https://github.com/antonk52/coc-cssmodules
css modules autocompletion and go to definition coc.nvim plugin
https://github.com/antonk52/coc-cssmodules
css-modules neovim vim
Last synced: 9 months ago
JSON representation
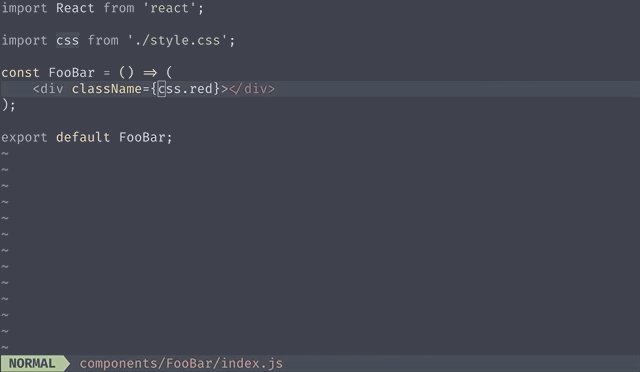
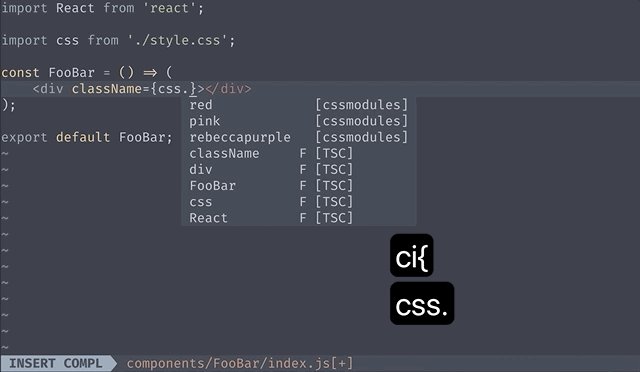
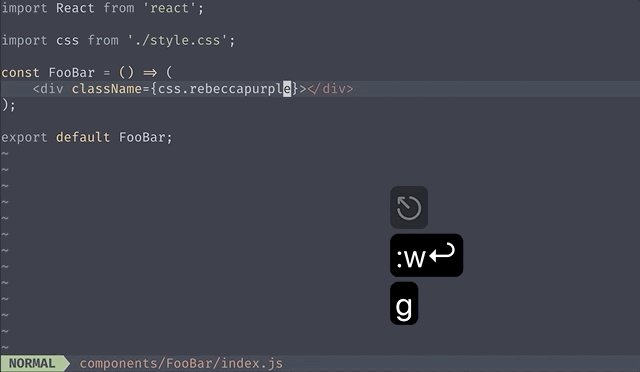
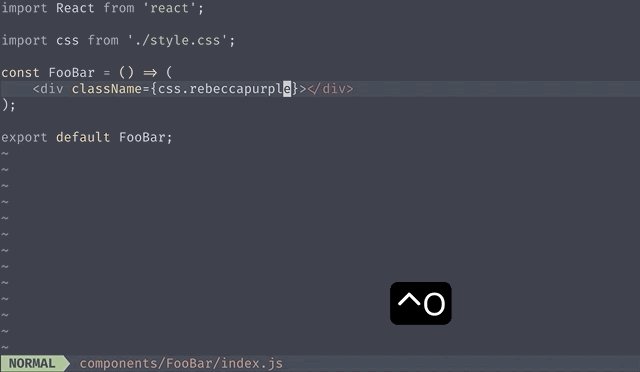
css modules autocompletion and go to definition coc.nvim plugin
- Host: GitHub
- URL: https://github.com/antonk52/coc-cssmodules
- Owner: antonk52
- Created: 2020-03-08T14:39:29.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2025-02-18T16:58:58.000Z (11 months ago)
- Last Synced: 2025-04-02T04:07:47.946Z (10 months ago)
- Topics: css-modules, neovim, vim
- Language: TypeScript
- Homepage:
- Size: 2.57 MB
- Stars: 71
- Watchers: 3
- Forks: 2
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-list - coc-cssmodules
README
# coc-cssmodules
[coc.nvim](https://github.com/neoclide/coc.nvim) plugin for `autocompletion` and `go-to-definition` functionality for css modules.

The supported languages are `css`(postcss), `sass` and `scss`. `styl` files are parsed as regular `css`.
## Installation
```
:CocInstall coc-cssmodules
```
## Settings
### Camel cased css class names
If you write kebab-case classes in css files, but want to get camelCase complete items, set following to true.
```json
{
"cssmodules.camelCase": true
}
```
### Options and transformation
You can set the `cssmodules.camelCase` option to `true`, `"dashes"` or `false`(default).
| Classname in css file | `true` | `dashes` | `false`(default) |
| --------------------- | ----------------- | --------------- | ----------------- |
| `.button` | `.button` | `.button` | `.button` |
| `.btn__icon--mod` | `.btnIconMod` | `.btn__iconMod` | `.btn__icon--mod` |
### hintName setting
You can change the hint name by setting it in the `coc-setting.json` file. Default is `cssmodules`
example
```json
{
"cssmodules.hintName": "cssmodules"
}
```

## Acknowledgments
This plugin was based on [vscode-css-modules plugin](https://github.com/clinyong/vscode-css-modules).