https://github.com/antvis/AVA
🤖 A framework for automated visual analytics.
https://github.com/antvis/AVA
augmented-analytics auto-insight chart-aigc chart-recommendation charts data-visualization insight insight-gpt narrative-charts visualization
Last synced: 9 months ago
JSON representation
🤖 A framework for automated visual analytics.
- Host: GitHub
- URL: https://github.com/antvis/AVA
- Owner: antvis
- License: mit
- Created: 2020-01-02T07:32:48.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-12-10T13:20:05.000Z (about 1 year ago)
- Last Synced: 2025-04-19T18:23:20.061Z (9 months ago)
- Topics: augmented-analytics, auto-insight, chart-aigc, chart-recommendation, charts, data-visualization, insight, insight-gpt, narrative-charts, visualization
- Language: TypeScript
- Homepage: https://ava.antv.antgroup.com/
- Size: 46.5 MB
- Stars: 1,396
- Watchers: 37
- Forks: 146
- Open Issues: 33
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-star - AVA
README
 English | [简体中文](./README.zh-CN.md)
English | [简体中文](./README.zh-CN.md)

----
## What is AVA
[AVA](https://github.com/antvis/AVA) ( Visual Analytics) is a technology framework designed for more convenient visual analytics. The first **A** has multiple meanings: AI driven, Automated, Augmented, and **VA** stands for Visual Analytics. It can assist users in data processing, extracting insights from data, recommending and generating charts, and optimizing existing charts.
Visual Analytics) is a technology framework designed for more convenient visual analytics. The first **A** has multiple meanings: AI driven, Automated, Augmented, and **VA** stands for Visual Analytics. It can assist users in data processing, extracting insights from data, recommending and generating charts, and optimizing existing charts.

## Composition
AVA contains 2 packages, [@antv/ava](https://www.npmjs.com/package/@antv/ava) and [@antv/ava-react](https://www.npmjs.com/package/@antv/ava-react) :
* [@antv/ava](https://www.npmjs.com/package/@antv/ava) : AVA core package, containing four main modules:
* data (Data Processing): Data Processing Module. Used for statistical analysis and processing of datasets.
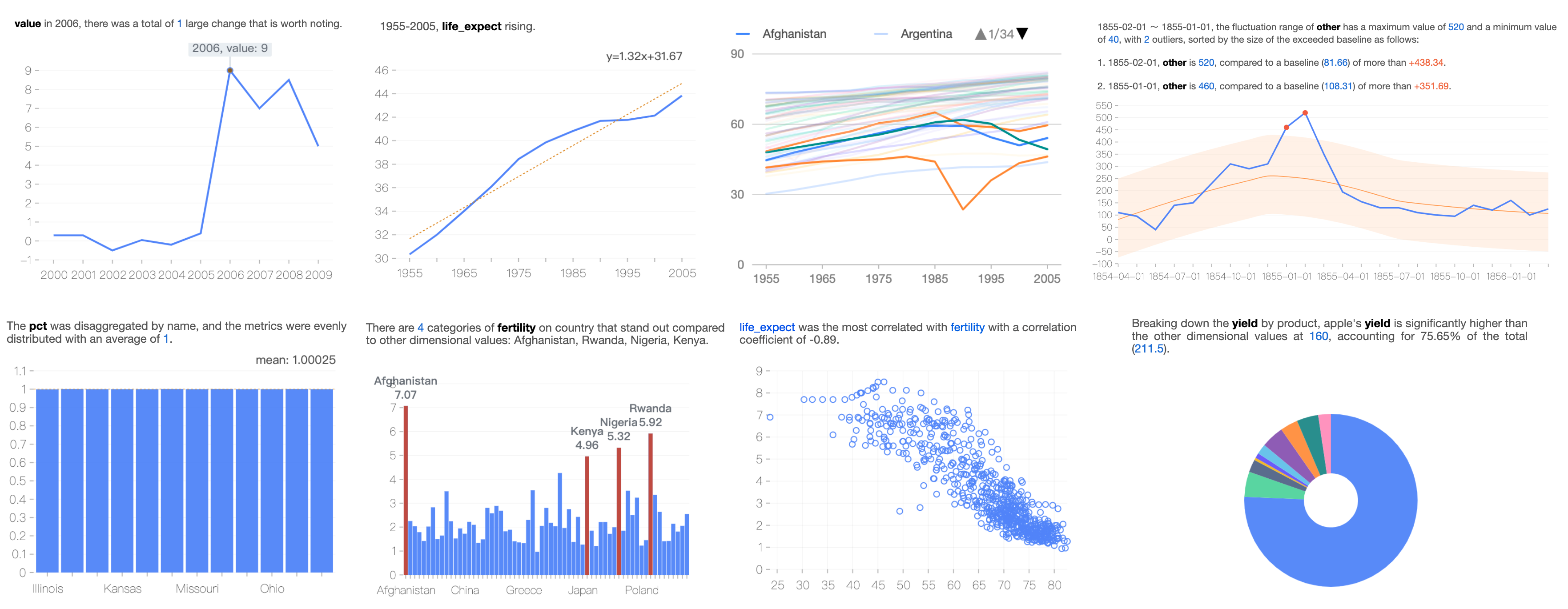
* insight (Auto Insight): Automatic Insights Module. Automatically discover data insights from multi-dimensional data.
