Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ant-design/pro-chat
🤖 Components Library for Quickly Building LLM Chat Interfaces.
https://github.com/ant-design/pro-chat
ant-design chat chatbot pro-components pro-editor react
Last synced: about 20 hours ago
JSON representation
🤖 Components Library for Quickly Building LLM Chat Interfaces.
- Host: GitHub
- URL: https://github.com/ant-design/pro-chat
- Owner: ant-design
- License: mit
- Created: 2023-10-20T03:39:47.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-05-22T09:14:52.000Z (7 months ago)
- Last Synced: 2024-05-22T10:36:58.468Z (7 months ago)
- Topics: ant-design, chat, chatbot, pro-components, pro-editor, react
- Language: TypeScript
- Homepage: https://pro-chat.antdigital.dev
- Size: 1.72 MB
- Stars: 497
- Watchers: 11
- Forks: 57
- Open Issues: 41
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
## 前言
新用户请直接使用 [ant-design/x](https://github.com/ant-design/x)
一些道歉和想说的:https://github.com/ant-design/pro-chat/issues/340



ProChat
Components Library for Quickly Building LLM Chat Interfaces.
[![][npm-release-shield]][npm-release-link] [![][npm-downloads-shield]][npm-downloads-link] [![][github-releasedate-shield]][github-releasedate-link] [![][github-action-test-shield]][github-action-test-link] [![][github-action-release-shield]][github-action-release-link] [![][codecov-shield]][codecov-link]
[![][github-contributors-shield]][github-contributors-link] [![][github-forks-shield]][github-forks-link] [![][github-stars-shield]][github-stars-link] [![][github-issues-shield]][github-issues-link] [![][github-license-shield]][github-license-link]
[![][ant-design-shield]][ant-design-link] [![][devops-dumi-shield]][devops-dumi-link] [![][devops-father-shield]][devops-father-link]
English · [简体中文](./README.zh-CN.md) · [Changelog](./CHANGELOG.md) . [Report Bug][github-issues-link] · [Request Feature][github-issues-link]

Table of contents
#### TOC
- [📦 Installation](#-installation)
- [Compile with Next.js](#compile-with-nextjs)
- [🔨 Usage](#-usage)
- [✨ Features](#-features)
- [👀 Showcase](#-showcase)
- [🖥 Browser compatibility](#-browser-compatibility)
- [⌨️ Local Development](#️-local-development)
- [🤝 Contributing](#-contributing)
- [🛣️ Ecosystem](#️-ecosystem)
####
## 📦 Installation
> \[!IMPORTANT]
>
> This package is [ESM only](https://gist.github.com/sindresorhus/a39789f98801d908bbc7ff3ecc99d99c).
To install `@ant-design/pro-chat`, run the following command:
```bash
$ pnpm install @ant-design/pro-chat
```
The default `auto-install-peers` in pnpm is `true`. If you use other package managers, you may need to install `antd` and `antd-style` separately.
### Compile with Next.js
If you have some errors when using Next.js, check [here](https://pro-chat.antdigital.dev/en-US/guide/nextjs#frequently-asked-questions).
## 🔨 Usage
```jsx
import { ProChat } from '@ant-design/pro-chat';
export default () => (
{
// Send a request with Message as the parameter
return Message; // Supports both streaming and non-streaming
}}
/>
);
```
## ✨ Features
> \[!NOTE]
>
> ProChat focuses on quickly setting up a large language model chat dialogue framework. It aims to empower developers to easily create rich, dynamic, and intuitive chat interfaces.
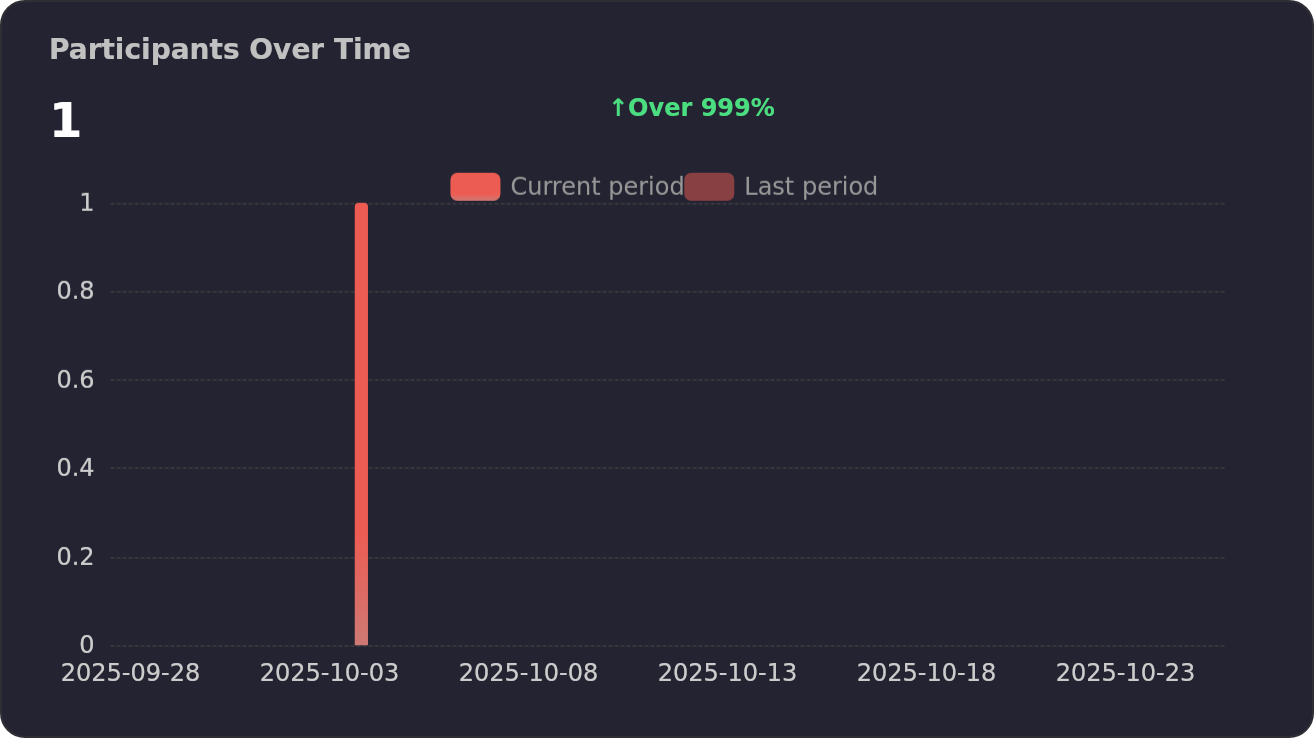
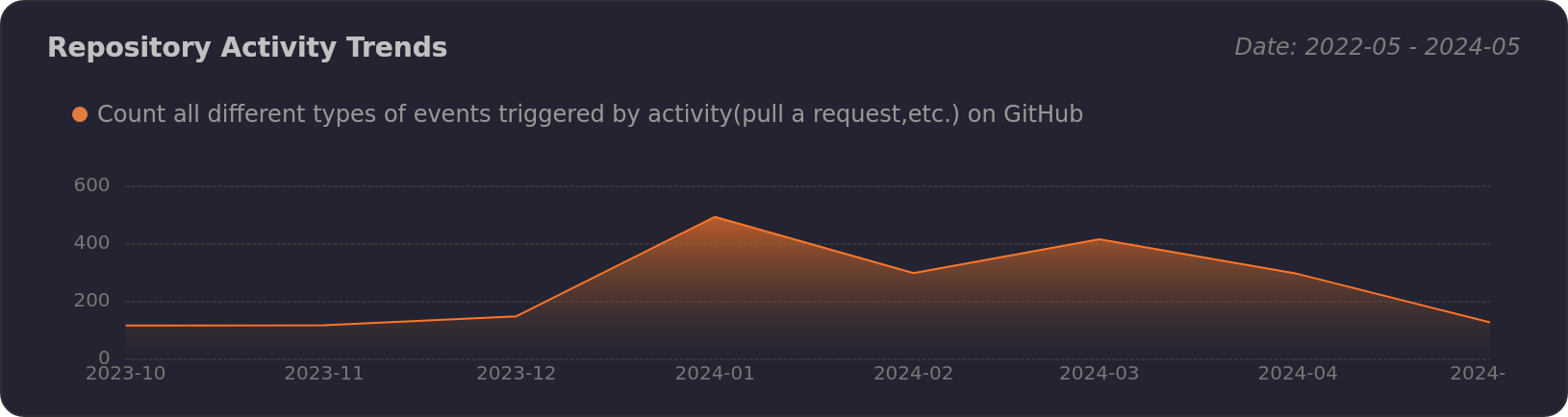
[](https://next.ossinsight.io/widgets/official/compose-activity-trends?repo_id=707504998)
**Framework and Solutions for Chat Interface Components:**
- 🔄 **Automatic Chat Caching**: Maintains conversation continuity without any extra effort, ensuring a smooth user experience.
