https://github.com/apgapg/pie_chart
Flutter Pie chart with animation
https://github.com/apgapg/pie_chart
chart dart flutter package pie
Last synced: 9 months ago
JSON representation
Flutter Pie chart with animation
- Host: GitHub
- URL: https://github.com/apgapg/pie_chart
- Owner: apgapg
- License: mit
- Created: 2019-03-15T11:23:22.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-02-06T16:06:27.000Z (almost 2 years ago)
- Last Synced: 2025-03-28T20:08:11.808Z (9 months ago)
- Topics: chart, dart, flutter, package, pie
- Language: Dart
- Homepage: https://pub.dev/packages/pie_chart
- Size: 7.49 MB
- Stars: 180
- Watchers: 6
- Forks: 86
- Open Issues: 33
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Pie Chart  [](https://github.com/apgapg/pie_chart) [](https://twitter.com/ayushpgupta)  [](https://apgapg.github.io/)[](https://github.com/apgapg/pie_chart) 
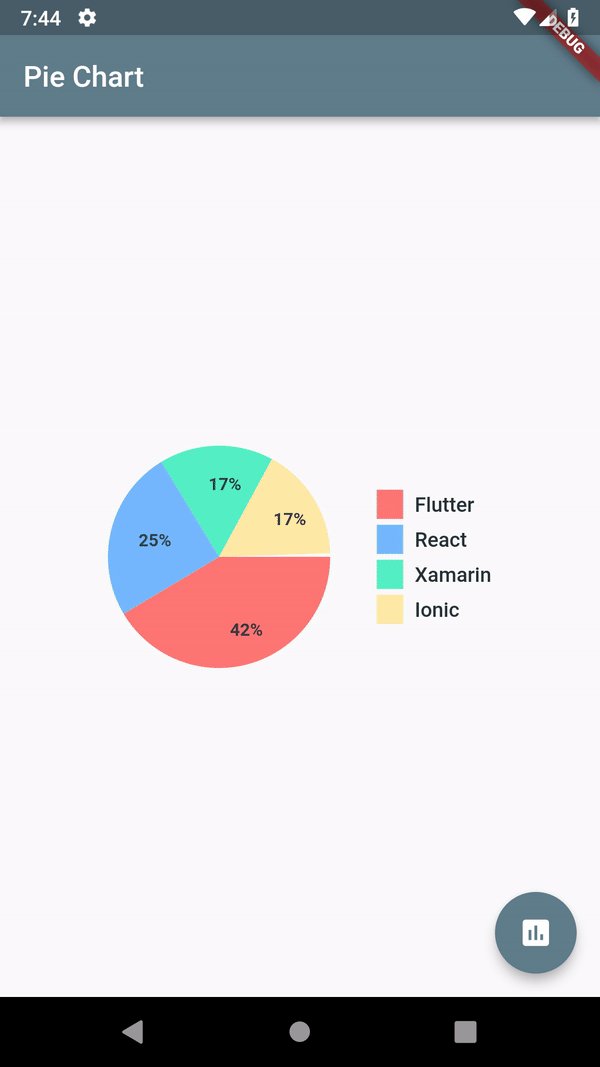
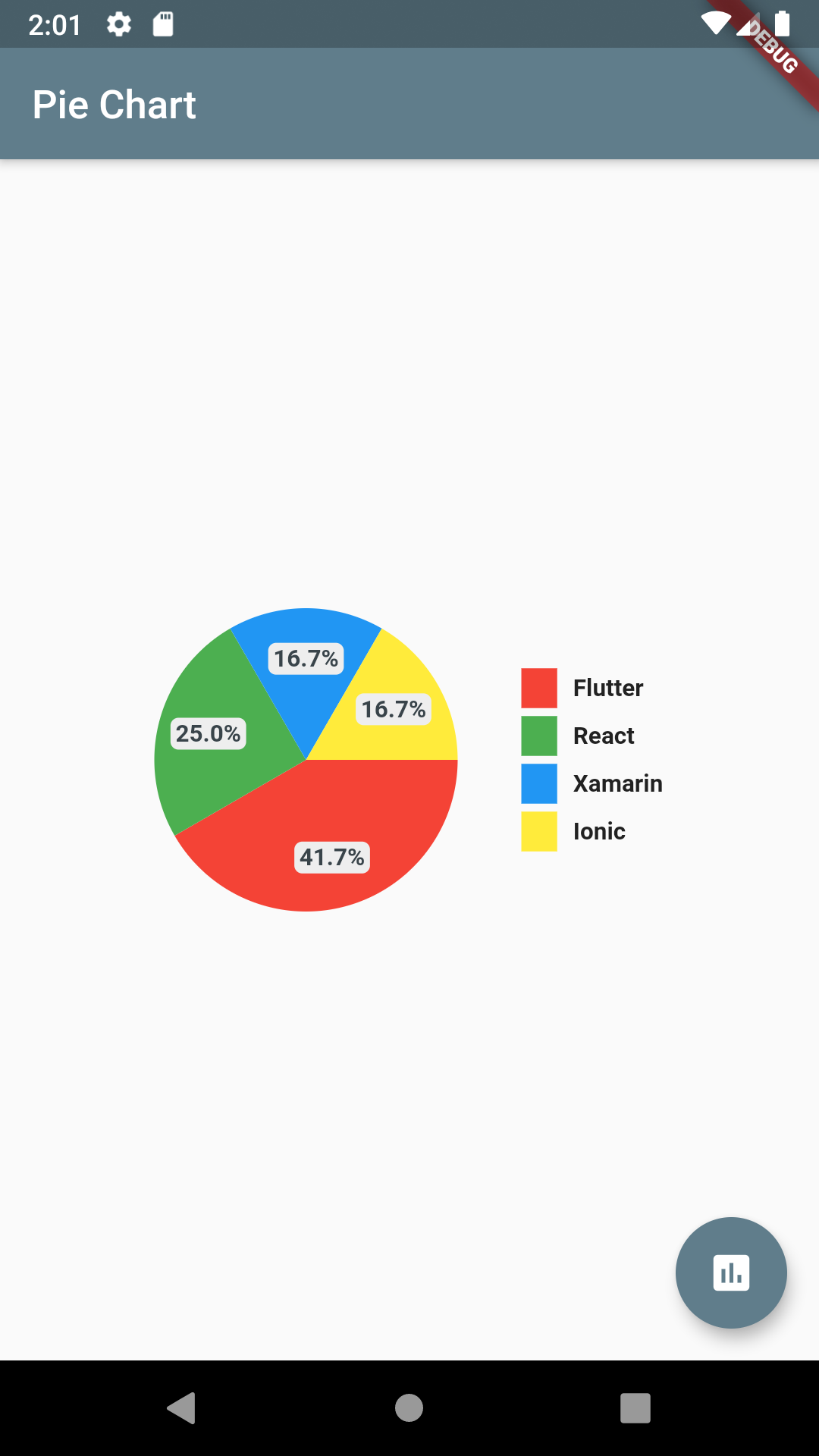
This Flutter package provides a Pie Chart Widget with cool animation.
More discussions on Discord: https://discord.gg/7byeCn7MGF
## 💻 Try LIVE Demo
Live Demo: [https://apgapg.github.io/pie_chart/](https://apgapg.github.io/pie_chart/)

## 💻 Installation
In the `dependencies:` section of your `pubspec.yaml`, add the following line:
[](https://pub.dartlang.org/packages/pie_chart)
```yaml
dependencies:
pie_chart:
```
## ❔ Usage
### Import this class
```dart
import 'package:pie_chart/pie_chart.dart';
```
#### Usage is simple. Pie Chart is a widget and it just need a Map as its data input.

```dart
