https://github.com/anthonynahas/ngx-linkifyjs
Angular V8 wrapper for linkifyjs - library for finding links in plain text and converting them to HTML <a> tags via linkifyjs
https://github.com/anthonynahas/ngx-linkifyjs
angular autolink email find-links hashtags library linkifyjs links mentions ngx text url
Last synced: 6 months ago
JSON representation
Angular V8 wrapper for linkifyjs - library for finding links in plain text and converting them to HTML <a> tags via linkifyjs
- Host: GitHub
- URL: https://github.com/anthonynahas/ngx-linkifyjs
- Owner: AnthonyNahas
- License: mit
- Created: 2018-07-23T18:13:10.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T08:20:54.000Z (almost 3 years ago)
- Last Synced: 2025-04-11T06:26:51.144Z (6 months ago)
- Topics: angular, autolink, email, find-links, hashtags, library, linkifyjs, links, mentions, ngx, text, url
- Language: HTML
- Homepage: https://anthonynahas.github.io/ngx-linkifyjs
- Size: 19.3 MB
- Stars: 42
- Watchers: 2
- Forks: 21
- Open Issues: 66
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

# ngx-linkifyjs - Angular V8 wrapper for linkifyjs - library for finding links in plain text and converting them to HTML <a> tags via linkifyjs
[](https://badge.fury.io/js/ngx-linkifyjs),
[](https://anthonynahas.github.io/ngx-linkifyjs)
[](https://gitter.im/angular-material-extensions/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://circleci.com/gh/AnthonyNahas/ngx-linkifyjs)
[](https://travis-ci.org/AnthonyNahas/ngx-linkifyjs)
[](https://coveralls.io/github/AnthonyNahas/ngx-linkifyjs?branch=master)
[](https://david-dm.org/anthonynahas/ngx-linkifyjs)
