https://github.com/anydigital/drupal-bricks
Revolutionary new way of creating rich content in Drupal.
https://github.com/anydigital/drupal-bricks
atomic-design drupal drupal-8 drupal8 eck entity
Last synced: 6 months ago
JSON representation
Revolutionary new way of creating rich content in Drupal.
- Host: GitHub
- URL: https://github.com/anydigital/drupal-bricks
- Owner: anydigital
- Created: 2014-05-05T10:21:23.000Z (over 11 years ago)
- Default Branch: 8.x-1.x
- Last Pushed: 2019-07-31T15:00:26.000Z (over 6 years ago)
- Last Synced: 2024-09-28T10:23:41.066Z (over 1 year ago)
- Topics: atomic-design, drupal, drupal-8, drupal8, eck, entity
- Language: PHP
- Homepage: https://uibricks.com
- Size: 9.17 MB
- Stars: 76
- Watchers: 11
- Forks: 11
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Bricks
[](https://timezone.io/team/drupal-bricks)
[](https://twitter.com/highwebtech/status/841004866633842689)
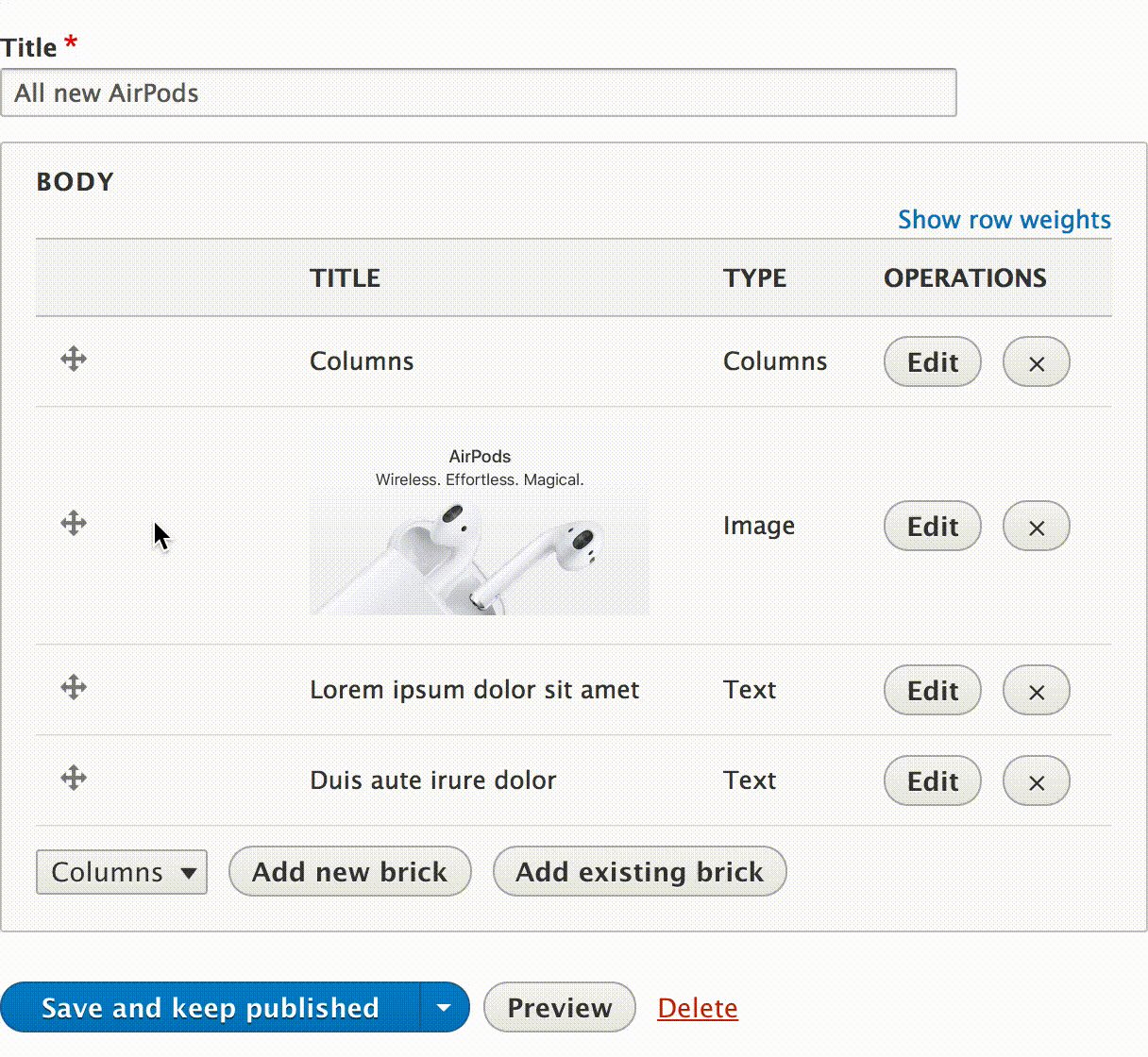
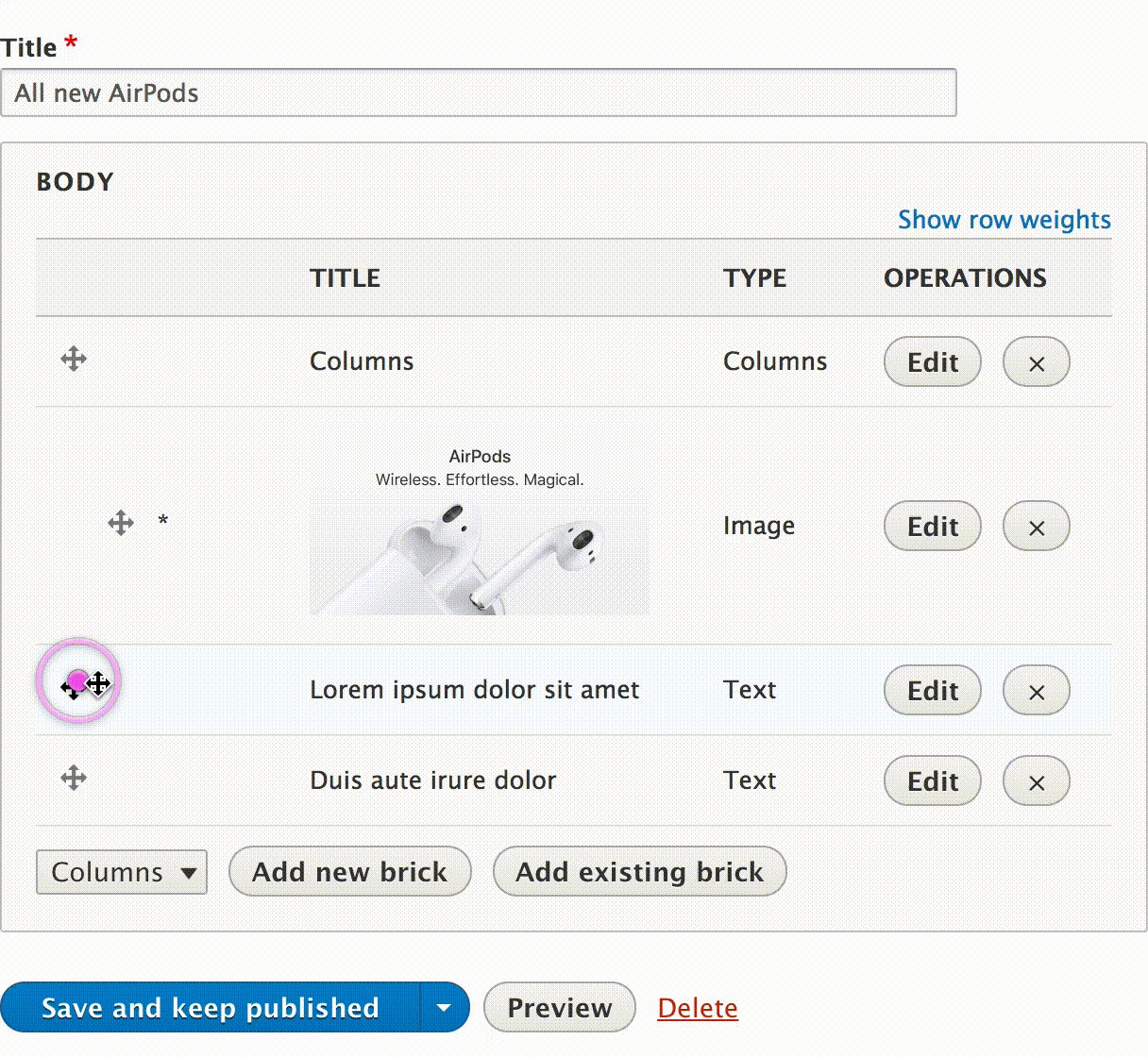
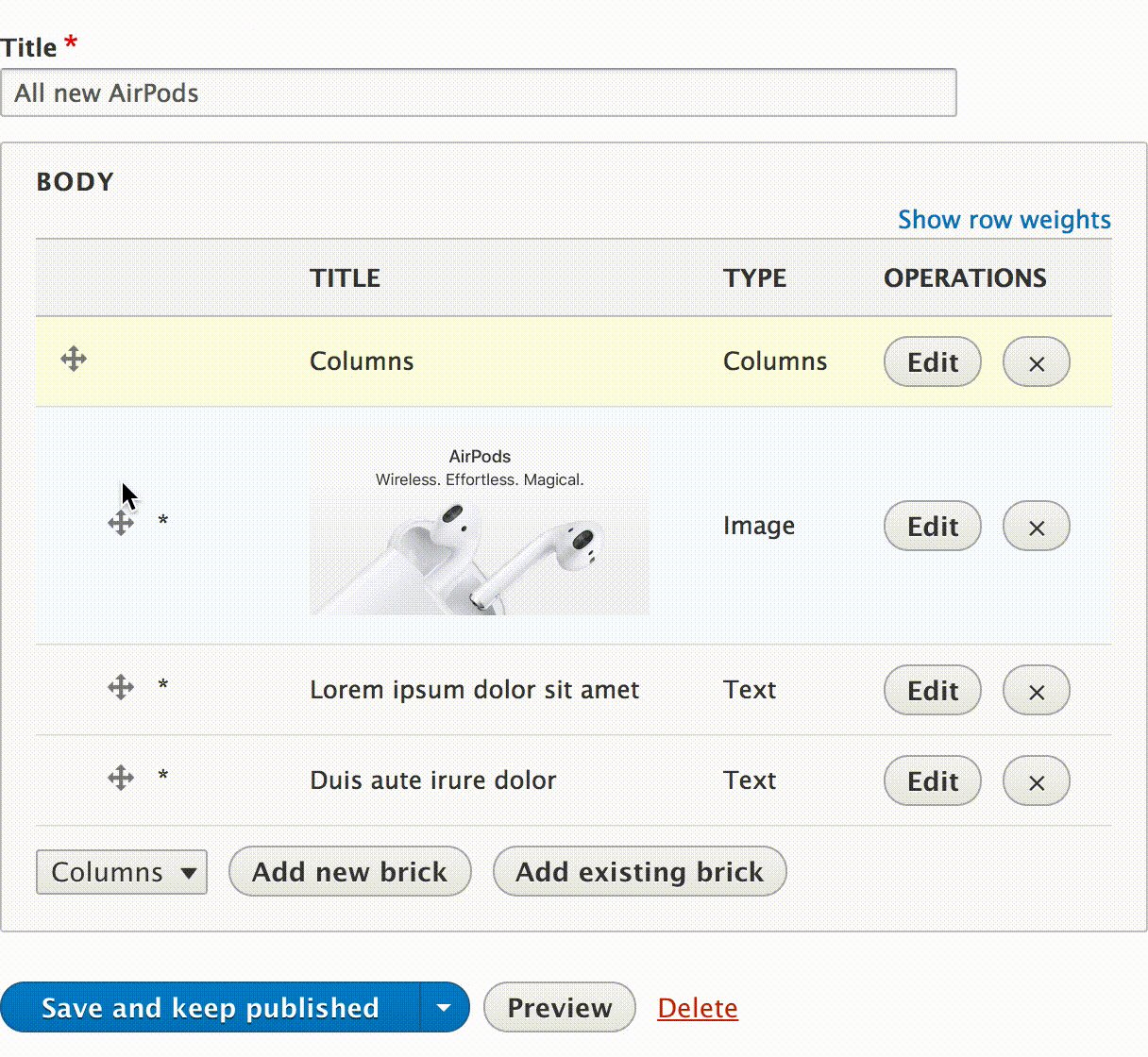
**Bricks** — is a new way of building pages on top of Entity Reference, Display Modes, Layout API, tabledrag.js and [Flat Tables](http://evolt.org/node/4047#table). Everything is in Drupal core that makes Bricks ultra-lightweight and developer-friendly.
In terms of concept Bricks is a new generation of Paragraphs, an alternative to Panelizer and a good friend to ECK, Inline