* ckb (Chart Knowledge Base): Chart Knowledge Base Module. Based on empirically derived knowledge and observations about the various fundamentals of visualization and charts, it is the cornerstone of intelligent chart recommendations.
* advisor (Chart Recommendation): Chart Recommendation Module. Recommend chart types and specific chart detail settings based on data and analysis needs, as well as chart optimization for existing charts.
* [@antv/ava-react](https://www.npmjs.com/package/@antv/ava-react) : A plug-and-play React component library based on the integration of AVA capabilities, it contains three core components:
* \: Demonstrate data insight interpretation text. In a full-flow presentation of data analysis, using text to describe data phenomena is as critical as giving insightful conclusions.
* \: Present data insights in a combination of graphics and text. It is possible to either receive data directly and perform insights automatically, or to visualize and interpret only the insight result data for presentation.
* \>: Automatically recommends and renders the appropriate chart based on the data. It provides users with the ability to implement intelligent visualizations in one line of code, and the component is currently undergoing further upgrades.
## Features
* Intelligent drive: Integrates automation and intelligence to simplify the visual analysis process.
* Rich functions: Its functions cover the whole process of data analysis, linking people and data, and connecting the "last mile" of the data analysis chain.
* Flexible syntax: Rich built-in configuration items and support for customization.
## Documentation
## Getting Started
NPM package manager can be used to install [@antv/ava](https://www.npmjs.com/package/@antv/ava) and [@antv/ava-react](https://www.npmjs.com/package/@antv/ava-react).
```bash
$ npm install @antv/ava
$ npm install @antv/ava-react
```
The following two examples show the use of [@antv/ava](https://www.npmjs.com/package/@antv/ava) and [@antv/ava-react](https://www.npmjs.com/package/@antv/ava-react) respectively (demo code based on React):
1. **Demo 1**: Use the insight (Auto Insight) in [@antv/ava](https://www.npmjs.com/package/@antv/ava) to extract data insights. Input multi-dimensional data, the backend automatically runs different algorithms to find interesting patterns in the data, evaluates them uniformly and returns high-quality data insights according to the score.
```js
import { getInsights } from '@antv/ava';
// Input: Multi-dimensional data
const data = [
{ year: '2000', value: 100 },
{ year: '2001', value: 200 },
{ year: '2002', value: 220 },
{ year: '2003', value: 230 },
{ year: '2004', value: 245 },
{ year: '2005', value: 156 },
{ year: '2006', value: 178 },
{ year: '2007', value: 180 },
{ year: '2008', value: 190 },
{ year: '2009', value: 1000 },
]
// The insightRes contains interesting insights from the data.
