https://github.com/apihero-run/jsonhero-web
JSON Hero is an open-source, beautiful JSON explorer for the web that lets you browse, search and navigate your JSON files at speed. 🚀. Built with 💜 by the Trigger.dev team.
https://github.com/apihero-run/jsonhero-web
developer-tools devtools hacktoberfest json json-viewer react tools typescript viewer
Last synced: 6 months ago
JSON representation
JSON Hero is an open-source, beautiful JSON explorer for the web that lets you browse, search and navigate your JSON files at speed. 🚀. Built with 💜 by the Trigger.dev team.
- Host: GitHub
- URL: https://github.com/apihero-run/jsonhero-web
- Owner: triggerdotdev
- License: apache-2.0
- Created: 2022-03-01T09:33:29.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-08-22T15:32:10.000Z (10 months ago)
- Last Synced: 2024-12-13T23:54:17.372Z (6 months ago)
- Topics: developer-tools, devtools, hacktoberfest, json, json-viewer, react, tools, typescript, viewer
- Language: TypeScript
- Homepage: https://jsonhero.io
- Size: 55.7 MB
- Stars: 9,697
- Watchers: 48
- Forks: 538
- Open Issues: 69
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README

# Brought to you by Trigger.dev
JSON Hero was created and is maintained by the team behind [Trigger.dev](https://trigger.dev). With