Entity Form and your favorite WYSIWYG. Shortly, it allows you to nest Entity Reference field items using Drupal drag & drop UI (exactly like for menu or taxonomy items).

## Live demo
1. Open [pre-configured sandbox](https://simplytest.me/project/bricks).
2. Click **Launch sandbox** and wait.
3. Follow the installation (all settings should be pre-filled, don't change them).
4. Go to **Extend** and enable **Bootstrap Kit Demo**.
5. Go to **Appearance** and set **Tweme** as default theme.
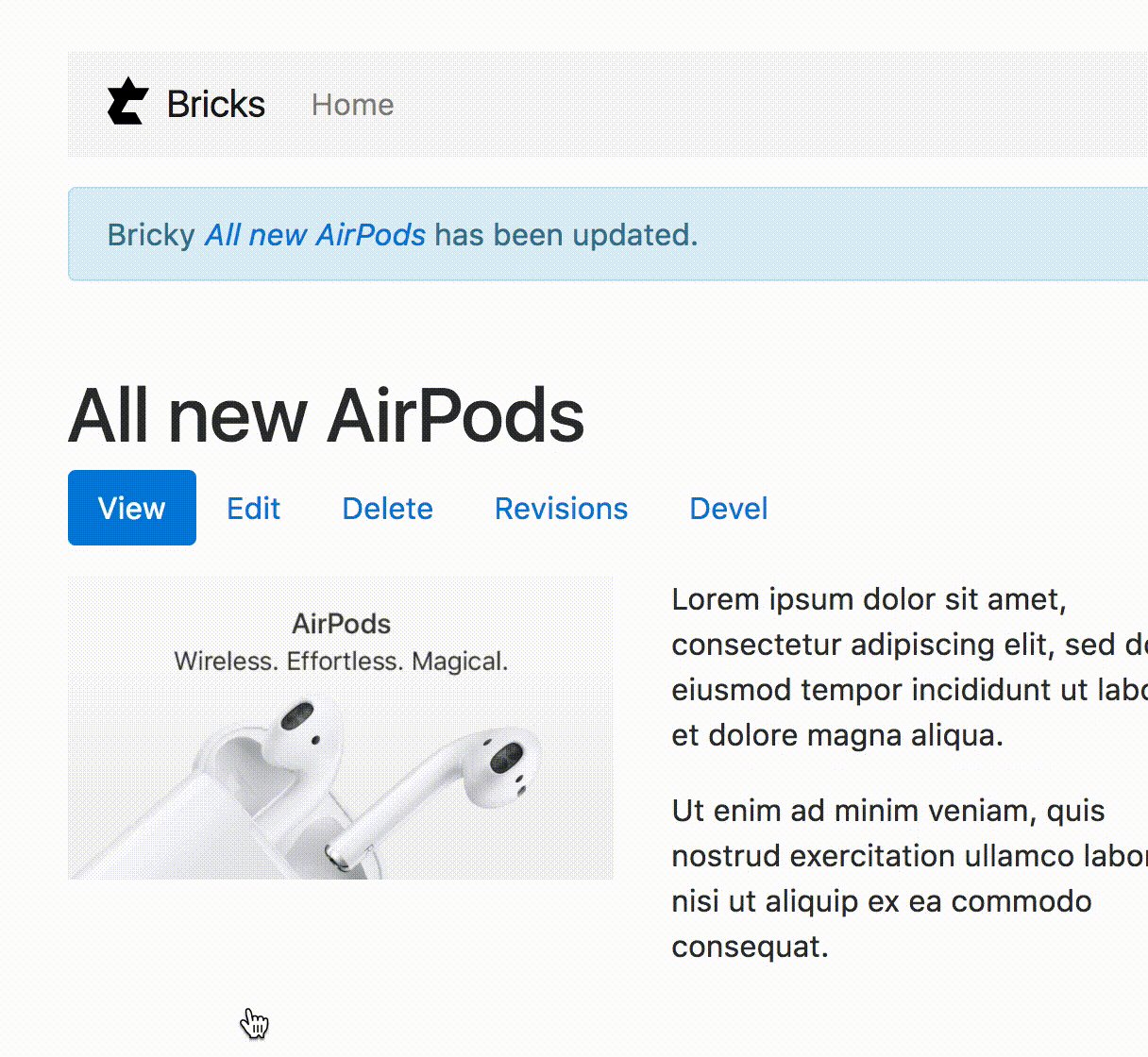
6. Find an auto-created node and go to **Edit** mode to check magic out!
7. Finally go to **Content** and create your own first **Bricky** page!
