Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/anthonynahas/ngx-payment-card
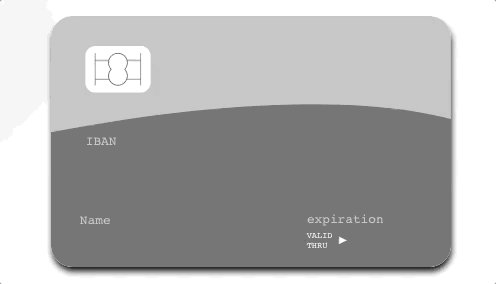
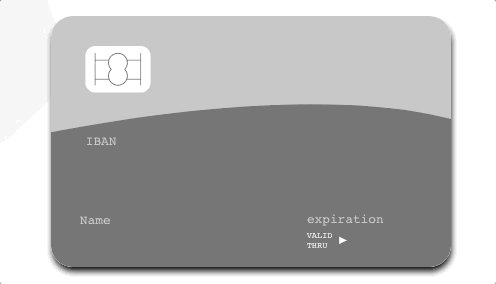
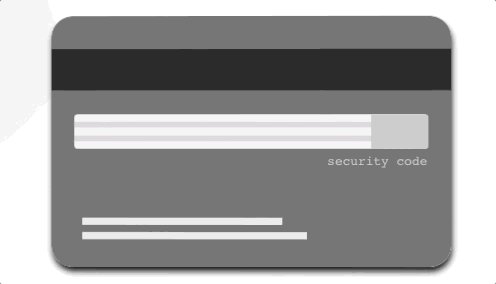
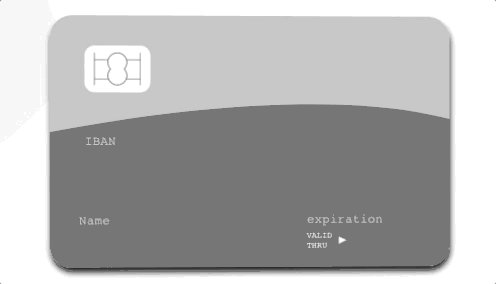
Angular UI component that represents an international payment card
https://github.com/anthonynahas/ngx-payment-card
angular card credit credit-card ngx payment ui visa
Last synced: 4 months ago
JSON representation
Angular UI component that represents an international payment card
- Host: GitHub
- URL: https://github.com/anthonynahas/ngx-payment-card
- Owner: AnthonyNahas
- License: mit
- Created: 2020-12-03T21:15:25.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2024-01-07T18:10:10.000Z (about 1 year ago)
- Last Synced: 2024-05-22T23:24:31.892Z (9 months ago)
- Topics: angular, card, credit, credit-card, ngx, payment, ui, visa
- Language: HTML
- Homepage: https://anthonynahas.github.io/ngx-payment-card/
- Size: 1.5 MB
- Stars: 7
- Watchers: 4
- Forks: 3
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

# ngx-payment-card - Angular library simplifying generation of mailto links with Typescript
[](https://badge.fury.io/js/ngx-payment-card)
[](https://anthonynahas.github.io/ngx-payment-card)
[](https://anthonynahas.github.io/ngx-payment-card/doc/index.html)
[](https://gitter.im/angular-material-extensions/Lobby?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
[](https://github.com/AnthonyNahas/ngx-payment-card/blob/master/LICENSE)
from

to -->

## Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us!
Alternatively, provide a PR | open an appropriate issue [here](https://github.com/angular-material-extensions/ngx-payment-card/issues)
If you like this project, support [angular-material-extensions](https://github.com/angular-material-extensions)
by starring :star: and sharing it :loudspeaker:
## Table of Contents
- [Demo](#demo)
- [Dependencies](#dependencies)
- [Installation](#installation)
- [API](#api)
- [Usage](#usage)
- [Run Demo App Locally](#run-demo-app-locally)
- [Other Angular Libraries](#other-angular-libraries)
- [Support](#support)
- [License](#license)
## [Demo](https://anthonynahas.github.io/ngx-payment-card)
View all the directives and components in action at [https://anthonynahas.github.io/ngx-payment-card](https://anthonynahas.github.io/ngx-payment-card)
---
## Dependencies
* [Angular](https://angular.io) developed and tested with `11.x`
---
## [Installation](https://anthonynahas.github.io/ngx-payment-card/getting-started)
## Install via *npm*. (Alternative)
Now install `ngx-payment-card` via:
```shell
npm install --save ngx-payment-card
```
### Import the library
If you installed the library via angular schematics, you can skip this step
```typescript
import { NgxPaymentCardModule } from 'ngx-payment-card';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxPaymentCardModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
Other modules in your application like for lazy loading import ` NgxPaymentCardModule ` into your feature module:
## API
soon...
## [Usage](https://anthonynahas.github.io/ngx-payment-card)
simple
```html
```
advanced
```html
```
### Run Demo App Locally
Build the library
```bash
$ npm run build:lib
```
Serve the demo app
```bash
$ npm start
```
## Other Angular Libraries
- [ngx-auth-firebaseui](https://github.com/AnthonyNahas/ngx-auth-firebaseui)
- [ngx-linkifyjs](https://github.com/AnthonyNahas/ngx-linkifyjs)
- [ngx-mailto](https://github.com/AnthonyNahas/ngx-mailto)
- [@angular-material-extensions/password-strength](https://github.com/angular-material-extensions/password-strength)
- [@angular-material-extensions/google-maps-autocomplete](https://github.com/angular-material-extensions/google-maps-autocomplete)
- [@angular-material-extensions/link-preview](https://github.com/angular-material-extensions/link-preview)
- [@angular-material-extensions/fab-menu](https://github.com/angular-material-extensions/fab-menu)
- [@angular-material-extensions/select-country](https://github.com/angular-material-extensions/select-country)
- [@angular-material-extensions/select-icon](https://github.com/angular-material-extensions/select-icon)
- [@angular-material-extensions/pages](https://github.com/angular-material-extensions/pages)
- [@angular-material-extensions/contacts](https://github.com/angular-material-extensions/contacts)
---
## Support
+ Drop an email to: [Anthony Nahas](mailto:[email protected])
+ or open an appropriate [issue](https://github.com/angular-material-extensions/ngx-payment-card/issues)
+ let us chat on [Gitter](https://gitter.im/angular-material-extensions/Lobby)
Built by and for developers :heart: we will help you :punch:
---

This project is supported by [jetbrains](https://www.jetbrains.com/) with 1 ALL PRODUCTS PACK OS LICENSE incl. [webstorm](https://www.jetbrains.com/webstorm)
---
## License
Copyright (c) 2020 [Anthony Nahas](https://github.com/AnthonyNahas). Licensed under the MIT License (MIT)
