https://github.com/apgapg/avatar_glow
A Flutter Package providing Avatar Glow Widget
https://github.com/apgapg/avatar_glow
apgapg avatar-glow dart flutter pub
Last synced: 3 months ago
JSON representation
A Flutter Package providing Avatar Glow Widget
- Host: GitHub
- URL: https://github.com/apgapg/avatar_glow
- Owner: apgapg
- License: mit
- Created: 2019-03-16T17:03:58.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-04-10T10:52:37.000Z (about 1 year ago)
- Last Synced: 2025-03-28T12:04:01.108Z (3 months ago)
- Topics: apgapg, avatar-glow, dart, flutter, pub
- Language: C++
- Homepage: https://pub.dartlang.org/packages/avatar_glow
- Size: 12.3 MB
- Stars: 279
- Watchers: 7
- Forks: 49
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Avatar Glow [](https://github.com/apgapg/avatar_glow) [](https://twitter.com/ayushpgupta)  [](https://play.google.com/store/apps/details?id=com.coddu.flutterprofile)[](https://github.com/apgapg/avatar_glow)
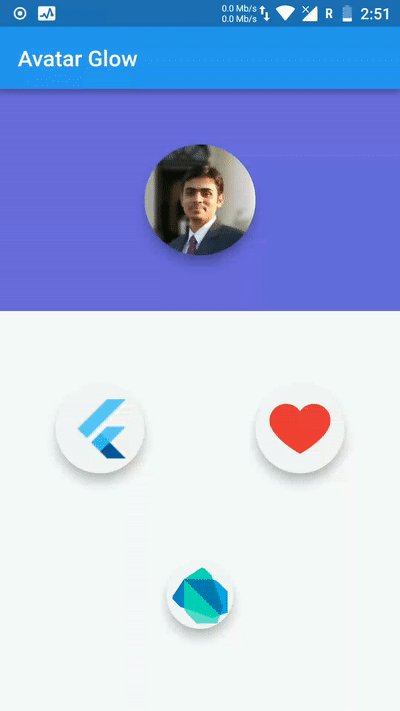
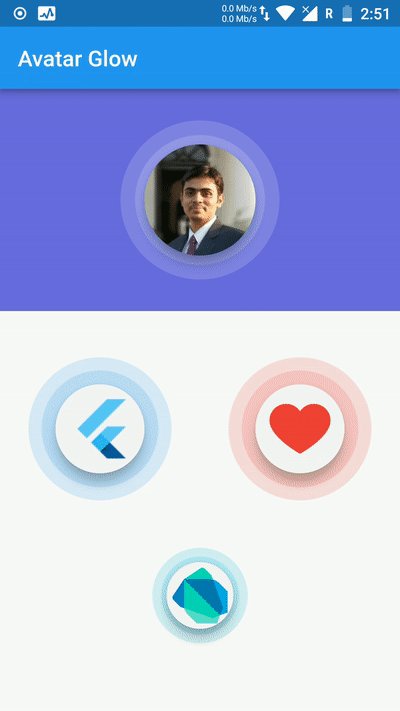
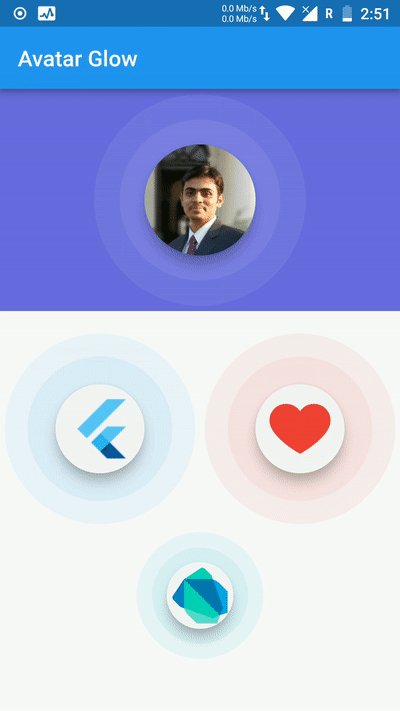
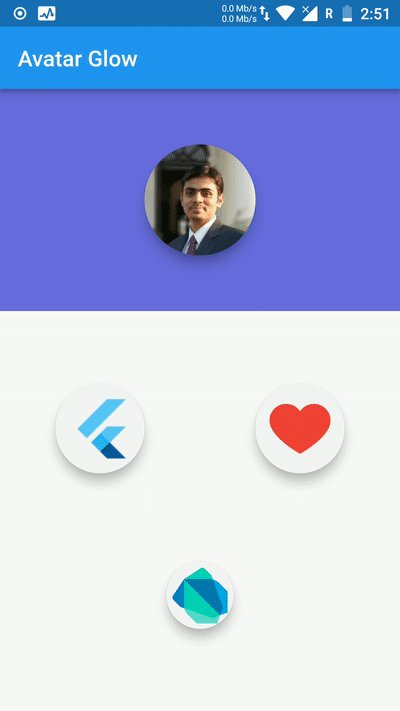
An Avatar Glow Flutter Widget with cool background glowing animation.