Trigger.dev you can trigger workflows from APIs, on a schedule, or on demand. We make API calls easy with authentication handled for you, and you can add durable delays that survive server restarts.
# JSON Hero
JSON Hero makes reading and understand JSON files easy by giving you a clean and beautiful UI packed with extra features.
- View JSON any way you'd like: Column View, Tree View, Editor View, and more.
- Automatically infers the contents of strings and provides useful previews
- Creates an inferred JSON Schema that could be used to validate your JSON
- Quickly scan related values to check for edge cases
- Search your JSON files (both keys and values)
- Keyboard accessible
- Easily sharable URLs with path support

## Features
### Send to JSON Hero
Send your JSON to JSON Hero in a variety of ways
- Head to [jsonhero.io](https://jsonhero.io) and Drag and Drop a JSON file, or paste JSON or a JSON url in the provided form
- Include a Base64 encoded string of a JSON payload: [jsonhero.io/new?j=eyAiZm9vIjogImJhciIgfQ==](https://jsonhero.io/new?j=eyAiZm9vIjogImJhciIgfQ==)
- Include a JSON URL to the `new` endpoint: [jsonhero.io/new?url=https://jsonplaceholder.typicode.com/todos/1](https://jsonhero.io/new?url=https://jsonplaceholder.typicode.com/todos/1)
