https://github.com/apgapg/search_widget
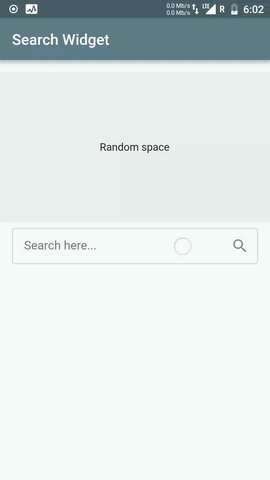
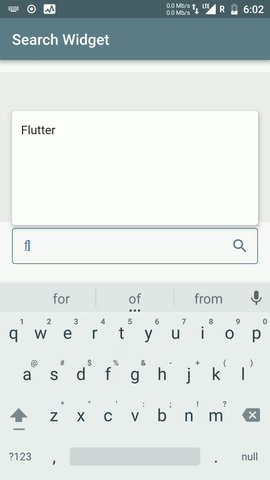
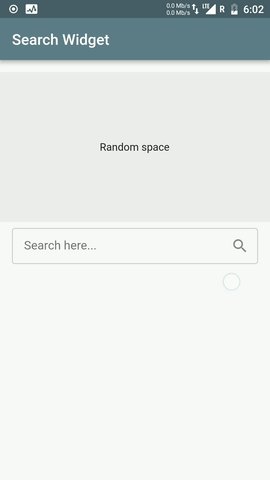
Flutter package: Search Widget for selecting an option from a data list.
https://github.com/apgapg/search_widget
dart flutterpackage fluttter package pub query search
Last synced: 9 months ago
JSON representation
Flutter package: Search Widget for selecting an option from a data list.
- Host: GitHub
- URL: https://github.com/apgapg/search_widget
- Owner: apgapg
- License: mit
- Created: 2019-04-03T12:40:18.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-05-02T11:00:07.000Z (over 3 years ago)
- Last Synced: 2025-03-30T12:09:50.607Z (10 months ago)
- Topics: dart, flutterpackage, fluttter, package, pub, query, search
- Language: Dart
- Homepage: https://pub.dartlang.org/packages/search_widget
- Size: 1.33 MB
- Stars: 198
