https://github.com/anwarhossainsr/nextjs-15-template
This is next js 15 boilerplate. You can start your next 15 project without any hassle of setup.
https://github.com/anwarhossainsr/nextjs-15-template
boilerplate boilerplate-template next-auth next-tailwind next15 next15-boilerplate next15example nextjs nextjs-15 nextjs-template nextjs15-starter nextjs15-typescript nodejs react react-query reactjs tailwindcss tanstack-react-query template
Last synced: 8 months ago
JSON representation
This is next js 15 boilerplate. You can start your next 15 project without any hassle of setup.
- Host: GitHub
- URL: https://github.com/anwarhossainsr/nextjs-15-template
- Owner: AnwarHossainSR
- License: mit
- Created: 2023-02-03T06:14:48.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-26T04:48:31.000Z (8 months ago)
- Last Synced: 2025-03-29T05:01:44.648Z (8 months ago)
- Topics: boilerplate, boilerplate-template, next-auth, next-tailwind, next15, next15-boilerplate, next15example, nextjs, nextjs-15, nextjs-template, nextjs15-starter, nextjs15-typescript, nodejs, react, react-query, reactjs, tailwindcss, tanstack-react-query, template
- Language: TypeScript
- Homepage:
- Size: 869 KB
- Stars: 117
- Watchers: 2
- Forks: 38
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Next Starter
The aim for this starter is to give you a starting point with everything ready to work and launch to production. Web Vitals with 100% by default. Folder structure ready. Tooling ready. SEO ready. SSR ready.
[](https://next-starter-ebon.vercel.app/)
## ⚡️ Stack
- [`Next.js`](https://nextjs.org/)
- [`Typescript`](typescriptlang.org)
- [`Styled Components`](https://styled-components.com/)
- [`ESLint`](https://eslint.org/)
- [`Prettier`](https://prettier.io/)
- [`Husky`](https://github.com/typicode/husky)
## Available Scripts
- `yarn dev` Next dev
- `yarn start`: Next start
- `yarn build`: Next build
- `yarn analyze`: Generate bundle-analyzer
- `yarn lint`: Audit code quality
### Styling Performance
In order to improve performance, Styled Components are generated at build time and served with the document generated by Next's Server Side Rendering.
There is already a font preloaded from Google Fonts, Poppins. Using Google Fonts allows Next.js to CSS inline the font at build time.
All of this is happening at `_document.tsx`
## 🏁 Tooling
### ESLint
ESLint extends [`eslint-config-airbnb`](https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb), [`eslint-config-next`](https://www.npmjs.com/package/eslint-config-next), and some accesibility recomendations from [`eslint-plugin-jsx-a11y`](https://github.com/jsx-eslint/eslint-plugin-jsx-a11y).
There are also some opinionated rules you can change at `.eslintrc.js`.
### Prettier
Prettier will be managed using ESLint.
For Code Styling the Prettier config at `.prettierrc.js` will be used.
Some popular settings are already set.
```js
trailingComma: 'es5',
singleQuote: true,
printWidth: 80,
tabWidth: 2,
useTabs: false,
endOfLine: 'lf'
```
### Absolute imports
Absolute imports working with prefix `@/` starting from `src` folder.
```json
"paths": {
"@/*": ["src/*"],
}
```
_tsconfig.json_
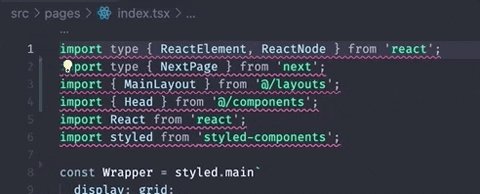
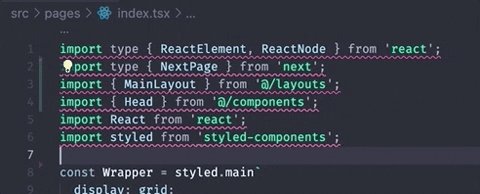
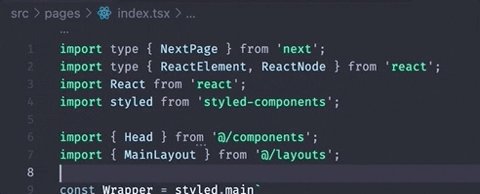
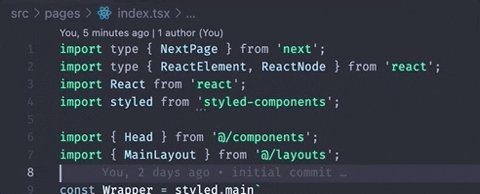
### Sorting and grouping imports
Imports will be grouped by dependencies, absolute imports (`@/*`) and relative imports.
Also they will be sorted by insensitive ascending order.

This is done using [`eslint-plugin-simple-import-sort`](https://github.com/lydell/eslint-plugin-simple-import-sort) and `sort-keys` from _.eslintrc.js_
### Validate staged files
On every commit, the staged files will be validated to pass ESLint config.
This is done using `husky` and `lint-staged`
```json
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,jsx,ts,tsx}": "eslint --cache --fix --cache-location ./node_modules/.cache/.eslintcache"
},
```
### Indexing
`/public/robots.txt` file already provided allowing indexing.