https://github.com/anthonynahas/ngx-long-press2
Angular Library to handle long mouse clicks event for desktop and long touch events for mobile and tablets
https://github.com/anthonynahas/ngx-long-press2
angular click library mouse ng ngx pressing
Last synced: about 2 months ago
JSON representation
Angular Library to handle long mouse clicks event for desktop and long touch events for mobile and tablets
- Host: GitHub
- URL: https://github.com/anthonynahas/ngx-long-press2
- Owner: AnthonyNahas
- License: mit
- Created: 2020-09-25T22:25:01.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-04-03T20:54:41.000Z (about 1 year ago)
- Last Synced: 2025-04-20T00:24:04.704Z (about 2 months ago)
- Topics: angular, click, library, mouse, ng, ngx, pressing
- Language: HTML
- Homepage: https://anthonynahas.github.io/ngx-long-press2/
- Size: 3.58 MB
- Stars: 5
- Watchers: 2
- Forks: 3
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

# ngx-long-press2 - Angular Library to handle long mouse clicks event for desktop and long touch events for mobile and tablets
[](https://badge.fury.io/js/ngx-long-press2)
[](https://anthonynahas.github.io/ngx-long-press2)
[](https://anthonynahas.github.io/ngx-long-press2/doc/index.html)
[](https://gitter.im/angular-material-extensions/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)

## Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us!
Alternatively, provide a PR | open an appropriate issue [here](https://github.com/angular-material-extensions/select-country/issues)
If you like this project, support [angular-material-extensions](https://github.com/angular-material-extensions)
by starring :star: and sharing it :loudspeaker:
## Table of Contents
- [Demo](#demo)
- [Dependencies](#dependencies)
- [Installation](#installation)
- [API](#api)
- [Usage](#usage)
- [Run Demo App Locally](#run-demo-app-locally)
- [Other Angular Libraries](#other-angular-libraries)
- [Support](#support)
- [License](#license)
## [Demo](https://anthonynahas.github.io/ngx-long-press2)
View all the directives and components in action at [https://anthonynahass.github.io/ngx-long-press2](https://anthonynahass.github.io/ngx-long-press2)
## Library's directive
- `ngxLongPress2`
---
## Dependencies
* [Angular](https://angular.io) developed and tested with `16.x`
---
## [Installation](https://anthonynahas.github.io/ngx-long-press2/getting-started)
## Install via *npm*.
Install peer dependencies
```shell
npm i -s ngx-long-press2
```
### Import the library
```typescript
import { NgxLongPress2Module } from 'ngx-long-press2';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxLongPress2Module, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
Other modules in your application like for lazy loading import ` NgxLongPress2Module ` into your feature module:
## API
| option | bind | type | default | description |
|:-------------------|:--------:|:------:|:------------:|:-------------------------------------------------------------------------------------------------|
| minTime | `Input()` | `number` | `500` | the minimum time to fire onLongPress event (in ms)
| maxTime | `Input()` | `number` | `2000` | the maximum time to fire onReleasePressing event (in ms)
| onLongPress | `Output()` | `EventEmitter` | - | emits when the minTime is exceeded
| onLongPressing | `Output()` | `EventEmitter` | - | emits when the user is pressing and the time lapsed in ms will be emitted
| onReleasePressing | `Output()` | `EventEmitter` | - | emits when the maxTime is exceeded or touchend, mouseup and mouseleave haven been emitted
## [Usage](https://anthonynahas.github.io/ngx-long-press2)
```html
1000? 'primary' : 'warn'"
(onLongPress)="onLongPress()"
(onLongPressing)="onLongPressing($event)"
(onReleasePressing)="onReleasePressing()">
{{ this.timeLapsed1 > 0 ? this.timeLapsed1 + ' ms' : 'PRESS ME'}}
```

```html
```
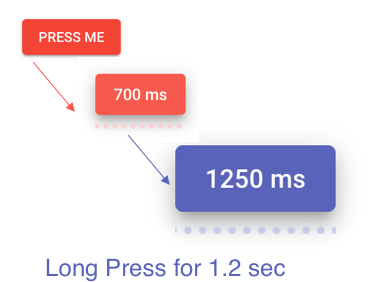
images
### Run Demo App Locally after cloning the github project
Build the library
```bash
$ npm run build:lib
```
Serve the demo app
```bash
$ npm start
```
## Other Angular Libraries
- [ngx-auth-firebaseui](https://github.com/AnthonyNahas/ngx-auth-firebaseui)
- [ngx-linkifyjs](https://github.com/AnthonyNahas/ngx-linkifyjs)
- [@angular-material-extensions/password-strength](https://github.com/angular-material-extensions/password-strength)
- [@angular-material-extensions/google-maps-autocomplete](https://github.com/angular-material-extensions/google-maps-autocomplete)
- [@angular-material-extensions/select-country](https://github.com/angular-material-extensions/select-country)
- [@angular-material-extensions/link-preview](https://github.com/angular-material-extensions/link-preview)
- [@angular-material-extensions/fab-menu](https://github.com/angular-material-extensions/fab-menu)
- [@angular-material-extensions/pages](https://github.com/angular-material-extensions/pages)
- [@angular-material-extensions/contacts](https://github.com/angular-material-extensions/contacts)
---
## Support
+ Drop an email to: [Anthony Nahas](mailto:[email protected])
+ or open an appropriate [issue](https://github.com/AnthonyNahas/ngx-long-press2/issues)
+ let us chat on [Gitter](https://gitter.im/angular-material-extensions/Lobby)
Built by and for developers :heart: we will help you :punch:
---
---
## Who is using ngx-long-press2? Awesome apps?
1. [Nahaus.de](https://nahaus.de)
Are you missing your project or you app? PR me to publish it on the README
---

This project is supported by [jetbrains](https://www.jetbrains.com/) with 1 ALL PRODUCTS PACK OS LICENSE incl. [webstorm](https://www.jetbrains.com/webstorm)
---
## License
Copyright (c) 2023 [Anthony Nahas](https://github.com/AnthonyNahas). Licensed under the MIT License (MIT)
