Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/anselemodims/event-scheduler
Event scheduler is a simple app for viewing the events happening around you. User can also create their event and include a location. Location can also be marked as hidden(strictly by IV). Built with React and Styled Components
https://github.com/anselemodims/event-scheduler
event forms react scheduler styled-components
Last synced: 18 days ago
JSON representation
Event scheduler is a simple app for viewing the events happening around you. User can also create their event and include a location. Location can also be marked as hidden(strictly by IV). Built with React and Styled Components
- Host: GitHub
- URL: https://github.com/anselemodims/event-scheduler
- Owner: AnselemOdims
- Created: 2022-01-23T10:23:22.000Z (about 3 years ago)
- Default Branch: develop
- Last Pushed: 2022-01-28T11:25:58.000Z (about 3 years ago)
- Last Synced: 2024-10-18T09:14:01.307Z (4 months ago)
- Topics: event, forms, react, scheduler, styled-components
- Language: JavaScript
- Homepage: https://anse-events.netlify.app/
- Size: 332 KB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Event Scheduler
> Event scheduler is a simple app for viewing the events happening around you. User can also create their event and include a location. Location can also be marked as hidden(strictly by IV). Built with React and Styled Components
## Live Demo
[Live Demo Link](https://anse-events.netlify.app/)
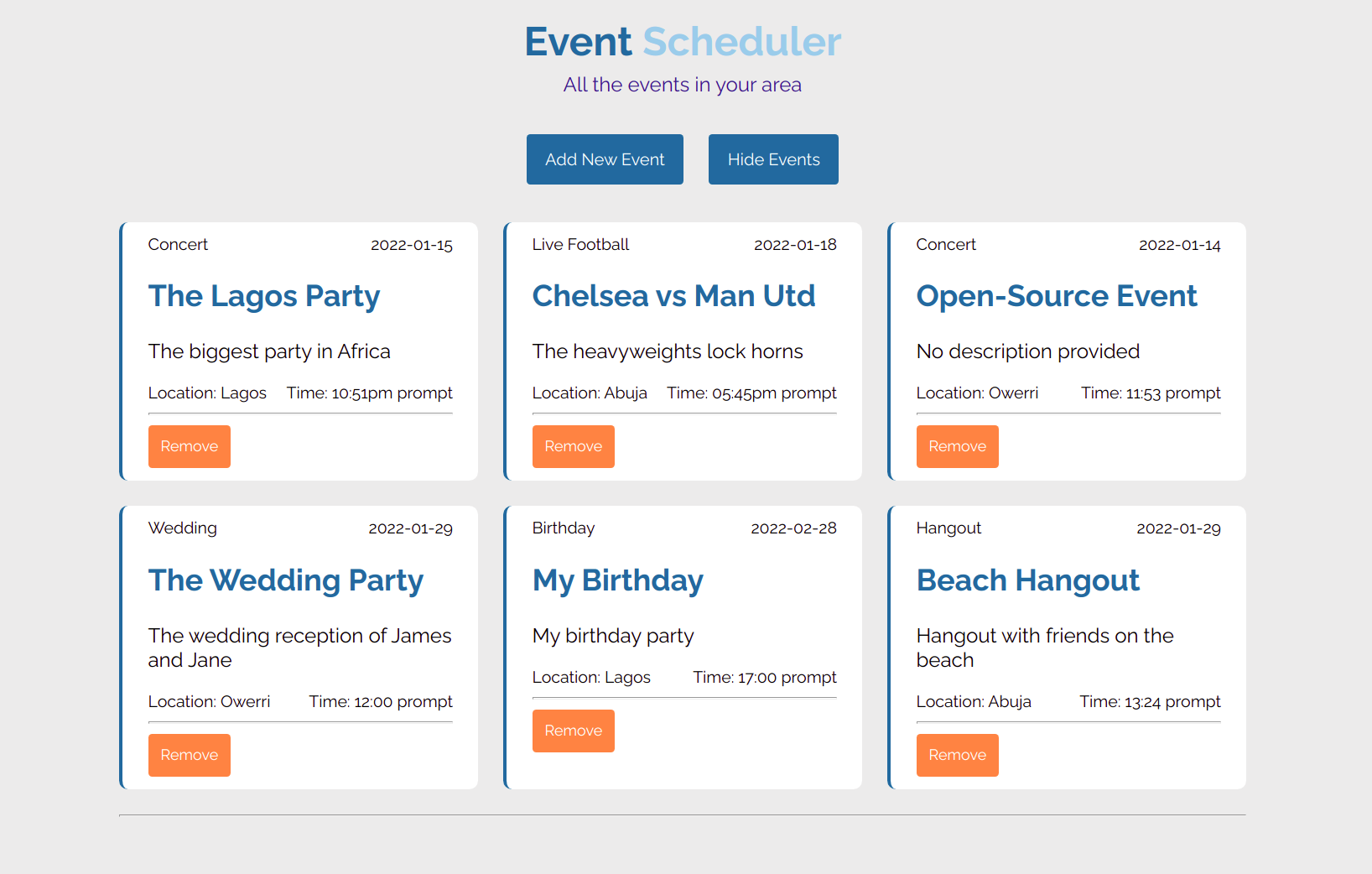
## Screenshot

## Available Scripts
In the project directory, you can run:
### `npm start`
Runs the app in the development mode.\
Open [http://localhost:3000](http://localhost:3000) to view it in your browser.
The page will reload when you make changes.\
You may also see any lint errors in the console.
### `npm test`
Launches the test runner in the interactive watch mode.\
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
### `npm run build`
Builds the app for production to the `build` folder.\
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.\
Your app is ready to be deployed!
### Deployment
This section has moved here: [https://facebook.github.io/create-react-app/docs/deployment](https://facebook.github.io/create-react-app/docs/deployment)
### `npm run build` fails to minify
This section has moved here: [https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify](https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify)