Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/anthonyju/nuxt-nest-blog
Nuxt Nest Blog
https://github.com/anthonyju/nuxt-nest-blog
blog nest nuxt
Last synced: 8 days ago
JSON representation
Nuxt Nest Blog
- Host: GitHub
- URL: https://github.com/anthonyju/nuxt-nest-blog
- Owner: AnthonyJu
- License: mit
- Created: 2023-05-28T14:43:40.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-06T14:53:28.000Z (about 1 year ago)
- Last Synced: 2023-10-06T15:44:18.658Z (about 1 year ago)
- Topics: blog, nest, nuxt
- Language: Vue
- Homepage:
- Size: 1.1 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Nuxt Nest Blog
## Nuxt
博客端使用nuxt进行搭建,使用nuxt的目的是为了更好的seo,nuxt的优势在于它可以将页面渲染成html,这样可以更好的被搜索引擎爬取,同时也可以更好的支持ssr,对于博客这种内容为主的网站,使用nuxt是一个不错的选择。


## Nest
服务端使用nest进行搭建,nest是一个基于nodejs的后端框架,它的优势在于它可以使用typescript进行开发,这样可以更好的进行类型检查,同时它也可以使用装饰器的方式来进行开发,这样可以更好的进行模块化开发,同时nest也可以使用express的中间件,这样可以更好的进行扩展。
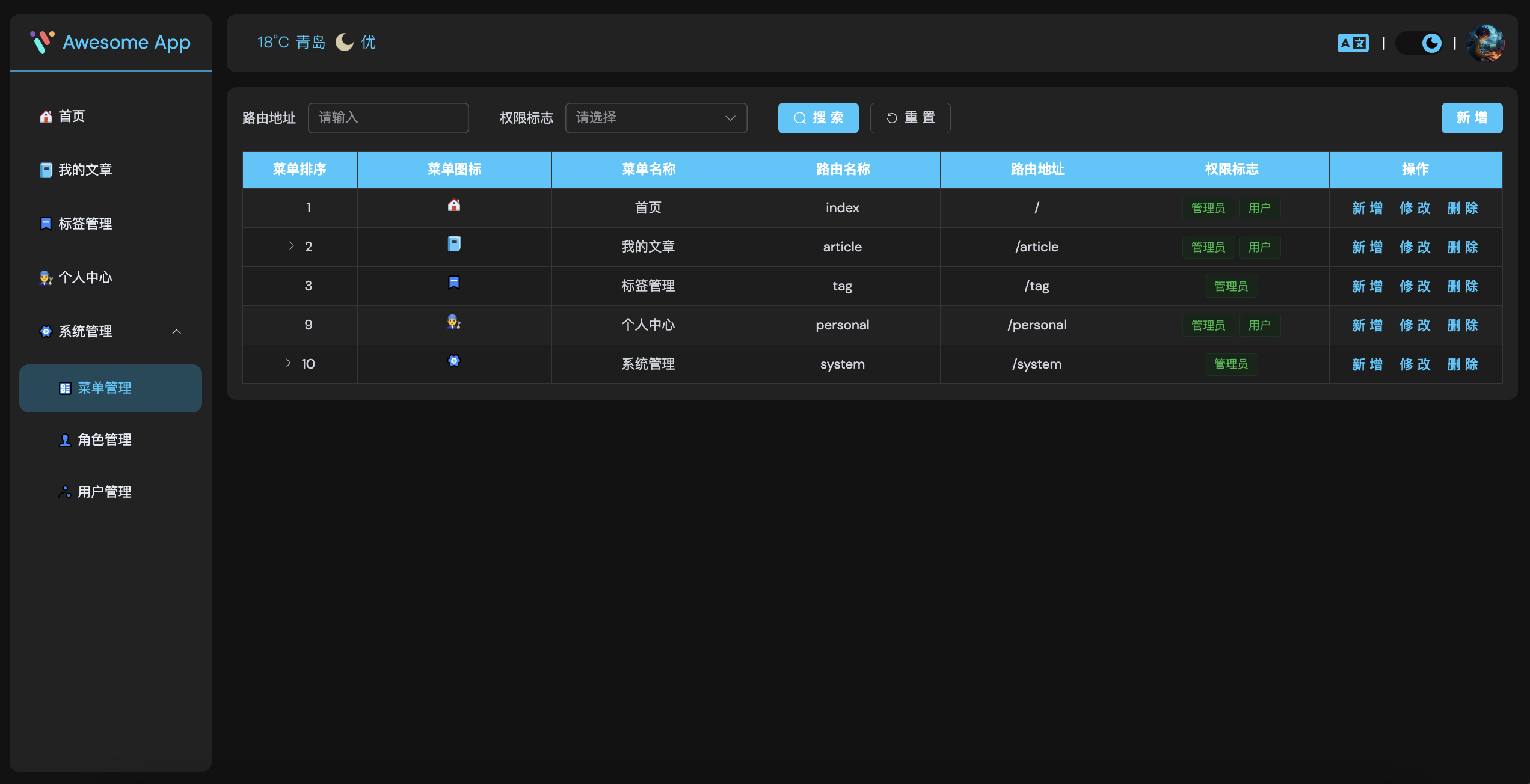
## Admin
管理端使用[vitesse-plain](https://github.com/AnthonyJu/vitesse-plain)进行搭建,使用vitesse-plain的目的是为了更好的开发体验,vite的优势在于它可以使用esm的方式进行开发,这样可以更好的支持es6的语法,同时vite也可以使用pnpm进行包管理,这样可以更好的节省磁盘空间,同时vite也可以使用vue3的语法,这样可以更好的使用composition api,同时vitesse-plain使用element plus进行开发,这样可以更好的进行ui开发。



## 总结
本次的博客项目是一个完整的项目,包含了博客端、管理端、服务端,同时也包含了一些常用的功能,比如登录、权限、上传、富文本编辑器等,其实还有许多功能没有实现,比如评论、点赞、搜索等,但是这些功能都是比较常见的功能,所以就没有实现,如果有需要的话,可以自己实现,这样可以更好的学习,同时也可以更好的提升自己的能力。再本次的项目中,就不再进行造轮子了,有点累有点费时,后续会把精力放在其他地方。本次就完全当作Nuxt与Nest的一个经验总结与学习了。