[](https://david-dm.org/anthonynahas/ngx-linkifyjs#info=devDependencies)
[](https://greenkeeper.io/)
[](https://github.com/AnthonyNahas/ngx-linkifyjs/blob/master/LICENSE)
[](https://github.com/gdi2290/awesome-angular)

## Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us!
Alternatively, provide a PR | open an appropriate issue [here](https://github.com/anthonynahas/ngx-linkifyjs/issues)
If you like this project, support [ngx-linkifyjs](https://github.com/anthonynahas/ngx-linkifyjs)
by starring :star: and sharing it :loudspeaker:
## Table of Contents
- [Demo](#demo)
- [Features](#features)
- [Documentation](#documentation)
- [Installation](#installation)
- [Usage](#usage)
- [Config](#config)
- [Run Demo App Locally](#run-demo-app-locally)
- [Other Angular Libraries](#other-angular-libraries)
- [Support](#support)
- [License](#license)
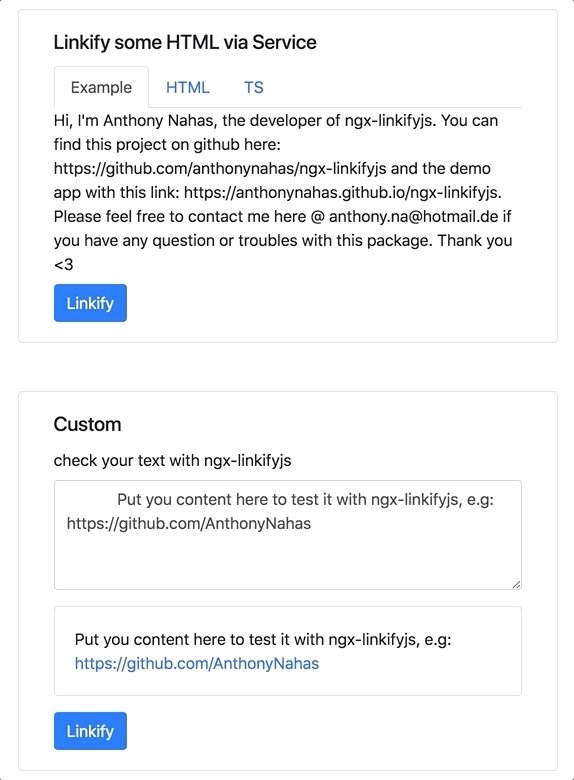
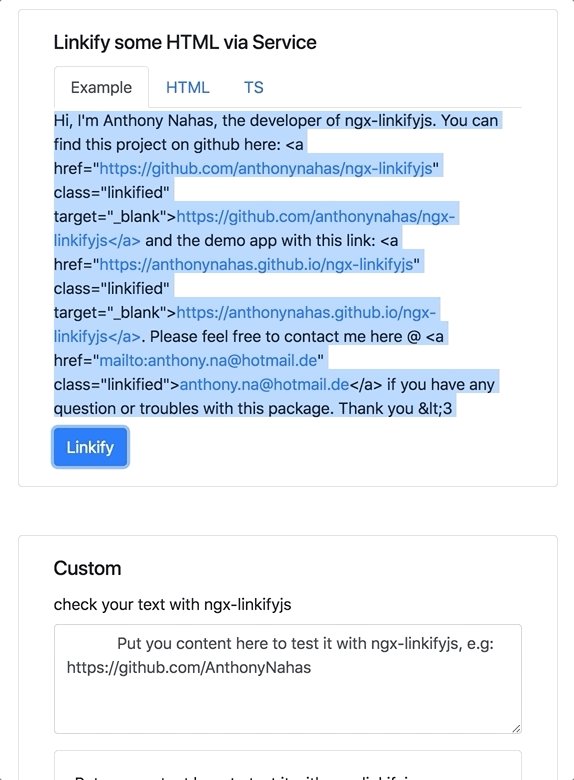
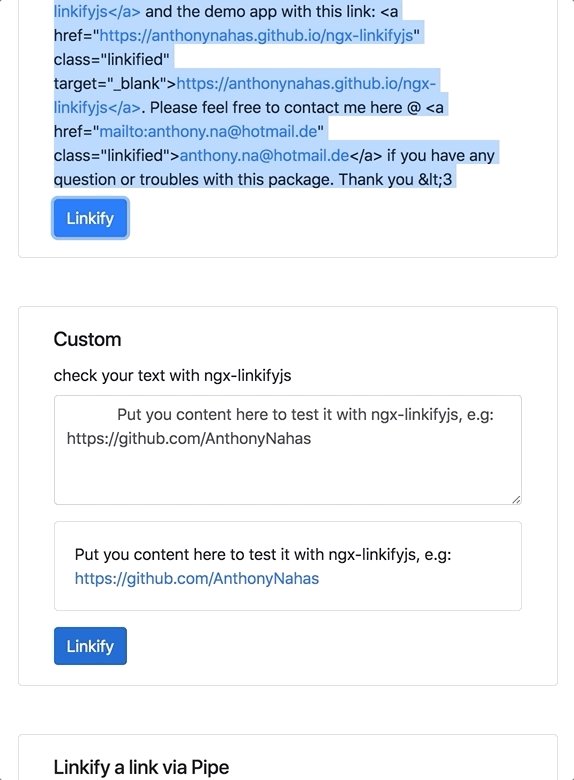
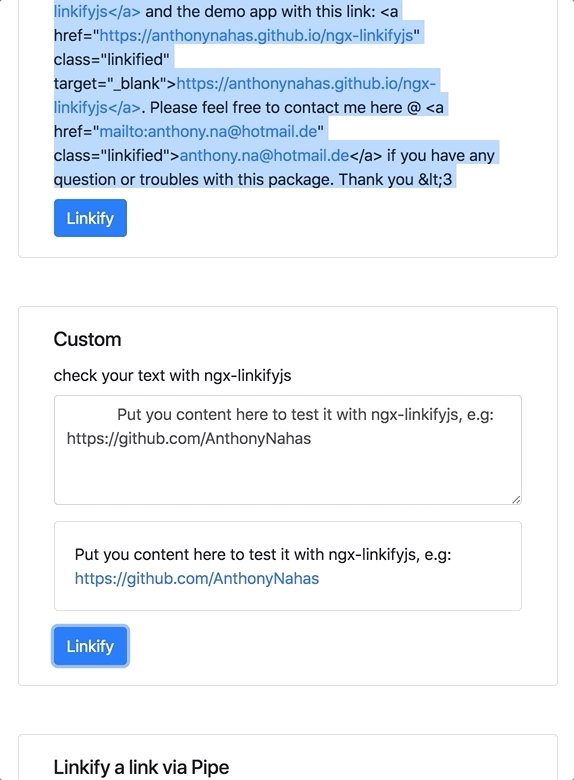
## Demo
View all the directives in action at https://anthonynahas.github.io/ngx-linkifyjs
## [Documentation](https://anthonynahas.github.io/ngx-linkifyjs/doc/index.html)
## Dependencies
* [Angular](https://angular.io) (*requires* Angular 2 or higher, tested with 7.x)
# Installation
## 1. Install via *ng add*. (Recommended)
Now add the library via the `angular schematics`
```shell
ng add ngx-linkifyjs
```
## 2. Install via *npm*. (Alternative)
Now install `ngx-linkifyjs` via:
```shell
npm i -s ngx-linkifyjs
```
---
##### SystemJS
>**Note**:If you are using `SystemJS`, you should adjust your configuration to point to the UMD bundle.