- Install the [VS Code extension](https://marketplace.visualstudio.com/items?itemName=JSONHero.jsonhero-vscode) and open JSON from VS Code
- Raycast user? Check out our extension [here](https://www.raycast.com/maverickdotdev/open-in-json-hero)
- Use the unofficial API:
- Make a `POST` request to `jsonhero.io/api/create.json` with the following JSON body:
```json
{
"title": "test 123",
"content": { "foo": "bar" },
"readOnly": false, // this is optional, will make it so the document title cannot be edited or document cannot be deleted
"ttl": 3600 // this will expire the document after 3600 seconds, also optional
}
```
The JSON response will be the following:
```json
{
"id": "YKKduNySH7Ub",
"title": "test 123",
"location": "https://jsonhero.io/j/YKKduNySH7Ub"
}
```
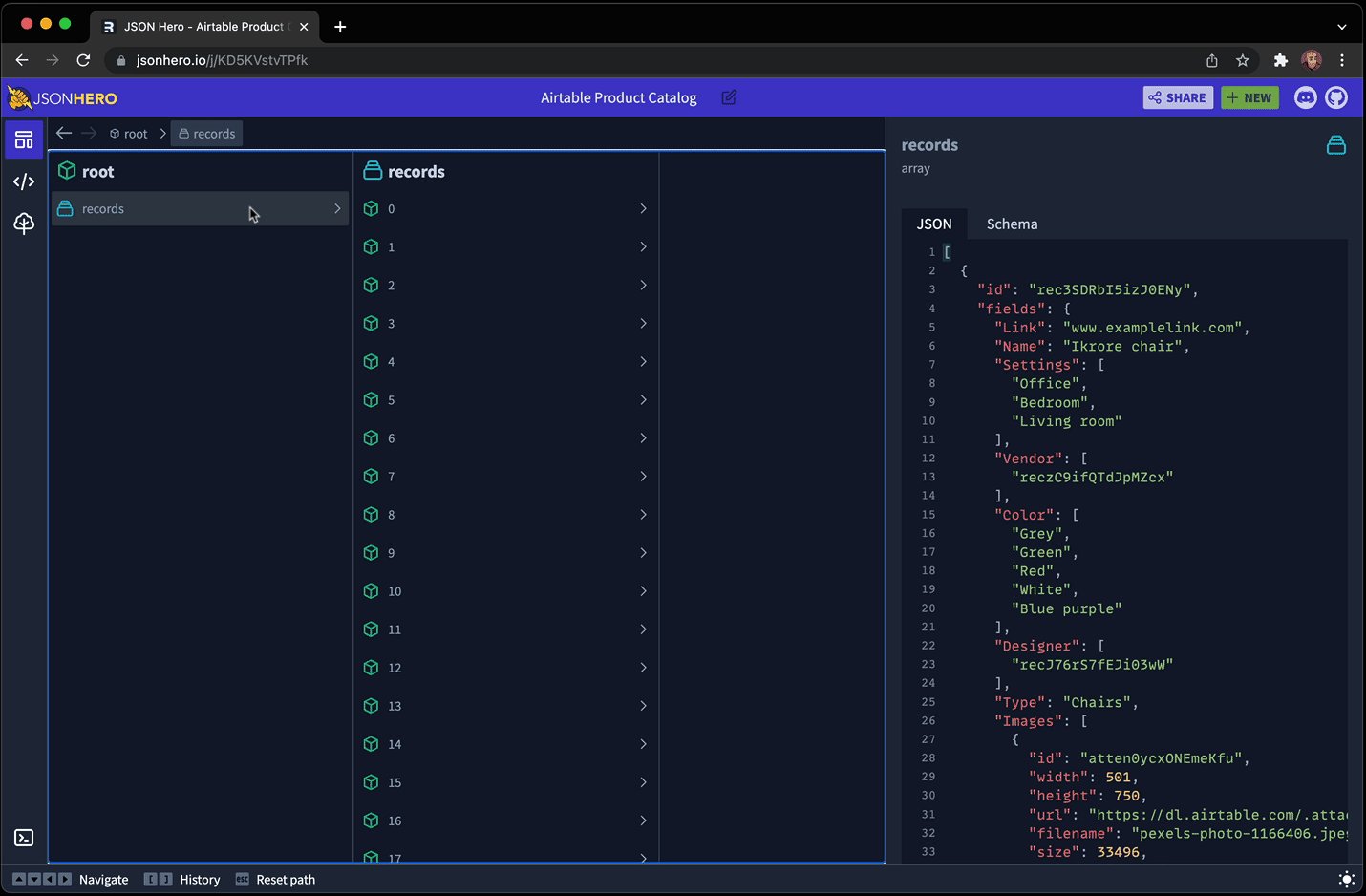
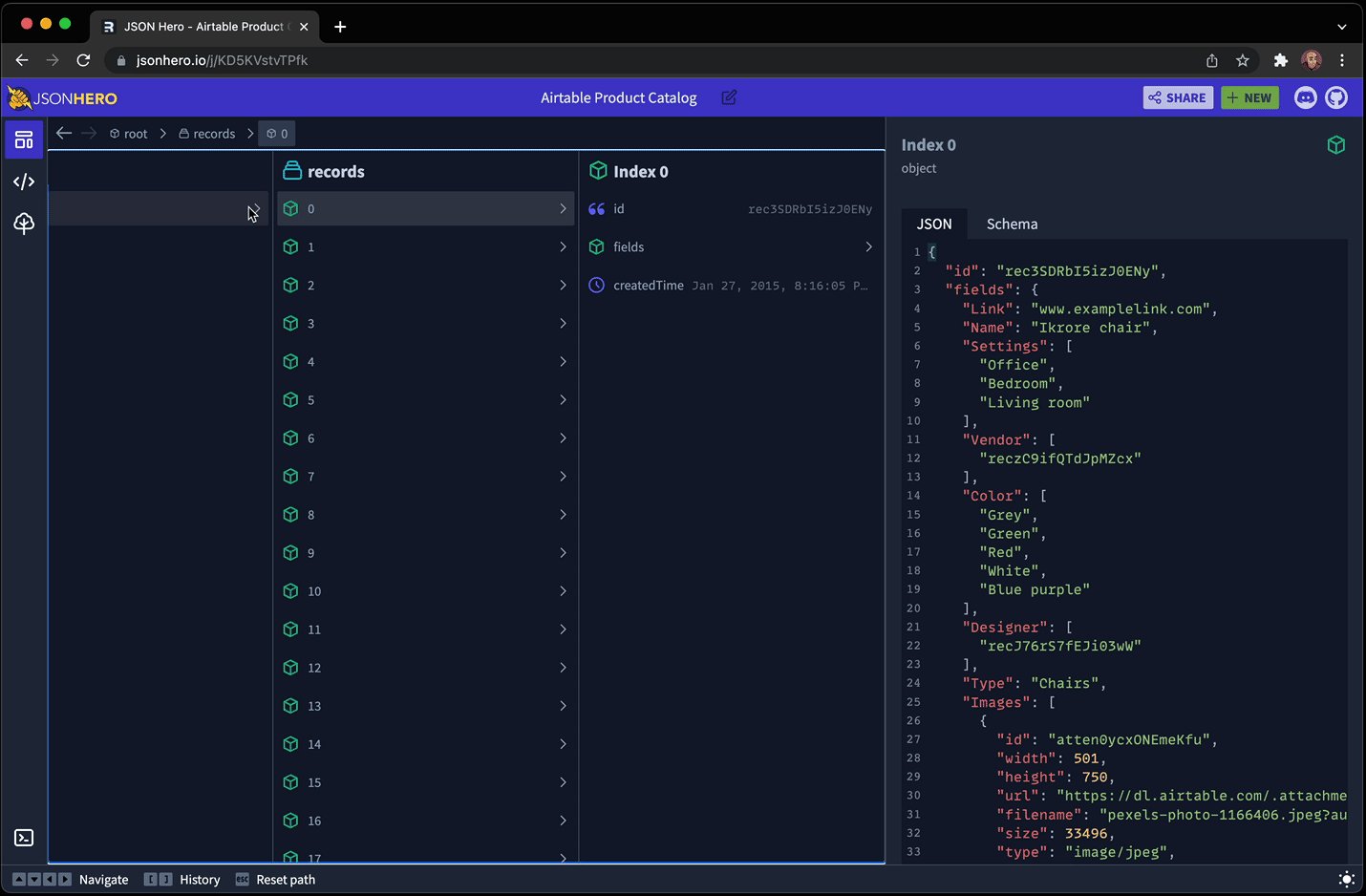
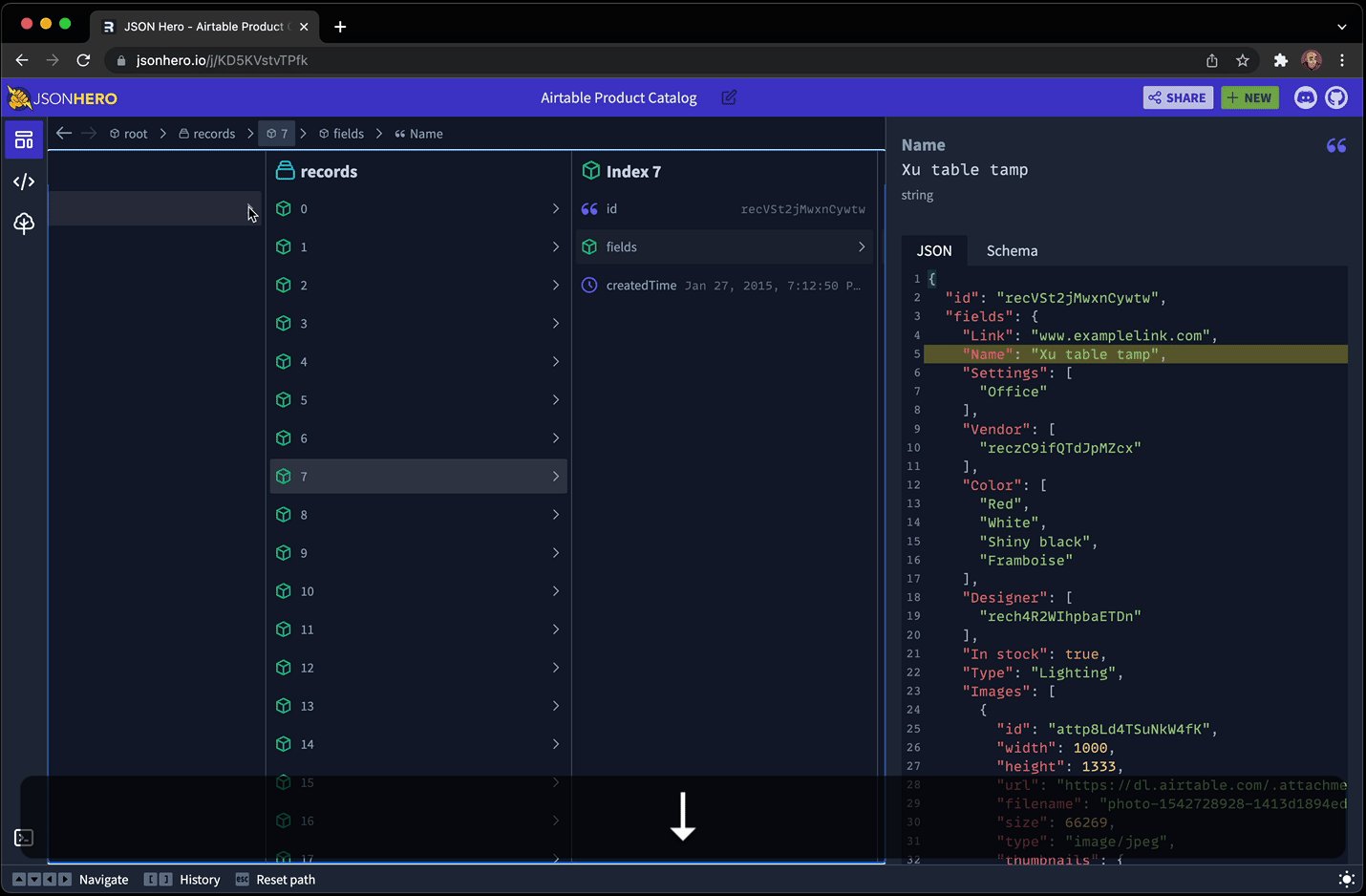
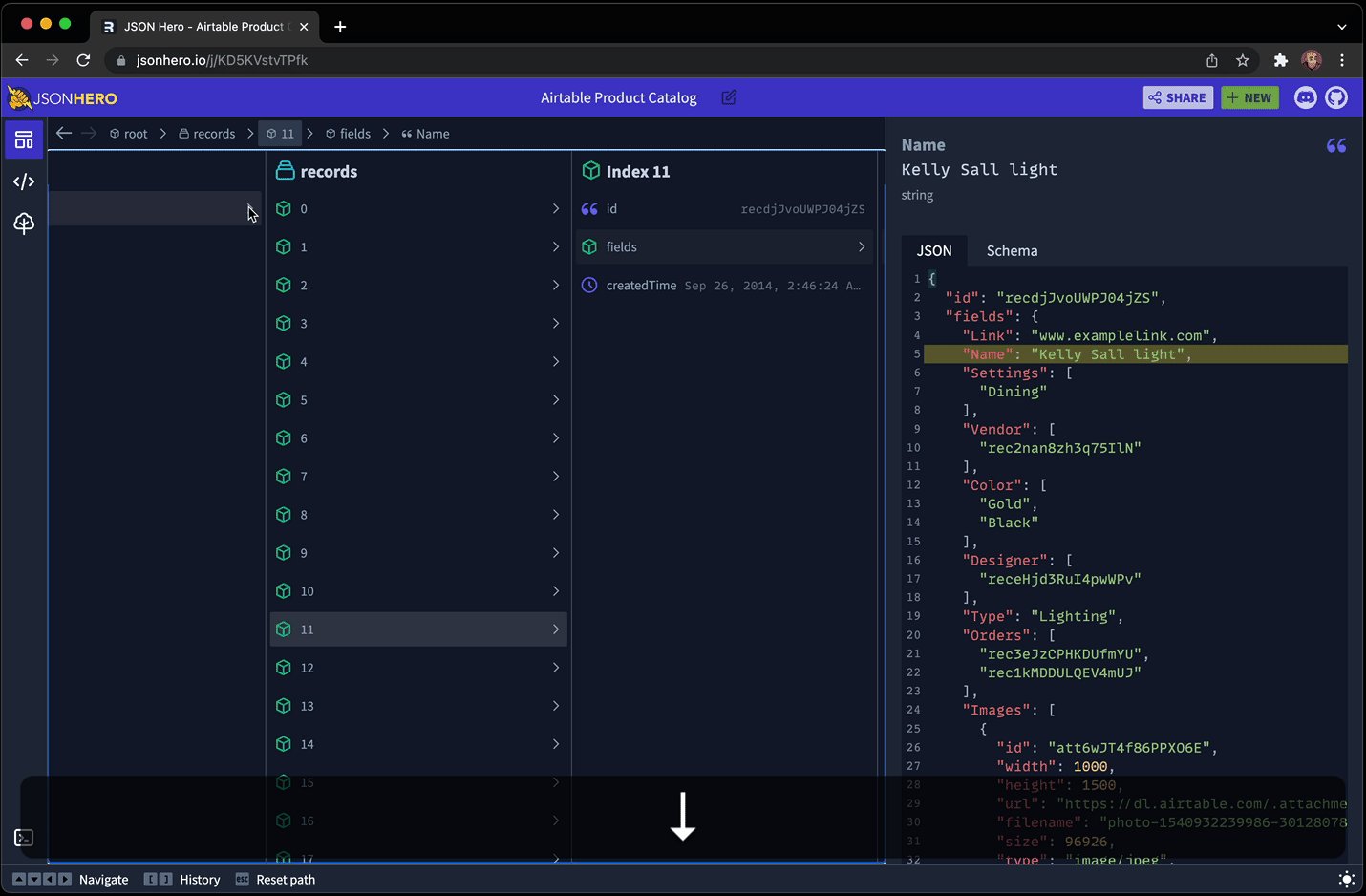
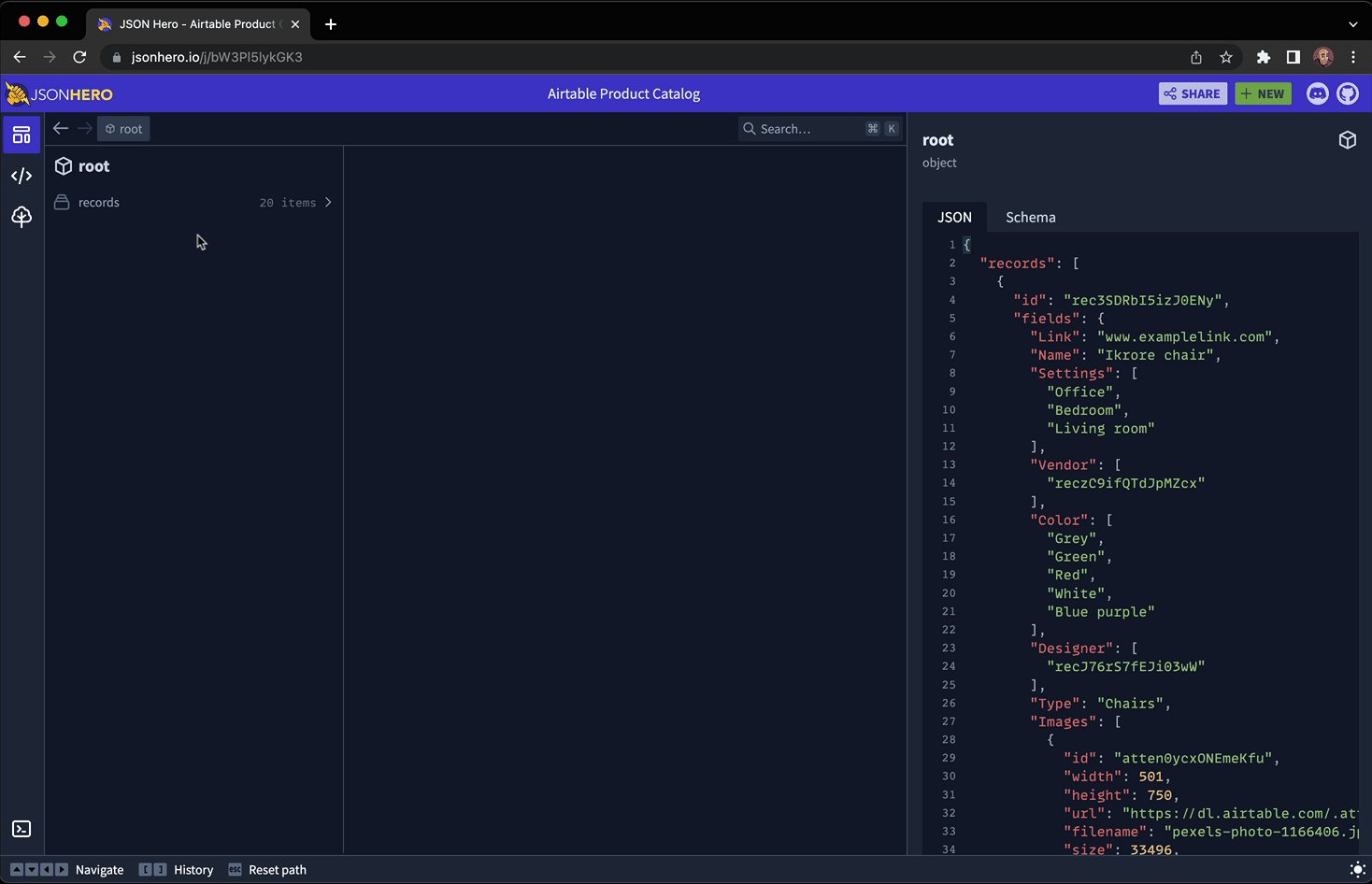
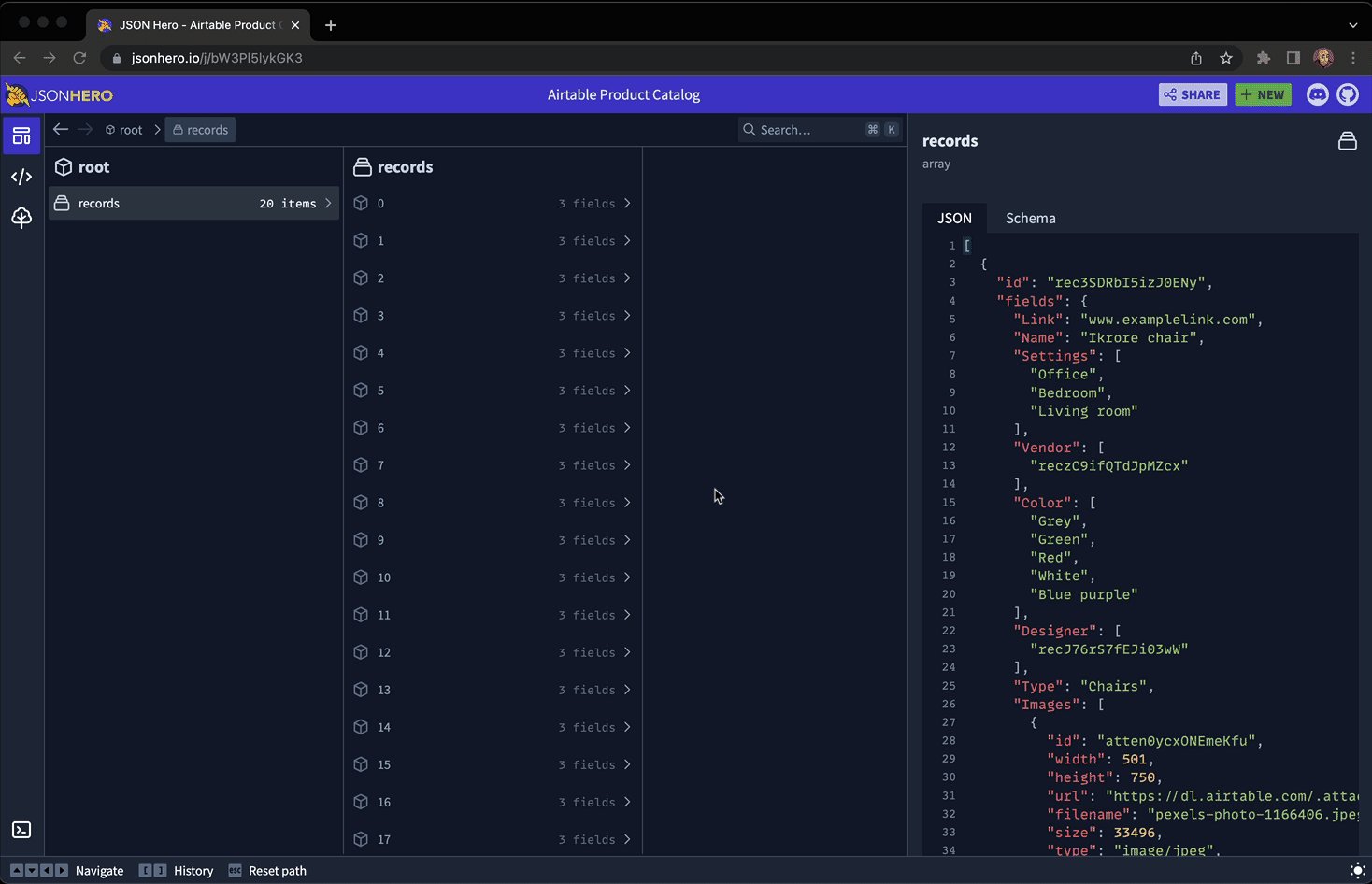
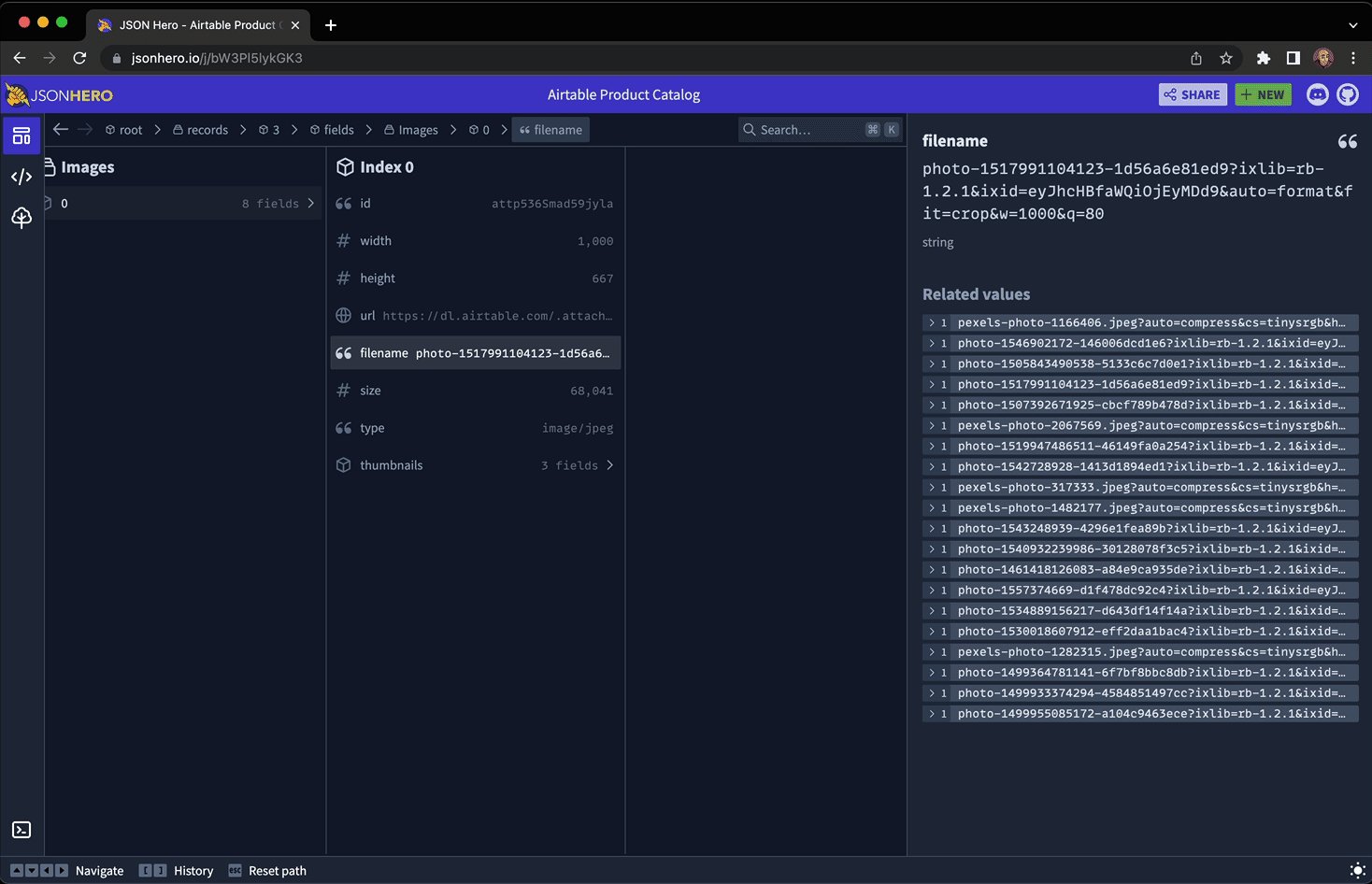
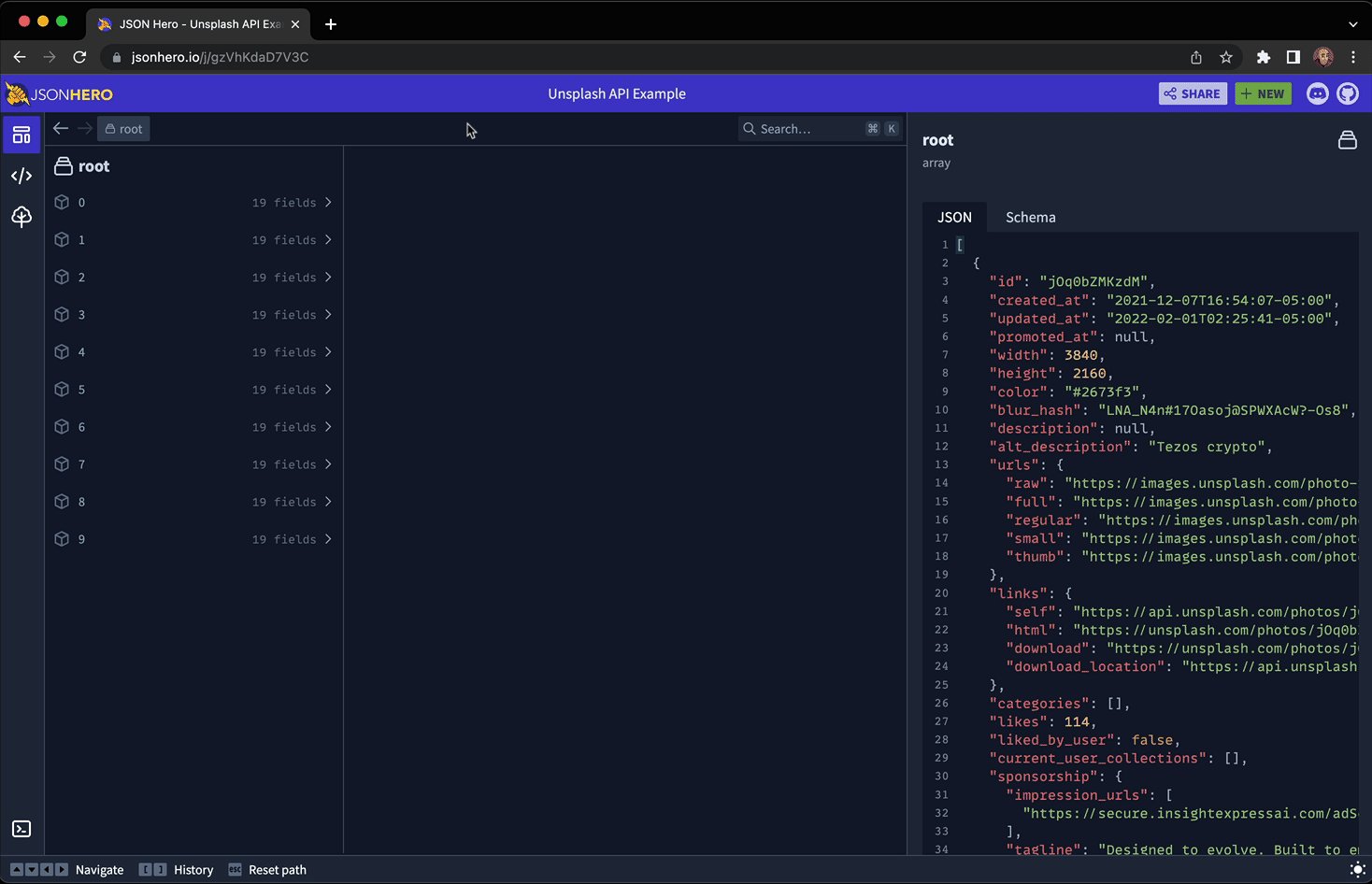
### Column view
Inspired by macOS Finder, Column View is a new way to browse a JSON document.

It has all the features you'd expect: Keyboard navigation, Path bar, history.