- 💬 **Streamlined Conversations**: Offers the choice between different conversation styles, catering to diverse user preferences.
- ✏️ **Message Editing Features**: Provides a suite of editing tools, including request redo, edit combination, and deletion, for precise conversation control.
- 📖 **Auto-rendered Markdown**: Delivers a rich text experience that immerses users by transforming Markdown into beautifully formatted messages.
- 🎚️ **Programmatic Controls (Ref)**: Commands the chat flow with precision, allowing developers to create a tailored conversational experience.
**Design Evolution / In Progress**
- [ ] **Customized Dialogue Rendering with Edit Capabilities** - [issue/21](https://github.com/ant-design/pro-chat/issues/21)
- [ ] **Enhanced Request Parameters** - The power to infuse additional parameters into your requests is on the horizon
- [ ] **Personalized Error Handling** - Craft unique fallbacks and configurations for those unexpected moments
- [ ] **Expanded Documentation & Globalization** - Access comprehensive guides and international support for a truly borderless experience
- [ ] **Atomic Component Design** - Anticipate a modular approach to design that promises both simplicity and versatility
## 👀 Showcase
Let's showcase some of ProChat's signature features:
| **Streamlined Dialogue** | **Content Editor** |
| :-: | :-: |
| Engage in Streamlined Conversations that flow as naturally as a river | Refine, reshape, and perfect your dialogue with tools that allow for real-time edits. |
| ![][prevew-1] | ![][prevew-3] |
| **Integrated Render** | |
| Dive into the vivid world of chat with our Built-in Render, a tool designed to bring text to life. | |
| ![][prevew-2] | |
## 🖥 Browser compatibility
> \[!NOTE]
>
> - Modern browsers and Internet Explorer 11 (with [polyfills](https://stackoverflow.com/questions/57020976/polyfills-in-2019-for-ie11))
> - [Electron](https://www.electronjs.org/)
| [](http://godban.github.io/browsers-support-badges/) | [](http://godban.github.io/browsers-support-badges/) | [](http://godban.github.io/browsers-support-badges/) | [](http://godban.github.io/browsers-support-badges/) | [](http://godban.github.io/browsers-support-badges/) |
| --- | --- | --- | --- | --- |
| Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## ⌨️ Local Development
You can use Github Codespaces for online development:
[![][github-codespace-shield]][github-codespace-link]
Or clone it for local development:
```bash
$ git clone https://github.com/ant-design/pro-chat.git
$ cd pro-chat
$ pnpm install
$ pnpm dev
```
## 🤝 Contributing
> \[!IMPORTANT]
>
> Join our collaborative ecosystem. Your contributions are the heartbeat of our project. Here's how you can be an integral part of our vibrant community:
- **Integrate and Innovate**: Incorporate Ant Design Pro, umi, and ProChat into your projects. Your real-world usage and feedback are invaluable to us.
- **Voice Your Insights**: Encounter a glitch? Have a query? Your perspectives matter. Share them by submitting [issues][github-issues-link] and help us enhance the user experience.
- **Shape the Future**: Have code enhancements or feature ideas? We invite you to propose [pull requests][pr-welcome-link] and contribute directly to the evolution of our codebase.
Every contribution, big or small, is celebrated. Join us in our mission to refine and elevate the world of open-source enterprise UI components. 😃
[![][pr-welcome-shield]][pr-welcome-link]
## 🛣️ Ecosystem
- **[ProComponents](https://github.com/ant-design/pro-components)** - Designed for Enterprise-Level Application, Use Ant Design like a Pro!.
- **[ProEditor](https://github.com/ant-design/pro-editor)** - The Ultimate Editor UI Framework and Components.
- **[ProFlow](https://github.com/ant-design/pro-flow)** - A Flow Editor Framework base on React-Flow.
- **[ProChat](https://github.com/ant-design/pro-chat)** - Components Library for Quickly Building LLM Chat Interfaces.
---
#### 📝 License
Copyright © 2023 - present [AFX][ant-design-link] & [Ant Digital](https://antdigital.com).