In your systemjs config file, `map` needs to tell the System loader where to look for `ngx-linkifyjs`:
```js
{
'ngx-linkifyjs';: 'node_modules/ngx-linkifyjs/bundles/ngx-linkifyjs.umd.js',
}
```
---
Once installed you need to import the main module:
```js
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
```
The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice ` NgxLinkifyjsModule .forRoot()`):
```typescript
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxLinkifyjsModule.forRoot(), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
Other modules in your application can simply import ` NgxLinkifyjsModule `:
```js
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgxLinkifyjsModule, ...],
})
export class OtherModule {
}
```
## Usage
Once the library is imported, you can use its components, directives and pipes in your Angular application:
### Options
`ngx-linkifyjs` provides an appropriate option interface called `NgxLinkifyOptions` to access [the native options of the linkifyjs library](https://soapbox.github.io/linkifyjs/docs/options.html)
and all of them are optional
- Default values
```typescript
import { NgxLinkifyOptions } from 'ngx-linkifyjs';
const options: NgxLinkifyOptions =
{
attributes: null,
className: 'linkified',
defaultProtocol: 'http',
events: null,
format: function (value, type) {
return value;
},
formatHref: function (href, type) {
return href;
},
ignoreTags: [],
nl2br: false,
tagName: 'a',
target: {
url: '_blank'
},
validate: true
};
```
### Pipe
`{{text | linkify}}`
```html
```
**result**: Linkify the following URL: [https://github.com/anthonynahas/ngx-linkifyjs](https://github.com/anthonynahas/ngx-linkifyjs) and share it <3
if you prefer to provide your own option to the `pipe`, you can use it like the following:
- `{{text | linkify: 'options' }}`
- `{{text | linkify: '{/*your options*/}' }}`
- `{{text | linkify: '{target {url: "_self" }}' }}`
### Service
Inject the `NgxLinkifyjsService` service
```typescript
import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs';
constructor(public; NgxLinkifyjsService;) {
}
}
```
#### linkify _(text: string, options?: NgxLinkifyOptions): string_
Convert a basic text string to a valid linkified text
**Params**
* **`text`** : _`String`_ Text to linkify --> to convert with links
* **`options`** : _`NgxLinkifyjsService`_ options to pass it to the linkifyjs library and it's optional
**Returns** _`String`_ converted text with links
```typescript
import {NgxLinkifyjsService, Link, LinkType, NgxLinkifyOptions} from 'ngx-linkifyjs';
constructor(public; NgxLinkifyjsService;) {
const options: NgxLinkifyOptions =
{
className: 'linkifiedYES',
target : {
url : '_self'
}
};
this.linkifyService.linkify('For help with GitHub.com, please email support@github.com');
// result 1 --> see below
this.linkifyService.linkify('For help with GitHub.com, please email support@github.com', options);
// result 2 --> see below
}
}
```
result 1
```typescript
'For help with GitHub.com, please email support@github.com'
```
result 2
```typescript
'For help with GitHub.com, please email support@github.com'
```
#### `find` method
Finds all links in the given string
**Params**
* **`text`** : _`String`_ search text string
**Returns** _`Array`_ List of links where each element is a hash with properties type, value, and href:
* **type** is the type of entity found. Possible values are
- `'url'`
- `'email'`
- `'hashtag'` (if Hashtag is enabled via config/default `true`)
- `'mention'` (if Mention is enabled via config/default `true`)
* **value** is the original entity substring.