Live Demo: [https://apgapg.github.io/avatar_glow/](https://apgapg.github.io/avatar_glow/)

## 💻 Installation
In the `dependencies:` section of your `pubspec.yaml`, add the following line:
[](https://pub.dartlang.org/packages/avatar_glow)
```yaml
dependencies:
avatar_glow:
```
To use the latest changes:
```yaml
avatar_glow:
git:
url: https://github.com/apgapg/avatar_glow
ref: master
```
## ❔ Usage
### Import
```dart
import 'package:avatar_glow/avatar_glow.dart';
```
Usage is simple. Avatar Glow is a widget offering different customizable optional parameters with child displayed at its center.
### Simple Implementation
```dart
AvatarGlow(
endRadius: 60.0,
child: Material( // Replace this child with your own
elevation: 8.0,
shape: CircleBorder(),
child: CircleAvatar(
backgroundColor: Colors.grey[100],
child: Image.asset(
'assets/images/dart.png',
height: 50,
),
radius: 30.0,
),
),
),
```
### Full Implementation
```dart
AvatarGlow(
startDelay: const Duration(milliseconds: 1000),
glowColor: Colors.white,
glowShape: BoxShape.circle,
animate: _animate,
curve: Curves.fastOutSlowIn,
child: const Material(
elevation: 8.0,
shape: CircleBorder(),
color: Colors.transparent,
child: CircleAvatar(
backgroundImage: AssetImage('assets/images/avatar.png'),
radius: 50.0,
),
),
),
```
## ⭐ My Flutter Packages
- [json_table](https://pub.dartlang.org/packages/json_table) [](https://github.com/apgapg/json_table) Create Flutter Json Table from json map directly.
- [pie_chart](https://pub.dartlang.org/packages/pie_chart) [](https://github.com/apgapg/pie_chart) Flutter Pie Chart with cool animation.
- [search_widget](https://pub.dartlang.org/packages/search_widget) [](https://github.com/apgapg/search_widget) Flutter Search Widget for selecting an option from list.
- [animating_location_pin](https://pub.dev/packages/animating_location_pin) [](https://github.com/apgapg/animating_location_pin) Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
## ⭐ My Flutter Apps
- [flutter_profile](https://github.com/apgapg/flutter_profile) [](https://github.com/apgapg/flutter_profile) Showcase My Portfolio: Ayush P Gupta on Playstore.
- [flutter_sankalan](https://github.com/apgapg/flutter_sankalan) [](https://github.com/apgapg/flutter_sankalan) Flutter App which allows reading/uploading short stories.
## 👍 Contribution
1. Fork it
2. Create your feature branch (git checkout -b my-new-feature)
3. Commit your changes (git commit -m 'Add some feature')
4. Push to the branch (git push origin my-new-feature)
5. Create new Pull Request