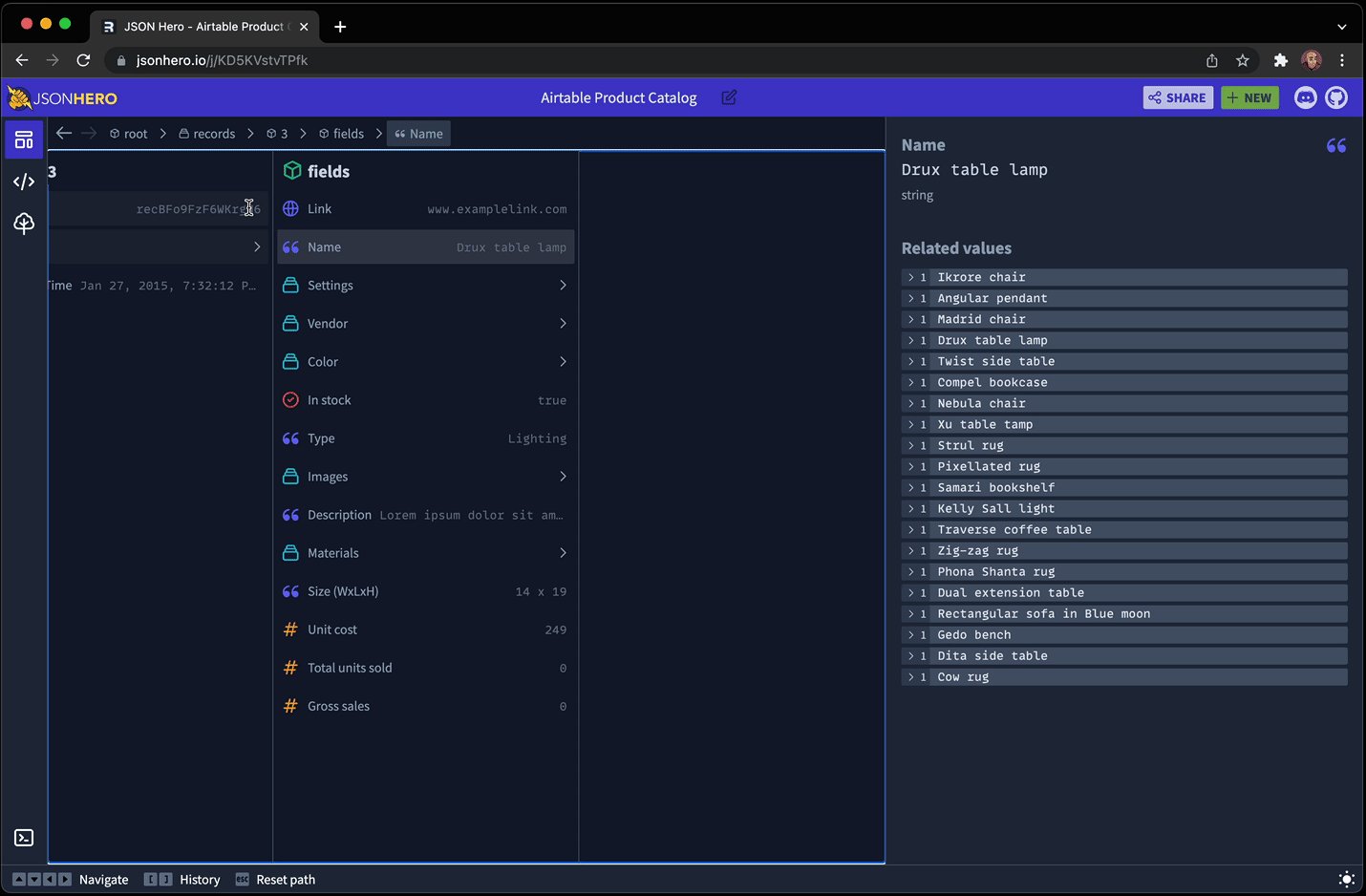
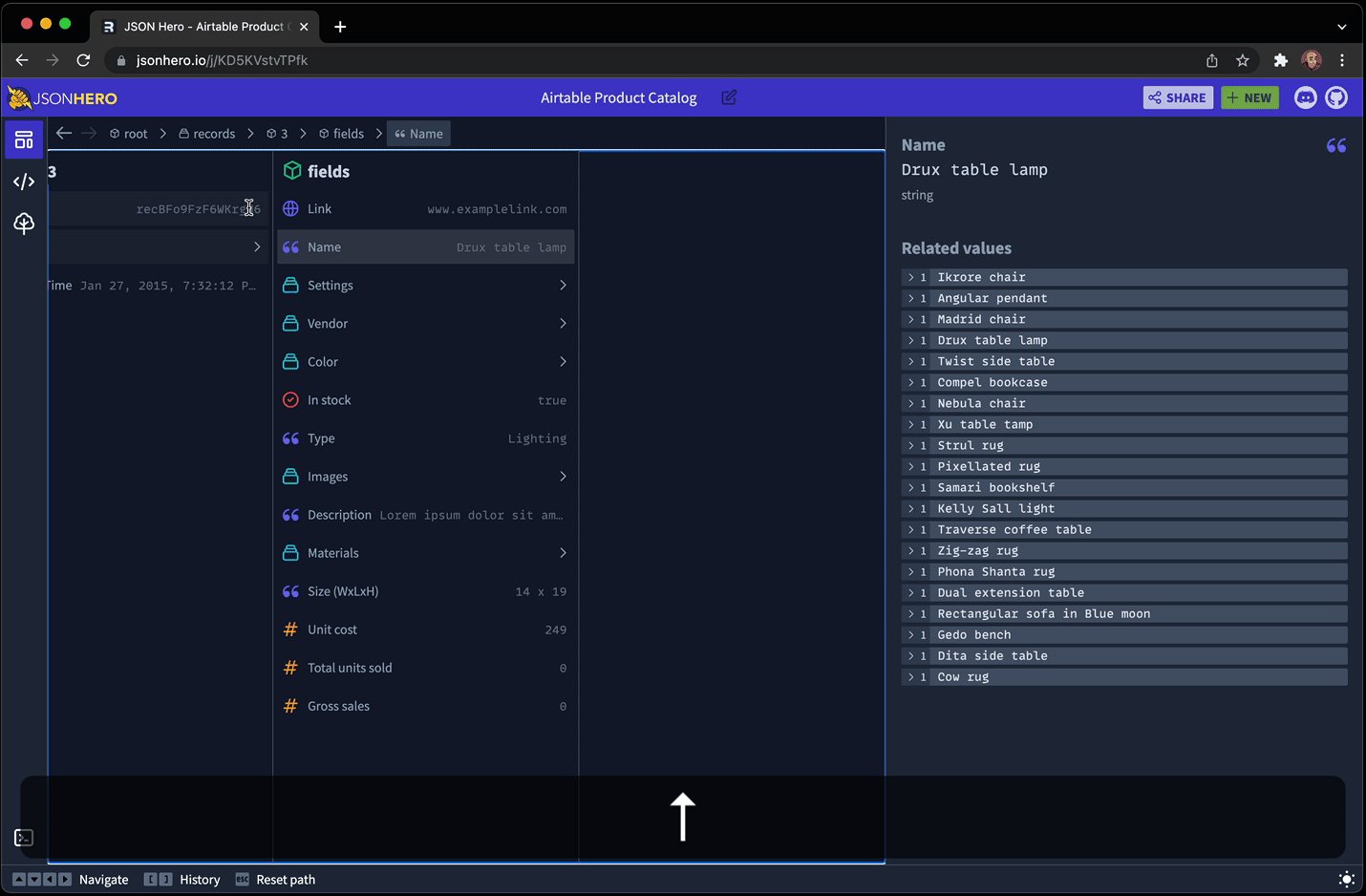