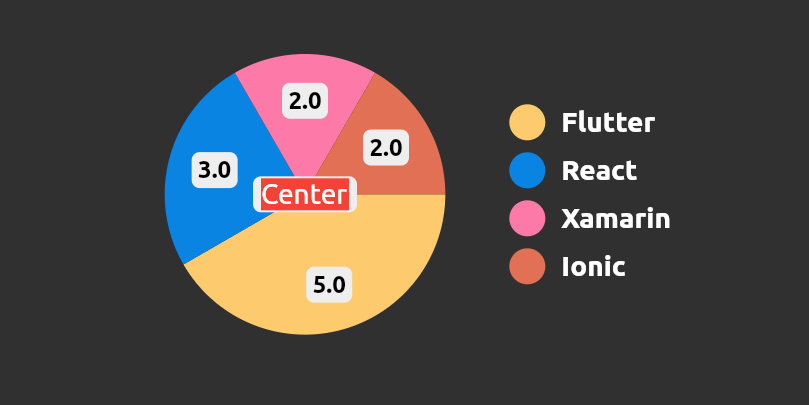
Map dataMap = {
"Flutter": 5,
"React": 3,
"Xamarin": 2,
"Ionic": 2,
};
```
### - Simple Implementation
```dart
PieChart(dataMap: dataMap)
```
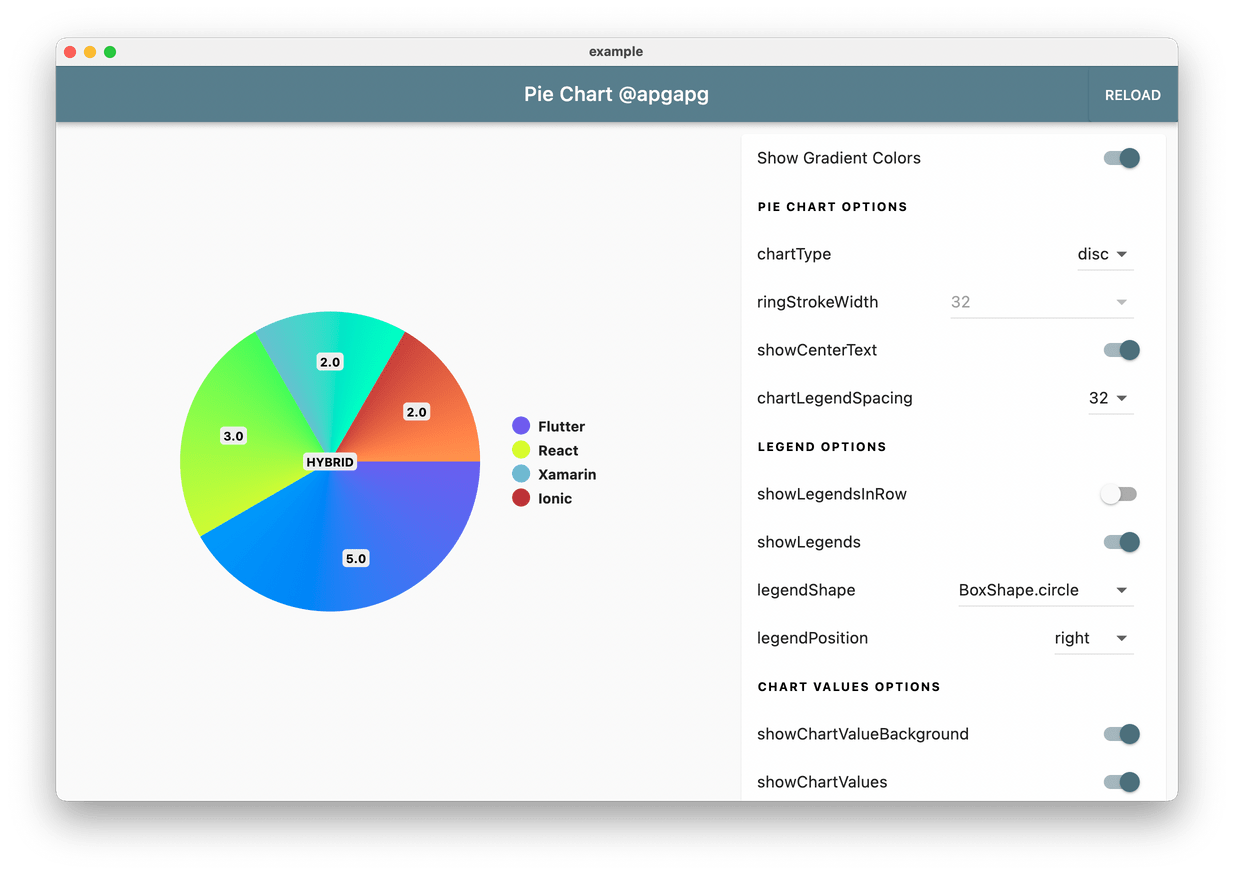
### - Full Implementation
```dart
PieChart(
dataMap: dataMap,
animationDuration: Duration(milliseconds: 800),
chartLegendSpacing: 32,
chartRadius: MediaQuery.of(context).size.width / 3.2,
colorList: colorList,
initialAngleInDegree: 0,
chartType: ChartType.ring,
ringStrokeWidth: 32,
centerText: "HYBRID",
legendOptions: LegendOptions(
showLegendsInRow: false,
legendPosition: LegendPosition.right,
showLegends: true,
legendShape: _BoxShape.circle,
legendTextStyle: TextStyle(
fontWeight: FontWeight.bold,
),
),
chartValuesOptions: ChartValuesOptions(