8. Like it? => Support by [★ starring on Drupal.org](https://www.drupal.org/project/bricks), [★ starring on GitHub](https://github.com/highweb/drupal-bricks) and/or [sharing on Twitter](https://twitter.com/highwebtech/status/841004866633842689).
## Requirements
All new Bricks for D8 has no requirements and works with ANY entity types!
## Compatibility
| Drupal | Bricks | Layout API | [ECK](https://www.drupal.org/project/eck) | [IEF](https://www.drupal.org/project/inline_entity_form) | [ERR](https://www.drupal.org/project/entity_reference_revisions) | [Paragraphs](https://www.drupal.org/project/paragraphs) |
| --- | --- | --- | --- | --- | --- | --- |
| 8.3.3 | 1.6 | ✔ | 1.0-alpha3 | 1.0-beta1 | 1.3 | 1.1 |
| 8.3.2 | 1.5 | — | 1.0-alpha3 | 1.0-beta1 | 1.3 | 1.1 |
| 8.2.6 | 1.2 | — | 1.0-alpha3 | 1.0-beta1 | — | — |
### Upgrading from 8.x-1.5
1. Upgrade as usual.
2. Create **Layout** bundle manually to be able to use the newest Layout API integration:
- ECK: Structure > ECK > Bundle list > Add bundle.
- Paragraphs: Structure > Paragraphs > Add type.
3. Don't forget to allow this bundle in your Bricks field settings!
## Resources
- Home page: https://uibricks.com
- Project page: https://www.drupal.org/project/bricks
- Source code: https://github.com/highweb/drupal-bricks
- Issue board: https://contribkanban.com/board/bricks
- Working group: https://groups.drupal.org/bricks
- Team: http://timezone.io/team/drupal-bricks