https://github.com/anvilabs/react-native-image-carousel
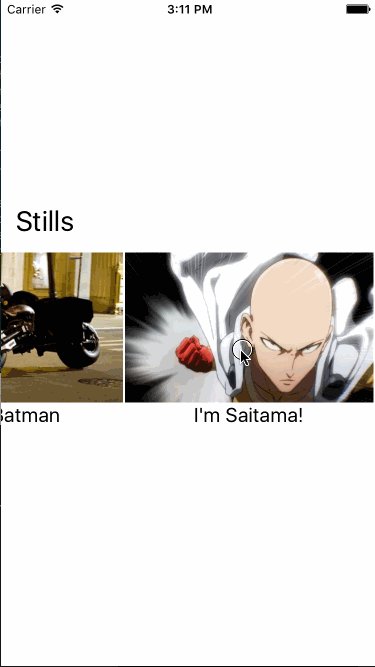
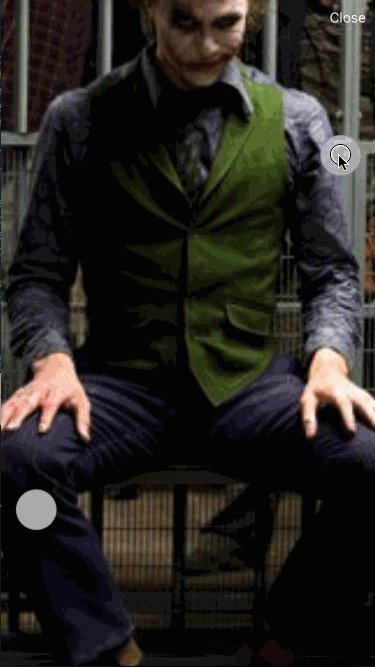
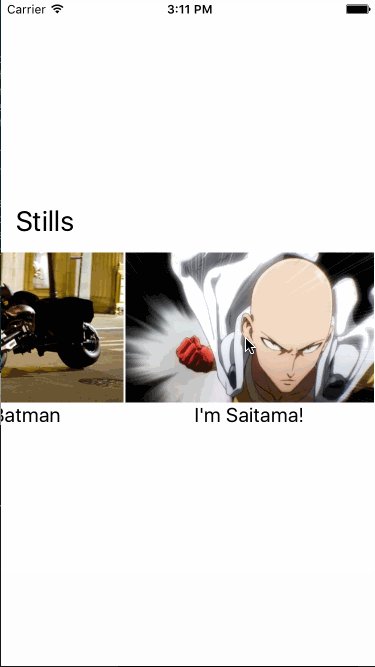
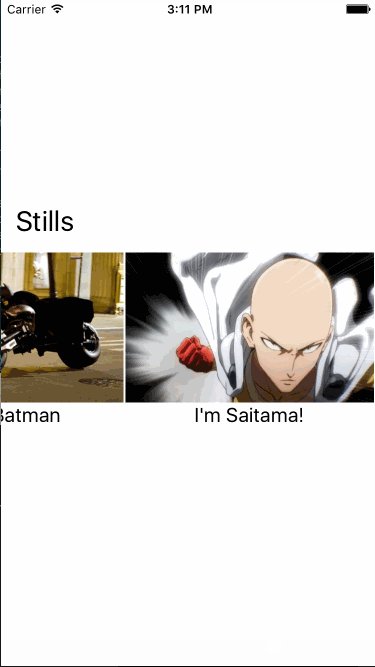
Image carousel with support for fullscreen mode with swiping and pinch-to-zoom.
https://github.com/anvilabs/react-native-image-carousel
Last synced: 6 months ago
JSON representation
Image carousel with support for fullscreen mode with swiping and pinch-to-zoom.
- Host: GitHub
- URL: https://github.com/anvilabs/react-native-image-carousel
- Owner: anvilabs
- License: mit
- Created: 2016-09-29T17:00:59.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2018-12-27T04:27:17.000Z (about 7 years ago)
- Last Synced: 2024-05-29T14:04:51.390Z (over 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 138 MB
- Stars: 217
- Watchers: 10
- Forks: 43
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-image-carousel ★148 - Image carousel with support for fullscreen mode, image swiping and pinch-to-zoom in fullscreen mode. (Components / UI)
- awesome-reactnative-ui - react-native-image-carousel - to-zoom.|<ul><li>Last updated : 1 month ago</li><li>Stars : 161</li><li>Open issues : 5</li></ul>|| (Others)
- awesome-react-native - react-native-image-carousel ★148 - Image carousel with support for fullscreen mode, image swiping and pinch-to-zoom in fullscreen mode. (Components / UI)
- awesome-react-native-ui - react-native-image-carousel ★34 - Image carousel with support for fullscreen mode, image swiping and pinch-to-zoom in fullscreen mode. (Components / UI)
- fucking-awesome-react-native - react-native-image-carousel ★148 - Image carousel with support for fullscreen mode, image swiping and pinch-to-zoom in fullscreen mode. (Components / UI)
- awesome-reactnative-ui - react-native-image-carousel - to-zoom.|<ul><li>Last updated : 1 month ago</li><li>Stars : 161</li><li>Open issues : 5</li></ul>|| (Others)
- awesome-react-native - react-native-image-carousel ★148 - Image carousel with support for fullscreen mode, image swiping and pinch-to-zoom in fullscreen mode. (Components / UI)
- awesome-react-native - react-native-image-carousel ★148 - Image carousel with support for fullscreen mode, image swiping and pinch-to-zoom in fullscreen mode. (Components / UI)
README
# react-native-image-carousel
> Image carousel with support for heading, captions, fullscreen mode, image swiping and pinch-to-zoom in fullscreen mode.