showChartValueBackground: true,
showChartValues: true,
showChartValuesInPercentage: false,
showChartValuesOutside: false,
decimalPlaces: 1,
),
// gradientList: ---To add gradient colors---
// emptyColorGradient: ---Empty Color gradient---
)
```
## ⭐ Features
### Control decimal places 'decimalPlaces'
```dart
chartValuesOptions: ChartValuesOptions(
decimalPlaces: 1,
),
```
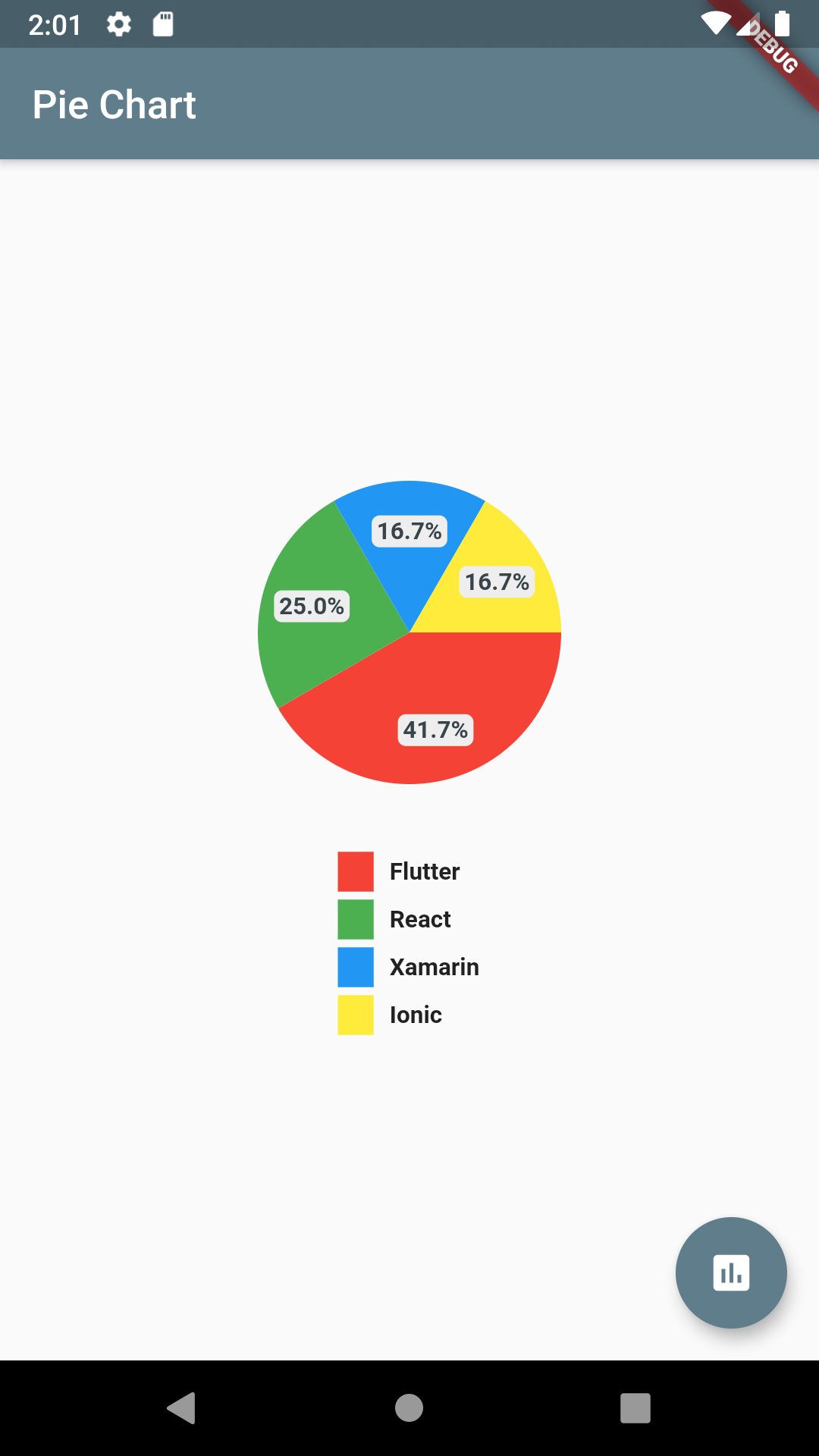
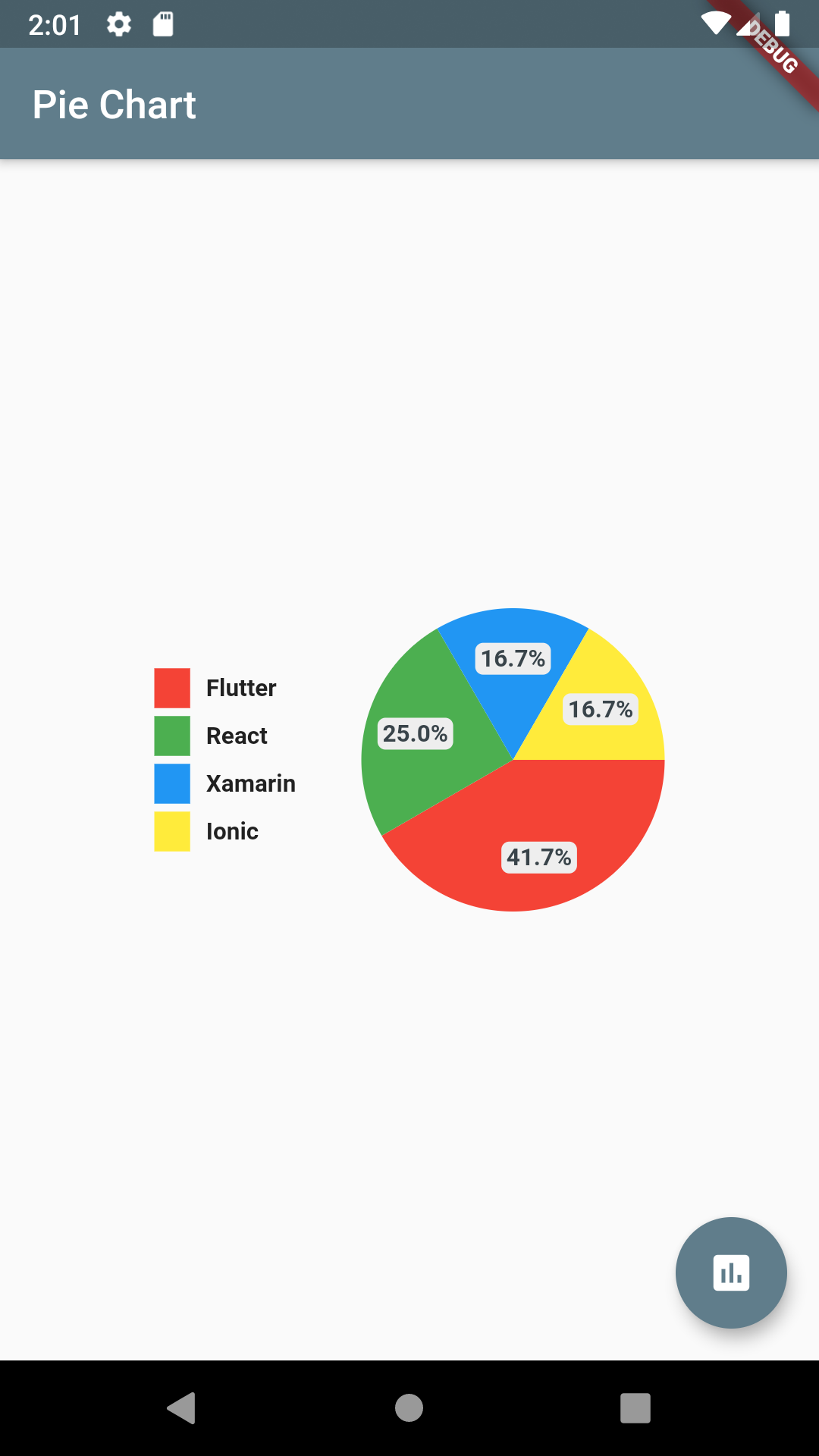
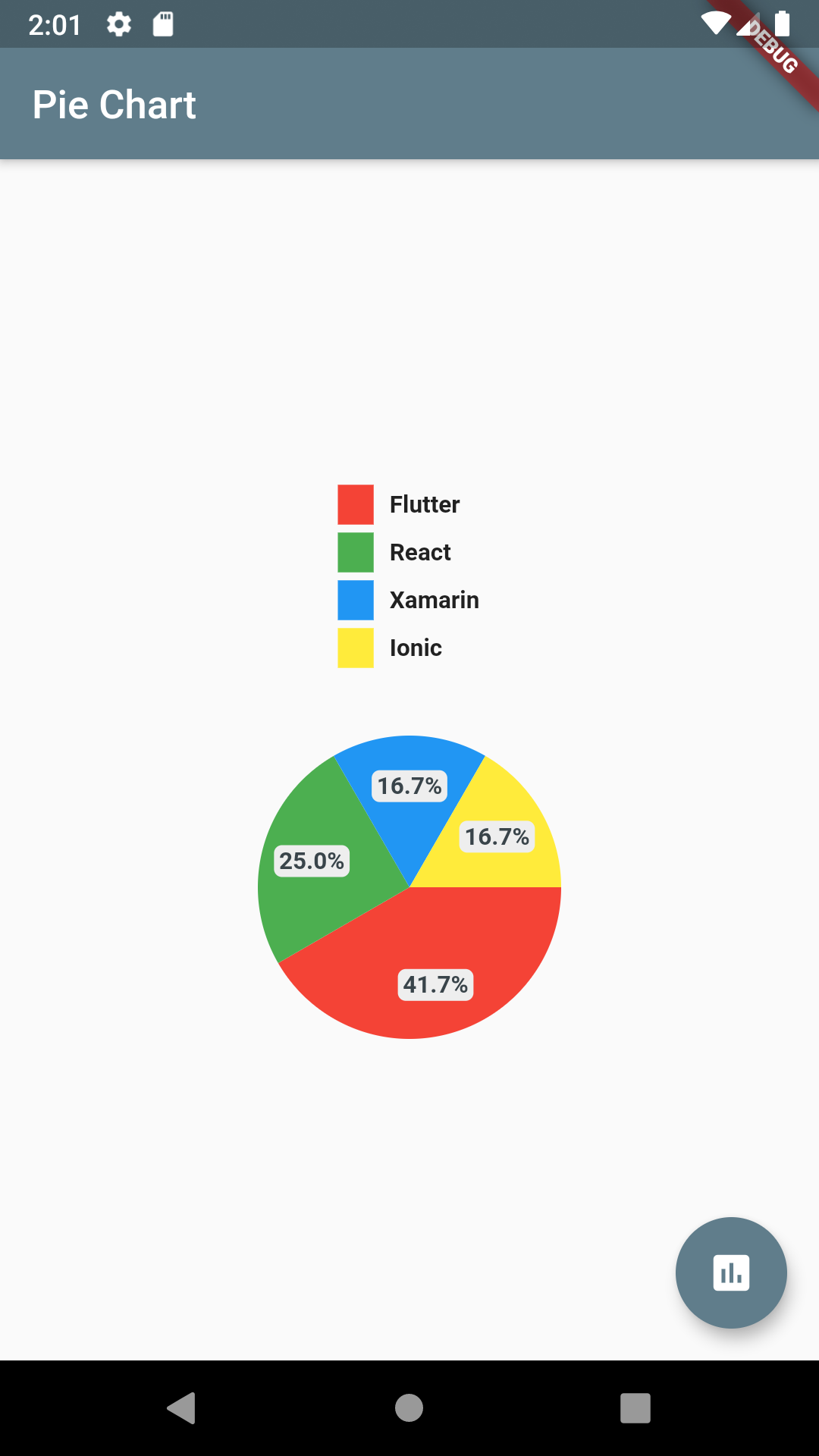
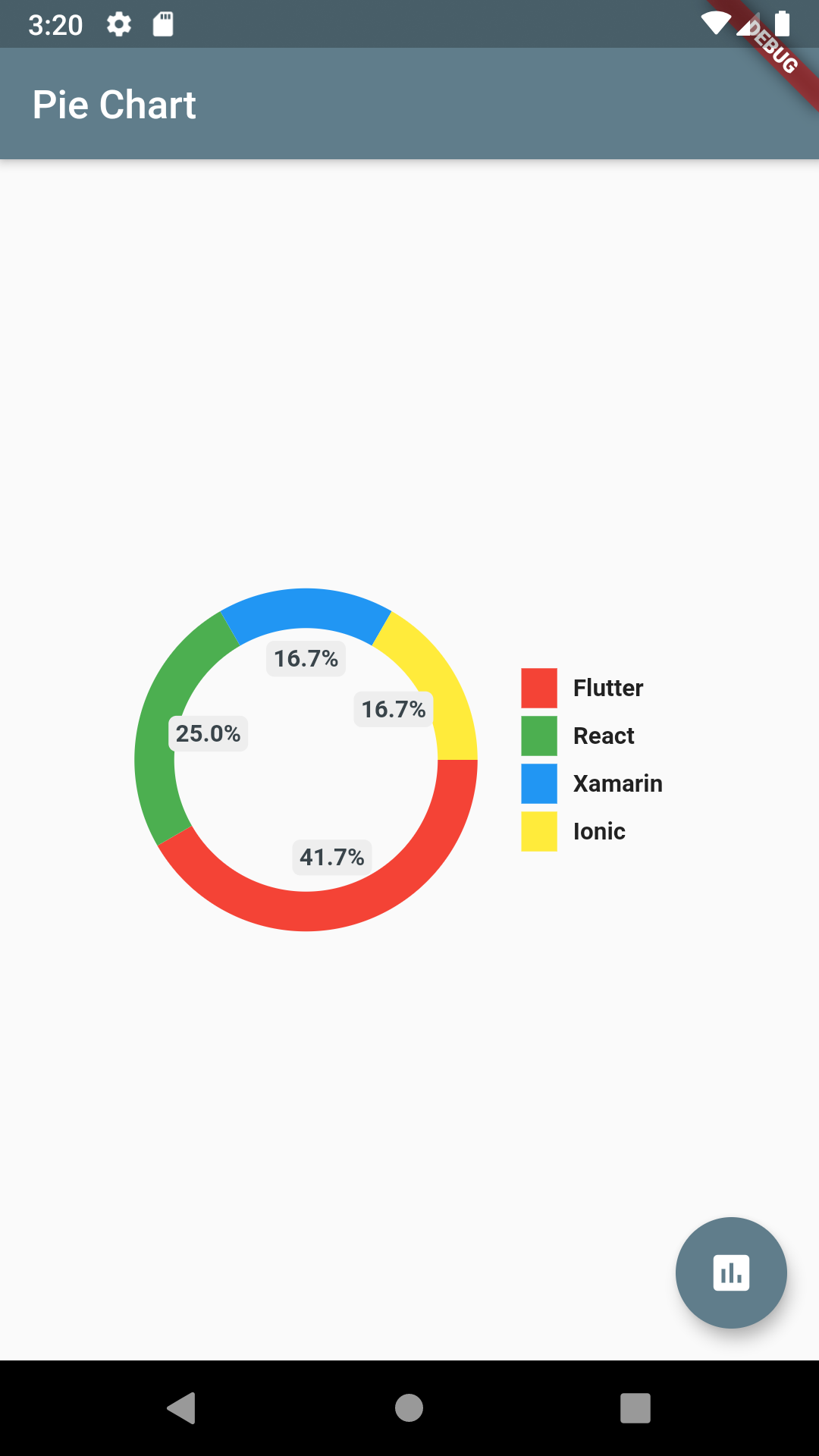
### Change legend position with 'legendPosition'




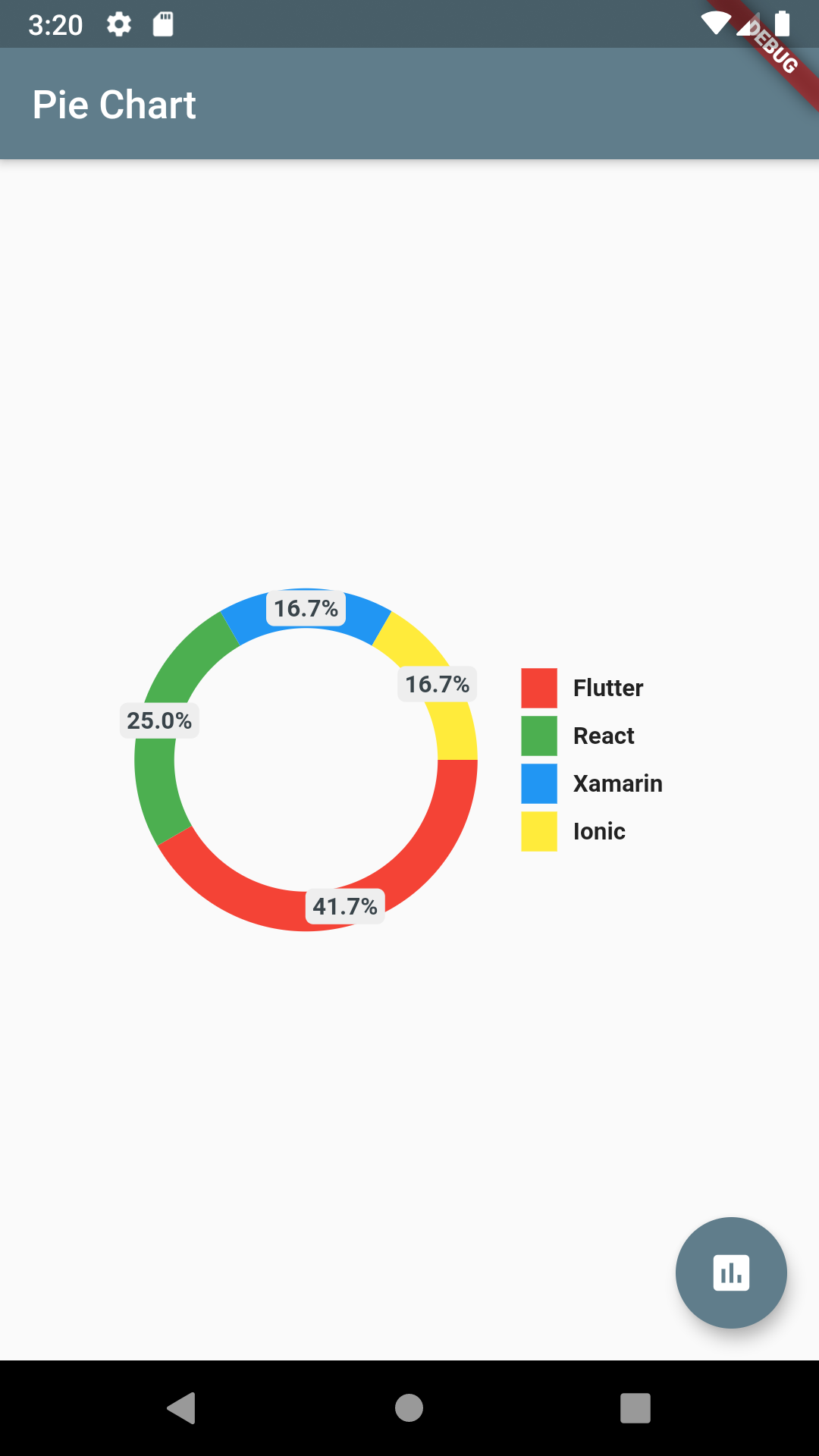
### Change Chart shape to ring
```dart
chartType: ChartType.ring,
```

```dart
chartType: ChartType.ring,
showChartValuesOutside: true,
```