- Watchers: 6
- Forks: 54
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Search Widget  [](https://github.com/apgapg/search_widget) [](https://twitter.com/ayushpgupta)  [](https://play.google.com/store/apps/details?id=com.coddu.flutterprofile) [](https://github.com/apgapg/search_widget) [](https://github.com/tenhobi/effective_dart)
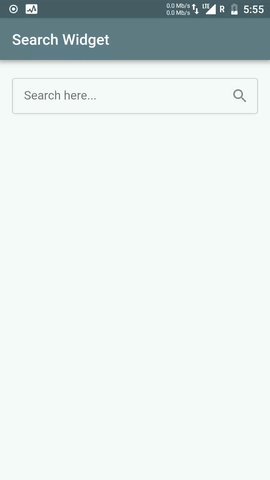
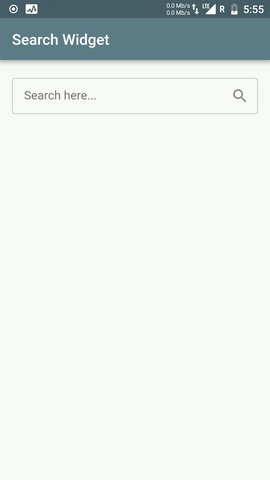
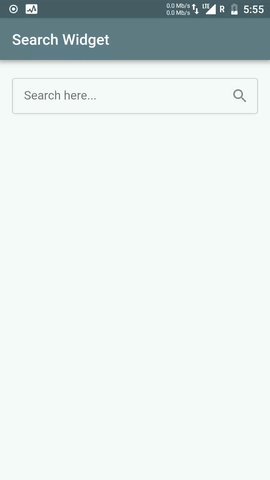
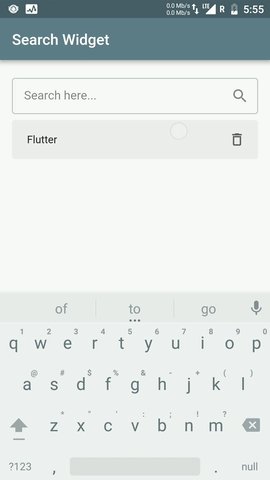
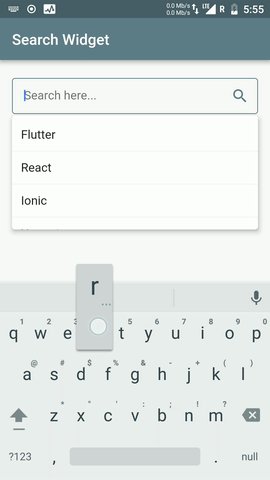
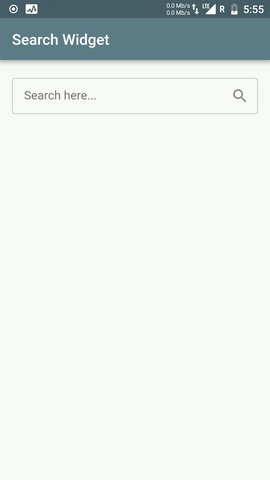
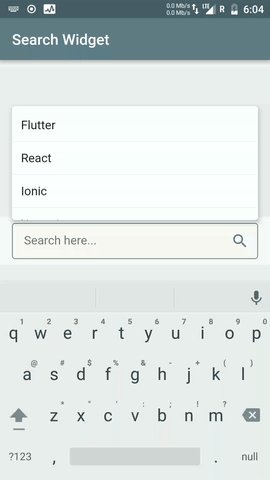
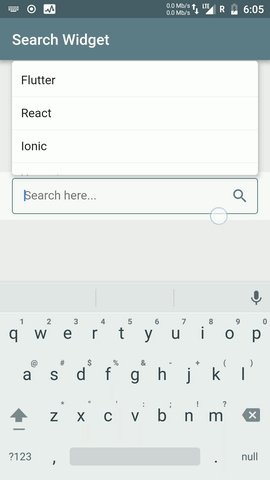
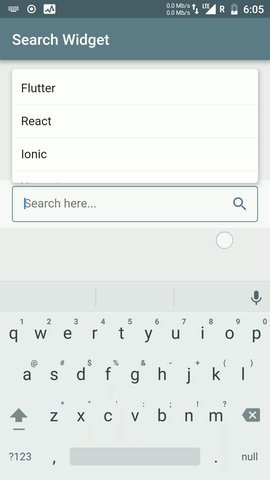
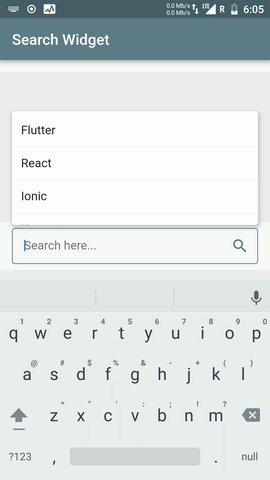
This Flutter package provides a Search Widget for selecting an option from a data list. Provides filtering of items based on the search text.