Supports both Android and iOS. Zoom feature works on iOS only.
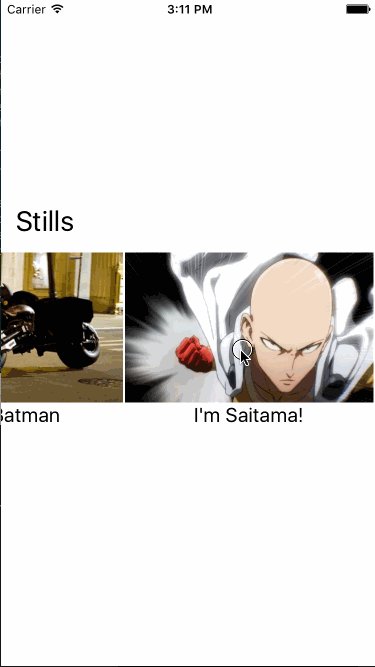
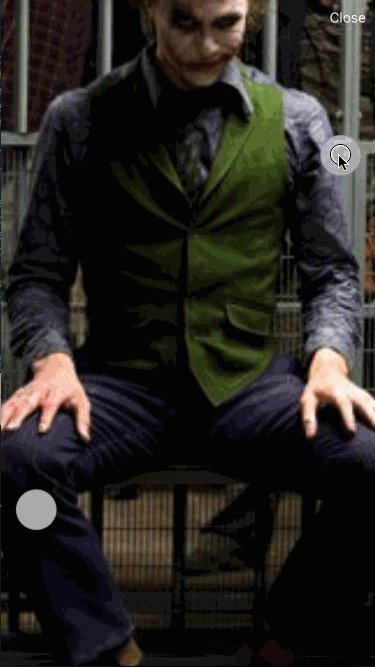
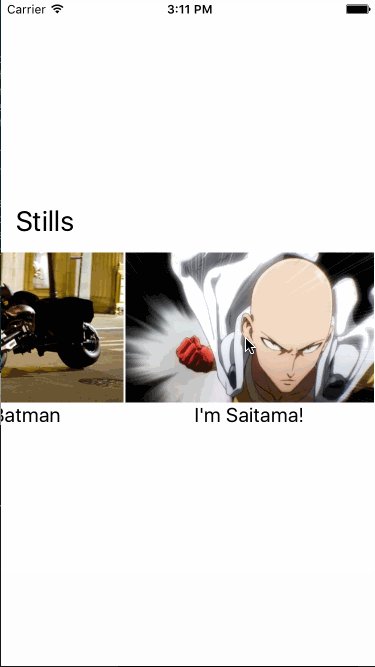
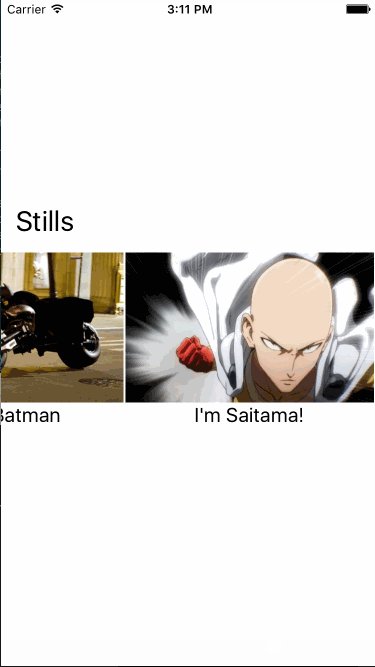
## Demo

## Installation
`npm install --save react-native-image-carousel`
## Usage
```javascript
import ImageCarousel from 'react-native-image-carousel';
export default class App extends Component {
_imageCarousel: ImageCarousel;
componentWillMount() {
(this: any)._renderHeader = this._renderHeader.bind(this);
}
_renderHeader(): ReactElement {
return (
Exit
);
}
_renderFooter(): ReactElement {
return (
Footer!
);
}
_renderContent(idx: number): ReactElement {
return (
);
}
render(): ReactElement {
return (
{
this._imageCarousel = imageCarousel;
}}
renderContent={this._renderContent}
renderHeader={this._renderHeader}
renderFooter={this._renderFooter}
>
{urls.map((url: string): ReactElement => (
))}
);
}
}
```
Check full example in _Example_ folder.
### Props and methods
_Every prop is optional._
| Name | Type | Description |
|---|---|---|
| `activeProps?` | `Object` | Props of each child when in fullscreen mode. (For a component to fill the screen activeProp's style must be `flex: 1`). This prop is ignored in case `renderContent` prop is provided. |
| `activeComponents?` | `[ReactElement]` | Active components' bounds will be used for opening/closing fullscreen mode animations. If not provided, the immediate children are used. |
| `zoomEnabled?` | `boolean` | `true` by default, if `false`, children are not zoomable. |
| `hideStatusBarOnOpen?` | `boolean` | `true` by default, if `false`, status bar does not fade out on open. |
| `renderContent?` | `(idx: number) => ReactElement` | Component to render in fullscreen mode for the given index. |
| `renderHeader?` | `() => ReactElement` | Component to render at the top when in fullscreen mode. |
| `renderFooter?` | `() => ReactElement` | Component to render at the bottom when in fullscreen mode. |
| `onIdxChange?` | `(idx: number)` | Fired on index change in fullscreen mode. |
| `onOpen?` | `() => void` | Fired on fullscreen mode open. |
| `onClose?` | `() => void` | Fired on fullscreen mode close. |
react-native-image-carousel also provides two methods for opening and closing the fullscreen mode respectively:
`open(startIdx: number)`, `close`.
## License
[MIT License](./LICENSE) © Anvilabs LLC