This project is [MIT](./LICENSE) licensed.
[ant-design-link]: https://ant.design
[ant-design-shield]: https://img.shields.io/badge/-Ant%20Design-1677FF?labelColor=black&logo=antdesign&style=flat-square
[codecov-link]: https://codecov.io/gh/ant-design/pro-chat
[codecov-shield]: https://img.shields.io/codecov/c/github/ant-design/pro-chat?color=1677FF&labelColor=black&style=flat-square&logo=codecov&logoColor=white
[devops-dumi-link]: https://d.umijs.org/
[devops-dumi-shield]: https://img.shields.io/badge/docs%20by-dumi-blue?color=1677FF&labelColor=black&style=flat-square
[devops-father-link]: https://github.com/umijs/father
[devops-father-shield]: https://img.shields.io/badge/build%20with-father-028fe4.svg?color=1677FF&labelColor=black&style=flat-square
[github-action-release-link]: https://github.com/ant-design/pro-chat/actions/workflows/release.yml
[github-action-release-shield]: https://img.shields.io/github/actions/workflow/status/ant-design/pro-chat/release.yml?color=1677FF&label=release&labelColor=black&logo=githubactions&logoColor=white&style=flat-square
[github-action-test-link]: https://github.com/ant-design/pro-chat/actions/workflows/test.yml
[github-action-test-shield]: https://img.shields.io/github/actions/workflow/status/ant-design/pro-chat/test.yml?color=1677FF&label=test&labelColor=black&logo=githubactions&logoColor=white&style=flat-square
[github-codespace-link]: https://codespaces.new/ant-design/pro-chat
[github-codespace-shield]: https://github.com/codespaces/badge.svg
[github-contributors-link]: https://github.com/ant-design/pro-chat/graphs/contributors
[github-contributors-shield]: https://img.shields.io/github/contributors/ant-design/pro-chat?color=1677FF&labelColor=black&style=flat-square
[github-forks-link]: https://github.com/ant-design/pro-chat/network/members
[github-forks-shield]: https://img.shields.io/github/forks/ant-design/pro-chat?color=1677FF&labelColor=black&style=flat-square
[github-issues-link]: https://github.com/ant-design/pro-chat/issues
[github-issues-shield]: https://img.shields.io/github/issues/ant-design/pro-chat?color=1677FF&labelColor=black&style=flat-square
[github-license-link]: https://github.com/ant-design/pro-chat/blob/main/LICENSE
[github-license-shield]: https://img.shields.io/github/license/ant-design/pro-chat?color=1677FF&labelColor=black&style=flat-square
[github-releasedate-link]: https://github.com/ant-design/pro-chat/releases
[github-releasedate-shield]: https://img.shields.io/github/release-date/ant-design/pro-chat?color=1677FF&labelColor=black&style=flat-square
[github-stars-link]: https://github.com/ant-design/pro-chat/network/stargazers
[github-stars-shield]: https://img.shields.io/github/stars/ant-design/pro-chat?color=1677FF&labelColor=black&style=flat-square
[npm-downloads-link]: https://www.npmjs.com/package/@ant-design/pro-chat
[npm-downloads-shield]: https://img.shields.io/npm/dt/@ant-design/pro-chat?labelColor=black&style=flat-square&color=1677FF
[npm-release-link]: https://www.npmjs.com/package/@ant-design/pro-chat
[npm-release-shield]: https://img.shields.io/npm/v/@ant-design/pro-chat?color=1677FF&labelColor=black&logo=npm&logoColor=white&style=flat-square
[pr-welcome-link]: https://github.com/ant-design/pro-chat/pulls
[pr-welcome-shield]: https://img.shields.io/badge/%E2%9D%A4%EF%B8%8F%20PR%20WELCOME-%E2%86%92-1677FF?labelColor=black&style=for-the-badge
[prevew-1]: https://mdn.alipayobjects.com/huamei_re70wt/afts/img/A*0uQhSIzSS3YAAAAAAAAAAAAADmuEAQ/original
[prevew-2]: https://mdn.alipayobjects.com/huamei_re70wt/afts/img/A*e4JbQKfupVQAAAAAAAAAAAAADmuEAQ/original
[prevew-3]: https://mdn.alipayobjects.com/huamei_re70wt/afts/img/A*wVSCTb7bq8UAAAAAAAAAAAAADmuEAQ/original