* **href** should be the value of this link's `href` attribute.
```typescript
import {Component, OnInit} from '@angular/core';
import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent {
constructor(public linkifyService: NgxLinkifyjsService) {
const foundLinks: Link[] = this.linkifyService.find('Any links to github.com here? If not, contact test@example.com');
// result - output --> see below
}
}
```
```typescript
// Result
[
{
type: LinkType.URL,
value: 'github.com',
href: 'http://github.com'
},
{
type: LinkType.EMAIL,
value: 'test@example.com',
href: 'mailto:test@example.com'
}
]
```
#### `test` method
Is the given string a link? Not to be used for strict validation - See [Caveats](caveats.html)
**Params**
* **`value`** : _`String`_ | _`Array`_ Test string
**Returns** _`Boolean`_
```typescript
import {Component, OnInit} from '@angular/core';
import {NgxLinkifyjsService} from 'ngx-linkifyjs';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent {
constructor(public linkifyService: NgxLinkifyjsService) {
this.linkifyService.test('github.com'); // return true
this.linkifyService.test('dev@example.com'); // return true
this.linkifyService.test(['github.com', 'email']); // return false
this.linkifyService.test('helloWorld'); // return false
}
}
```
#### Enable/Disable the hash and mention
The config argument is 100% optional, otherwise we will take the default values `true`
```typescript
import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxLinkifyjsModule.forRoot(
{
enableHash: false, // optional - default true
enableMention: false // optional - default true
}), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
take a look @ [@angular-material-extensions/link-preview](https://github.com/angular-material-extensions/link-preview) which is using `ngx-linkifyjs`
## Run Demo App Locally
- [clone this repo](https://github.com/AnthonyNahas/ngx-linkifyjs.git) by running
```bash
$ git clone https://github.com/AnthonyNahas/ngx-linkifyjs.git
```
- setup the ngx-linkifyjs package
```bash
$ gulp steup
```
- navigate to the demo app directory
```bash
$ cd demo
```
- install the dependencies and run the app locally
```bash
$ npm i && npm start
```
- the app is now hosted by `http://localhost:4200/`
---
## Other Angular Libraries
- [ngx-auth-firebaseui](https://github.com/anthonynahas/ngx-auth-firebaseui)
- [@firebaseui/ng-bootstrap](https://github.com/firebaseui/ng-bootstrap)
- [@angular-material-extensions/password-strength](https://github.com/angular-material-extensions/password-strength)
- [@angular-material-extensions/link-preview](https://github.com/angular-material-extensions/link-preview)
- [@angular-material-extensions/select-country](https://github.com/angular-material-extensions/select-country)
- [@angular-material-extensions/pages](https://github.com/angular-material-extensions/pages)
- [@angular-material-extensions/contacts](https://github.com/angular-material-extensions/contacts)
- [@angular-material-extensions/faq](https://github.com/angular-material-extensions/faq)
- [@angular-material-extensions/jumbotron](https://github.com/angular-material-extensions/jumbotron)
- [@angular-material-extensions/google-maps-autocomplete](https://github.com/angular-material-extensions/google-maps-autocomplete)
- [@angular-material-extensions/combination-generator](https://github.com/angular-material-extensions/combination-generator)
---
## Support
+ Drop an email to: [Anthony Nahas](mailto:anthony.na@hotmail.de)
+ or open an appropriate [issue](https://github.com/anthonynahas/ngx-linkifyjs/issues)
+ let us chat on [Gitter](https://gitter.im/angular-material-extensions/Lobby)
Built by and for developers :heart: we will help you :punch:
---
---

This project is supported by [jetbrains](https://www.jetbrains.com/) with 1 ALL PRODUCTS PACK OS LICENSE incl. [webstorm](https://www.jetbrains.com/webstorm)
---
## License
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)