### Gradient Colors
Pie Chart supports gradient as colors. Just pass `gradientList` instead of `colorList` to add gradient to chart colors.
```dart
final gradientList = >[
[
Color.fromRGBO(223, 250, 92, 1),
Color.fromRGBO(129, 250, 112, 1),
],
[
Color.fromRGBO(129, 182, 205, 1),
Color.fromRGBO(91, 253, 199, 1),
],
[
Color.fromRGBO(175, 63, 62, 1.0),
Color.fromRGBO(254, 154, 92, 1),
]
];
// Pass gradient to PieChart
gradientList: gradientList,
emptyColorGradient: [
Color(0xff6c5ce7),
Colors.blue,
],
```

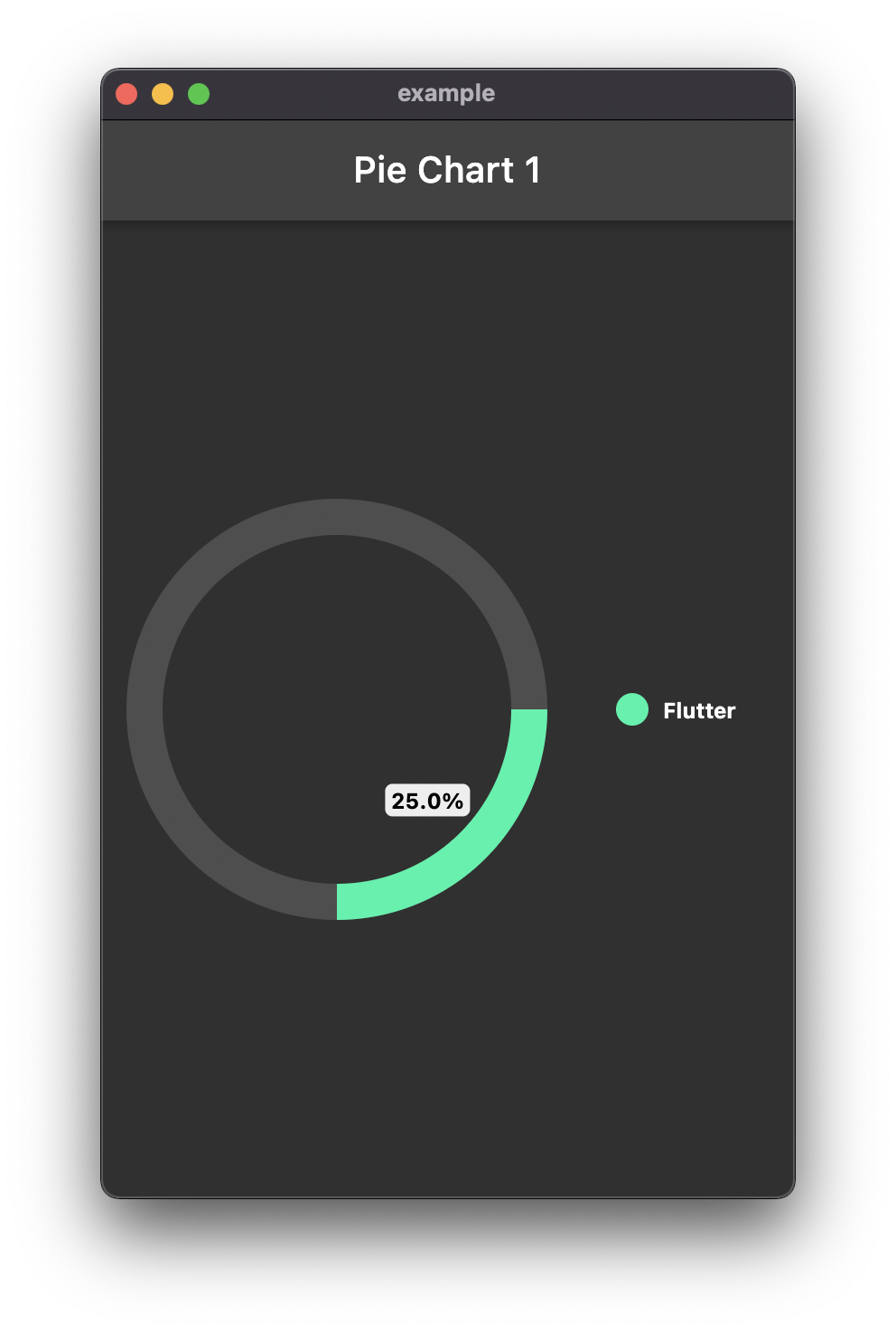
### Base Chart Color
Add a base pie-chart color via:
```dart
baseChartColor: Colors.grey
```
Full code:
```dart
class HomePage2 extends StatelessWidget {
HomePage2({Key? key}) : super(key: key);
final dataMap = {
"Flutter": 5,
};
final colorList = [
