Basic Banking System
https://github.com/ankitchoudhary-vcf/spark-banking-system
axios react react-router reactjs
Last synced: 10 days ago
JSON representation
Sparks Foundation Task #1 Basic Banking System
- Host: GitHub
- URL: https://github.com/ankitchoudhary-vcf/spark-banking-system
- Owner: ankitchoudhary-vcf
- Created: 2021-08-07T05:05:58.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2021-08-13T06:05:16.000Z (over 3 years ago)
- Last Synced: 2024-11-18T07:02:20.619Z (2 months ago)
- Topics: axios, react, react-router, reactjs
- Language: JavaScript
- Homepage: https://ankitchoudhary-vcf.github.io/Spark-Banking-System
- Size: 2.69 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
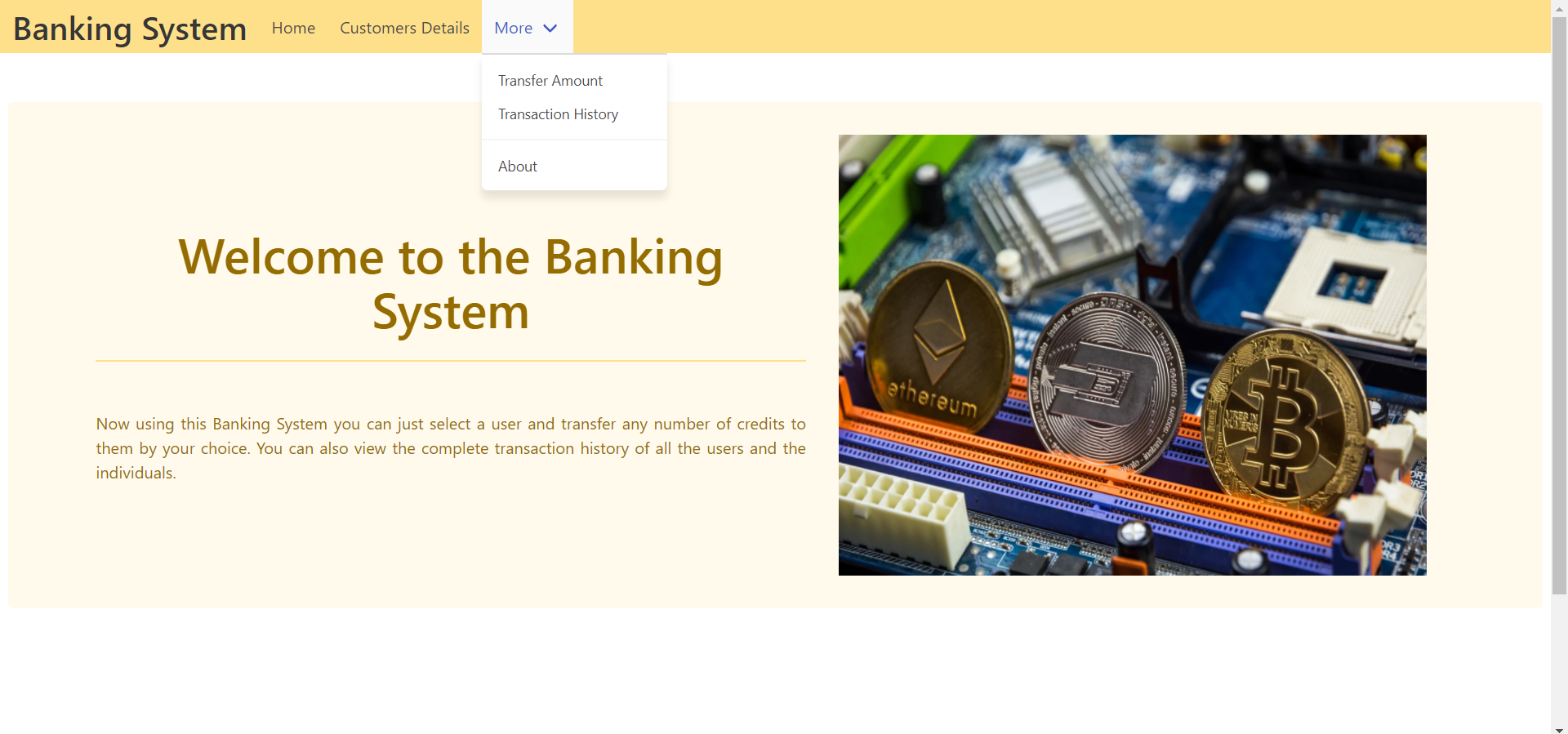
# Welcome to The Banking System Application!!
***
Check out the [Banking System](https://ankit1509.github.io/Spark-Banking-System)

***
***
## Introduction
***
- This is a Banking System Application build with React JS.
- Task1 - Basic Banking System of Web development and designing internship, given by The Sparks Foundation.
***
***
## Running the project
***
1. Clone the GitHub repository.
```bash
git clone https://github.com/ankit1509/Spark-Banking-System.git
```
2. Install the project.
```bash
cd Spark-Banking-System
npm install
```
3. Start the project.
```bash
npm start
```
A web browser should automatically open [http://localhost:3000](http://localhost:3000).
***
***
## -By Dev [Ankit Choudhary](https://github.com/ankit1509)