# 💻 Installation
In the `dependencies:` section of your `pubspec.yaml`, add the following line:
[](https://pub.dartlang.org/packages/search_widget)
```yaml
dependencies:
search_widget:
```
# ❔ Usage
### Import this class
```dart
import 'package:search_widget/search_widget.dart';
```
### Add Search Widget
- Accepts data list as input
- Option for getting selected item. Returns selected item or null if item is deleted
```dart
onItemSelected: (item) {
//Do whatever you would like
setState(() {
_selectedItem = item;
});
},
```
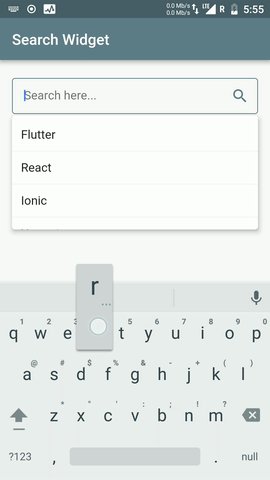
- Option for pop list item builder. This basically returns a widget to show as list item in popup
```dart
popupListItemBuilder: (LeaderBoard item) {
return PopupListItem(item);
}
```
- Option for filtering data list based on search query
```dart
queryBuilder: (String query, List list) {
return list.where((LeaderBoard item) => item.username.toLowerCase().contains(query.toLowerCase())).toList();
}
```
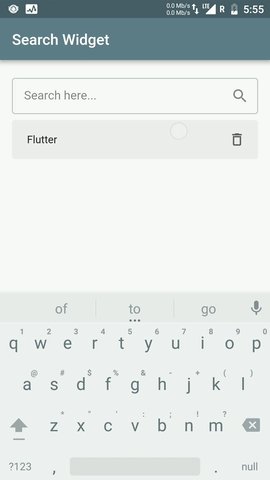
- Option provided for selected list item builder which enables when a user selects an item from pop up list
```dart
selectedItemBuilder: (LeaderBoard selectedItem, deleteSelectedItem) {
return SelectedItem(selectedItem,deleteSelectedItem);
}
```
- Option for providing custom TextField. Accepts TextEditingController and FocusNode as parameter
```dart
textFieldBuilder: (TextEditingController controller, FocusNode focusNode) {
return TextField(
controller: controller,
focusNode: focusNode,
//... Other customizations here
);
},
```
### Full Implementation
```dart
SearchWidget(
dataList: list,
hideSearchBoxWhenItemSelected: false,
listContainerHeight: MediaQuery.of(context).size.height / 4,
queryBuilder: (String query, List list) {
return list.where((LeaderBoard item) => item.username.toLowerCase().contains(query.toLowerCase())).toList();
},
popupListItemBuilder: (LeaderBoard item) {
return PopupListItemWidget(item);
},
selectedItemBuilder: (LeaderBoard selectedItem, VoidCallback deleteSelectedItem) {
return SelectedItemWidget(selectedItem, deleteSelectedItem);
},
// widget customization
noItemsFoundWidget: NoItemsFound(),
textFieldBuilder: (TextEditingController controller, FocusNode focusNode) {
return MyTextField(controller, focusNode);
},
)
```
### Key Highlights
- Adaptive Popup Position to prevent popup getting hidden behind keyboard


- Popup to scroll with scroll gesture if this widget is used inside ScrollView

## TODO
- [X] Give support for onItemSelected method to return selected item(s) directly
- [ ] Add support for selecting multiple items
- [ ] Add visibility bool to show selected item widget
# ⭐ My Flutter Packages
- [pie_chart](https://pub.dartlang.org/packages/pie_chart) [](https://github.com/apgapg/pie_chart) Flutter Pie Chart with cool animation.
- [avatar_glow](https://pub.dartlang.org/packages/avatar_glow) [](https://github.com/apgapg/avatar_glow) Flutter Avatar Glow Widget with glowing animation.
- [json_table](https://pub.dartlang.org/packages/json_table) [](https://github.com/apgapg/json_table) Create Flutter Json Table from json map directly.
- [animating_location_pin](https://pub.dev/packages/animating_location_pin) [](https://github.com/apgapg/animating_location_pin) Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
# ⭐ My Flutter Apps
- [flutter_profile](https://github.com/apgapg/flutter_profile) [](https://github.com/apgapg/flutter_profile) Showcase My Portfolio: Ayush P Gupta on Playstore.
- [flutter_sankalan](https://github.com/apgapg/flutter_sankalan) [](https://github.com/apgapg/flutter_sankalan) Flutter App which allows reading/uploading short stories.
# 👍 Contribution
1. Fork it
2. Create your feature branch (git checkout -b my-new-feature)
3. Commit your changes (git commit -m 'Add some feature')
4. Push to the branch (git push origin my-new-feature)
5. Create new Pull Request