Colors.greenAccent,
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Pie Chart 1"),
),
body: Container(
padding: EdgeInsets.symmetric(horizontal: 16),
child: PieChart(
dataMap: dataMap,
chartType: ChartType.ring,
baseChartColor: Colors.grey[300]!,
colorList: colorList,
),
),
);
}
}
```
### Total Value
To show chart arcs based on your total value, add `totalValue` option.
```dart
class HomePage2 extends StatelessWidget {
HomePage2({Key? key}) : super(key: key);
final dataMap = {
"Flutter": 5,
};
final colorList = [
Colors.greenAccent,
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Pie Chart 1"),
),
body: Container(
padding: EdgeInsets.symmetric(horizontal: 16),
child: PieChart(
dataMap: dataMap,
chartType: ChartType.ring,
baseChartColor: Colors.grey[50]!.withOpacity(0.15),
colorList: colorList,
chartValuesOptions: ChartValuesOptions(
showChartValuesInPercentage: true,
),
totalValue: 20,
),
),
);
}
}
```

### Center Widget
Creates a new widget placed at pie chart center
```dart
centerWidget: Container(color: Colors.red, child: const Text("Center"))
```

## ⭐ My Flutter Packages
- [json_table](https://pub.dartlang.org/packages/json_table) [](https://github.com/apgapg/json_table) Create Flutter Json Table from json map directly.
- [avatar_glow](https://pub.dartlang.org/packages/avatar_glow) [](https://github.com/apgapg/avatar_glow) Flutter Avatar Glow Widget with glowing animation.
- [search_widget](https://pub.dartlang.org/packages/search_widget) [](https://github.com/apgapg/search_widget) Flutter Search Widget for selecting an option from list.
- [animating_location_pin](https://pub.dev/packages/animating_location_pin) [](https://github.com/apgapg/animating_location_pin) Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
## ⭐ My Flutter Apps
- [flutter_profile](https://github.com/apgapg/flutter_profile) [](https://github.com/apgapg/flutter_profile) Showcase My Portfolio: Ayush P Gupta on Playstore.
- [flutter_sankalan](https://github.com/apgapg/flutter_sankalan) [](https://github.com/apgapg/flutter_sankalan) Flutter App which allows reading/uploading short stories.
## 👍 Contribution
1. Fork it
2. Create your feature branch (git checkout -b my-new-feature)
3. Commit your changes (git commit -m 'Add some feature')
4. Push to the branch (git push origin my-new-feature)
5. Create new Pull Request