const insightRes = getInsights(data)
```
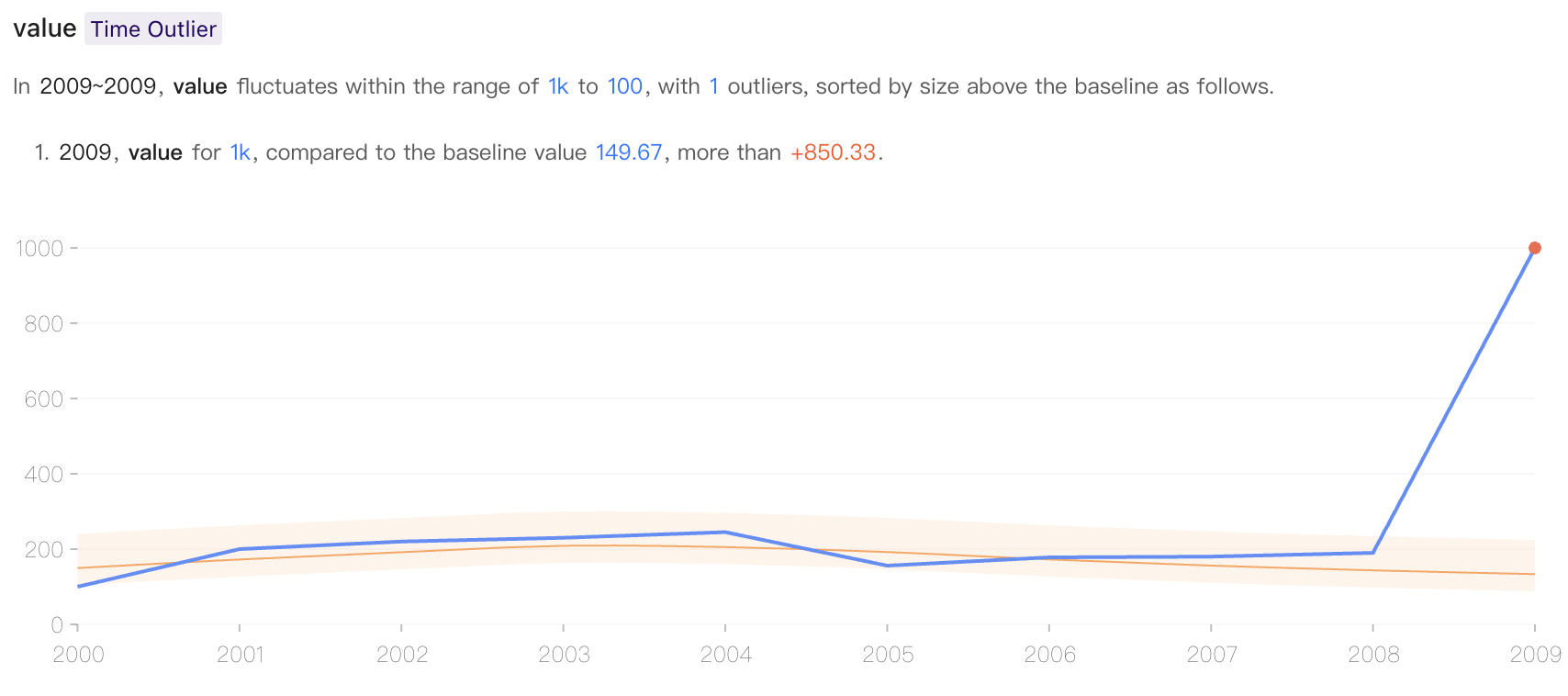
2. **Demo 2**: Use \ in [@antv/ava-react](https://www.npmjs.com/package/@antv/ava-react) to display the insight results. This component can display data insight results directly, here using the insight results from Demo 1 as input:
```html
```
```js
// import component
import { InsightCard } from '@antv/ava-react';
const root = ReactDOM.createRoot(document.getElementById('root'));
// render
root.render(
);
```
The result of the rendering is as follows:

## Contribution [](http://makeapullrequest.com)
We welcome all contributions. Please read our [Contributing Guide](./CONTRIBUTING.md) first. You can submit any ideas as [pull requests](https://github.com/antvis/AVA/pulls) or as [GitHub issues](https://github.com/antvis/AVA/issues). Let's build a better AVA together.
More at [Wiki: Development](https://github.com/antvis/AVA/wiki/Development).
## Collaboration
## Papers
[VizLinter](https://vegalite-linter.idvxlab.com/)
Chen, Q., Sun, F., Xu, X., Chen, Z., Wang, J. and Cao, N., 2021. VizLinter: A Linter and Fixer Framework for Data Visualization. IEEE transactions on visualization and computer graphics, 28(1), pp.206-216.
[《数据可视化设计的类型学实践》(Exploring the Typology of Visualization Design)](https://oversea.cnki.net/KCMS/detail/detail.aspx?dbcode=CJFD&dbname=CJFDAUTO&filename=MSDG202203021&uniplatform=OVERSEAS_EN&v=HcZsiecIxauSoKEB1s92_BImgnrMiazYsfZUpb-gcl0zXYx_MEwv5alz1UgtPjz1)
蓝星宇, 王嘉喆. 数据可视化设计的类型学实践, 《美术大观》, 2022(3), 149-152.
## License
MIT@[AntV](https://github.com/antvis).
