https://github.com/anydigital/float-label-css
Bulletproof CSS-only implementation of Float Label pattern with automatic fallback for ANY non-supporting browser.
https://github.com/anydigital/float-label-css
css css-only css3 floating-labels pure-css purecss
Last synced: 9 months ago
JSON representation
Bulletproof CSS-only implementation of Float Label pattern with automatic fallback for ANY non-supporting browser.
- Host: GitHub
- URL: https://github.com/anydigital/float-label-css
- Owner: anydigital
- License: mit
- Created: 2016-10-08T16:48:13.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2023-10-03T04:51:57.000Z (about 2 years ago)
- Last Synced: 2025-04-02T07:57:21.286Z (9 months ago)
- Topics: css, css-only, css3, floating-labels, pure-css, purecss
- Language: HTML
- Homepage: https://codepen.io/tonystar/pen/JRLaKw
- Size: 677 KB
- Stars: 262
- Watchers: 10
- Forks: 28
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
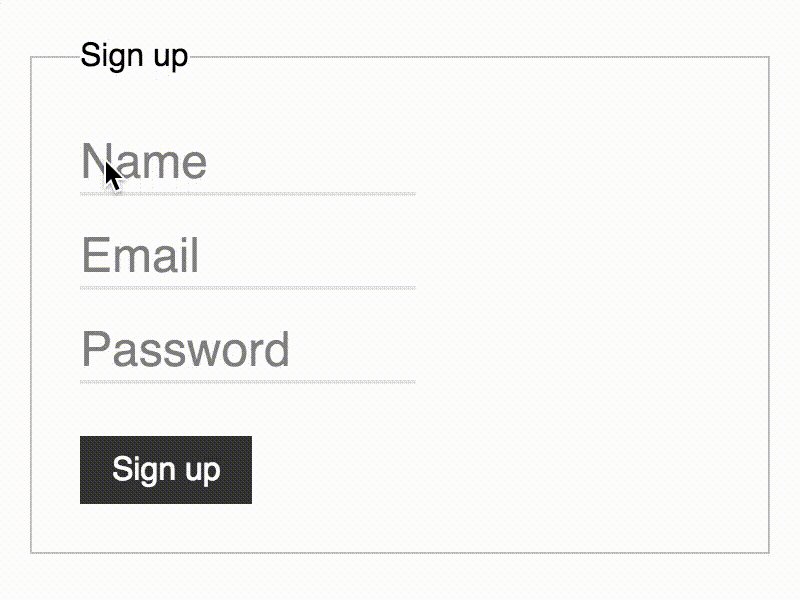
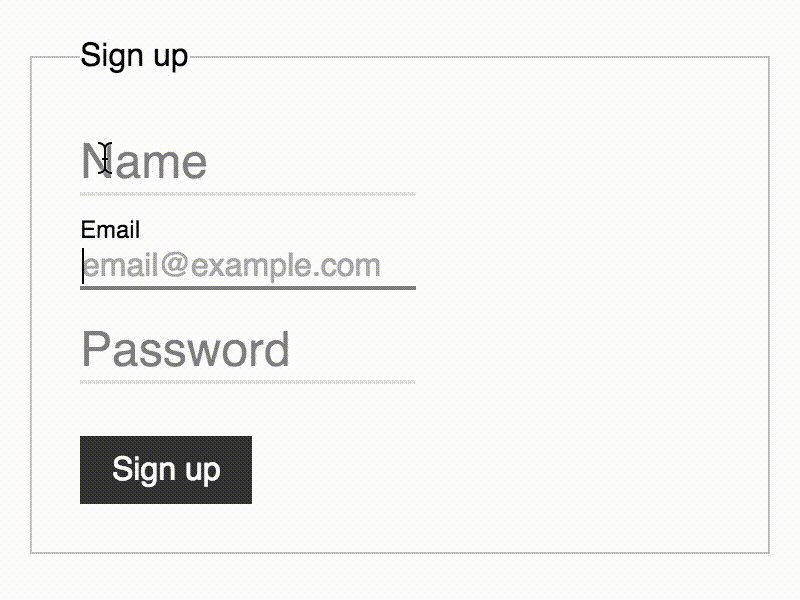
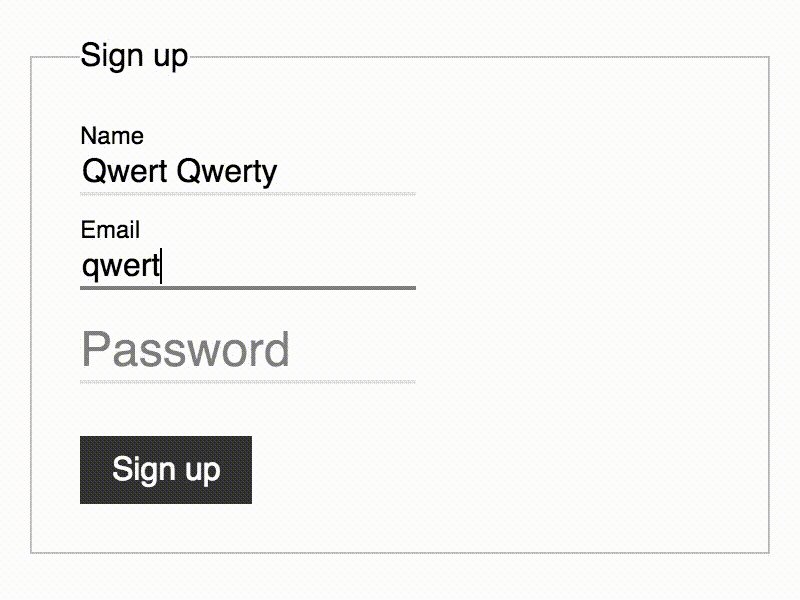
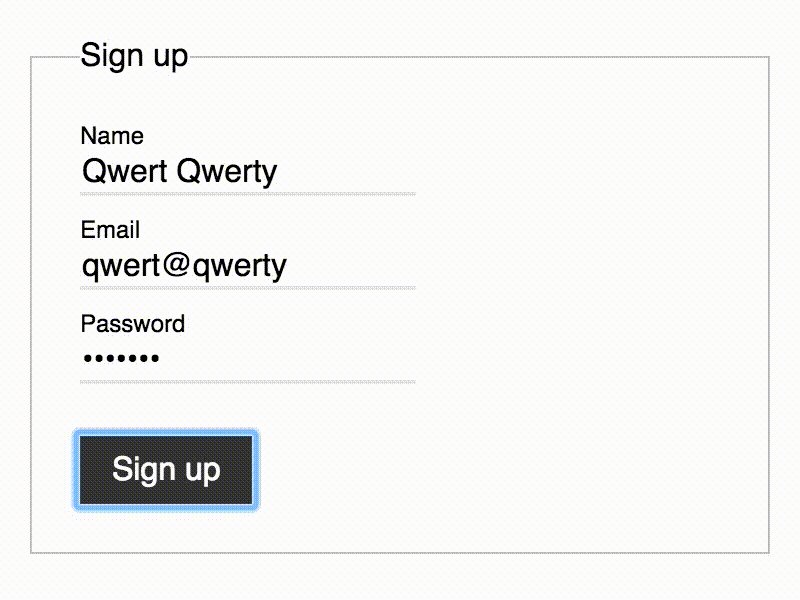
Pure-CSS Float Label. Finally.
==============================
[](https://cdnjs.com/libraries/float-label-css)
[](https://www.npmjs.com/package/float-label-css)
[](https://twitter.com/tonystarring/status/787217405827317762)
[](https://dribbble.com/shots/3018466-Float-Label-CSS-only)
[](https://codepen.io/tonystar/pen/JRLaKw)
> Now hosted on [CDNJS](https://cdnjs.com/libraries/float-label-css)! • And shipped with [Bootstrap Kit](https://bootstrap-kit.com/)!
Bulletproof CSS-only implementation of Float Label pattern with automatic fallback for ANY non-supporting browser.
* No JS! Pure CSS!
* No hacks with `required` and `:valid`!
* ↳ HTML5 validation support!
* Compatible with `` and `` fields!
* No need to define `for="..."` attribute on ``! **v1.0.1+**

## Demo
* [No-dependencies demo](https://codepen.io/tonystar/pen/JRLaKw)
* [Bootstrap 3 demo](https://codepen.io/tonystar/pen/ALaZrV)
* [Bootstrap 4 demo](https://codepen.io/tonystar/pen/LRdpYZ)
## Usage
Include `float-label.min.css`:
```html
```
Use `` with `.has-float-label` class as a wrapper for `` **v1.0.1+**:
```html
Email
```
**NOTE**:
1. W3C [allows this](http://www.w3.org/TR/html401/interact/forms.html#edef-LABEL).
2. `` should go after ``.
***
Alternatively wrap `` and `` by `.has-float-label`:
```html
Email
```
**NOTE**:
1. W3C [allows this](http://www.w3.org/TR/html401/interact/forms.html#edef-LABEL) as well.
2. `` should go after ``.
3. `for="..."` attribute is required on ``.
### Quick use: Bootstrap
Instead of `float-label.min.css` just include pre-built `bootstrap-float-label.min.css`:
```html
```
Markup is the same. For more details see: https://github.com/tonystar/bootstrap-float-label.
## Credits
* [@mds](https://twitter.com/mds) for the [original pattern](http://mds.is/float-label-pattern/)
* [@chriscoyier](https://twitter.com/chriscoyier) for the [`input:focus + label`](https://css-tricks.com/float-labels-css/)
* [@thatemil](https://twitter.com/thatemil) for the [`:placeholder-shown`](https://thatemil.com/blog/2016/01/23/floating-label-no-js-pure-css/)
## Browser support
Any browser with `:placeholder-shown` CSS pseudo-class: http://caniuse.com/#feat=css-placeholder-shown.
All non-supporting browsers will fall back to the static layout (w/o animation).
=> Can be used in ANY browser *as is*!