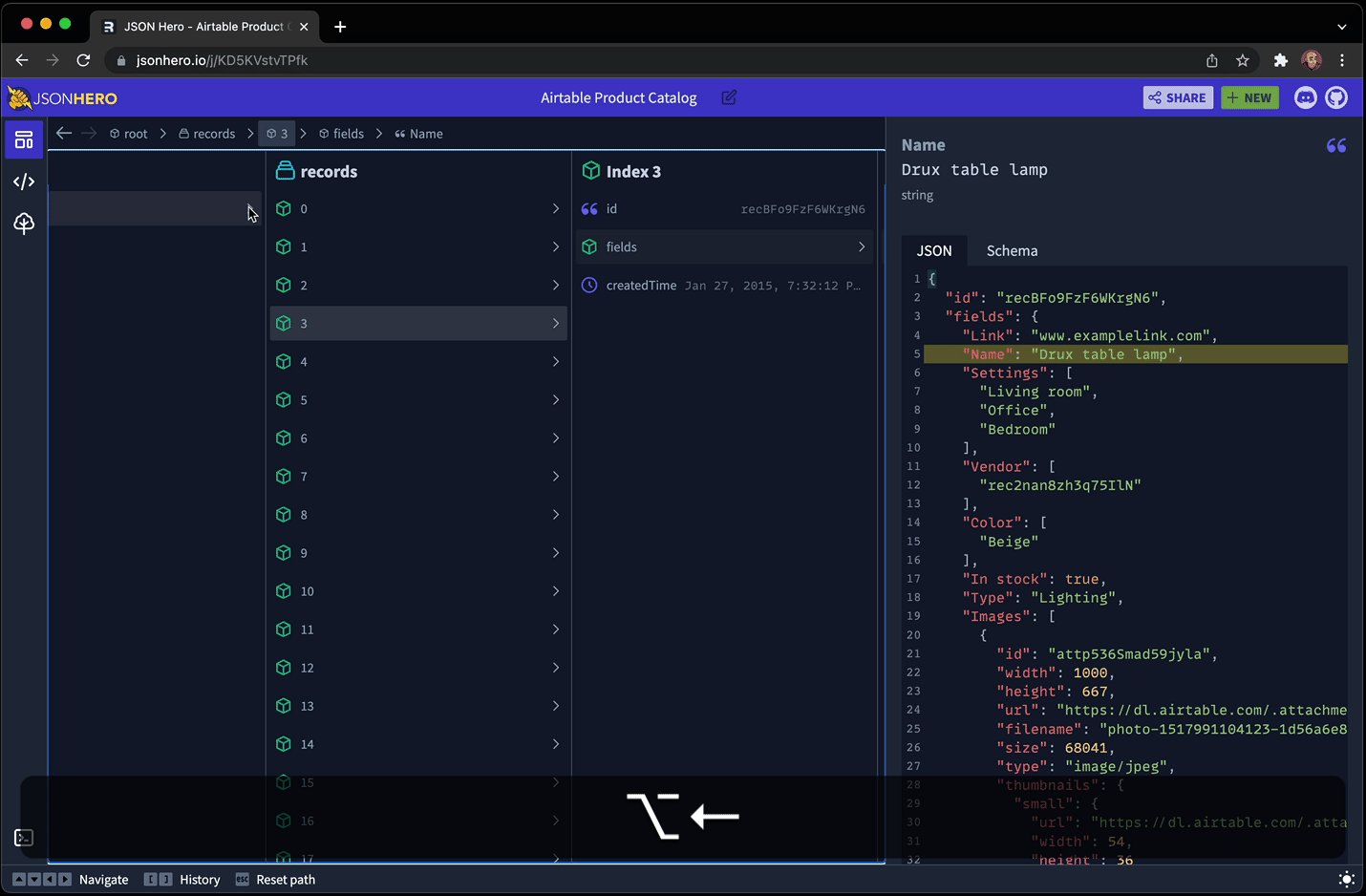
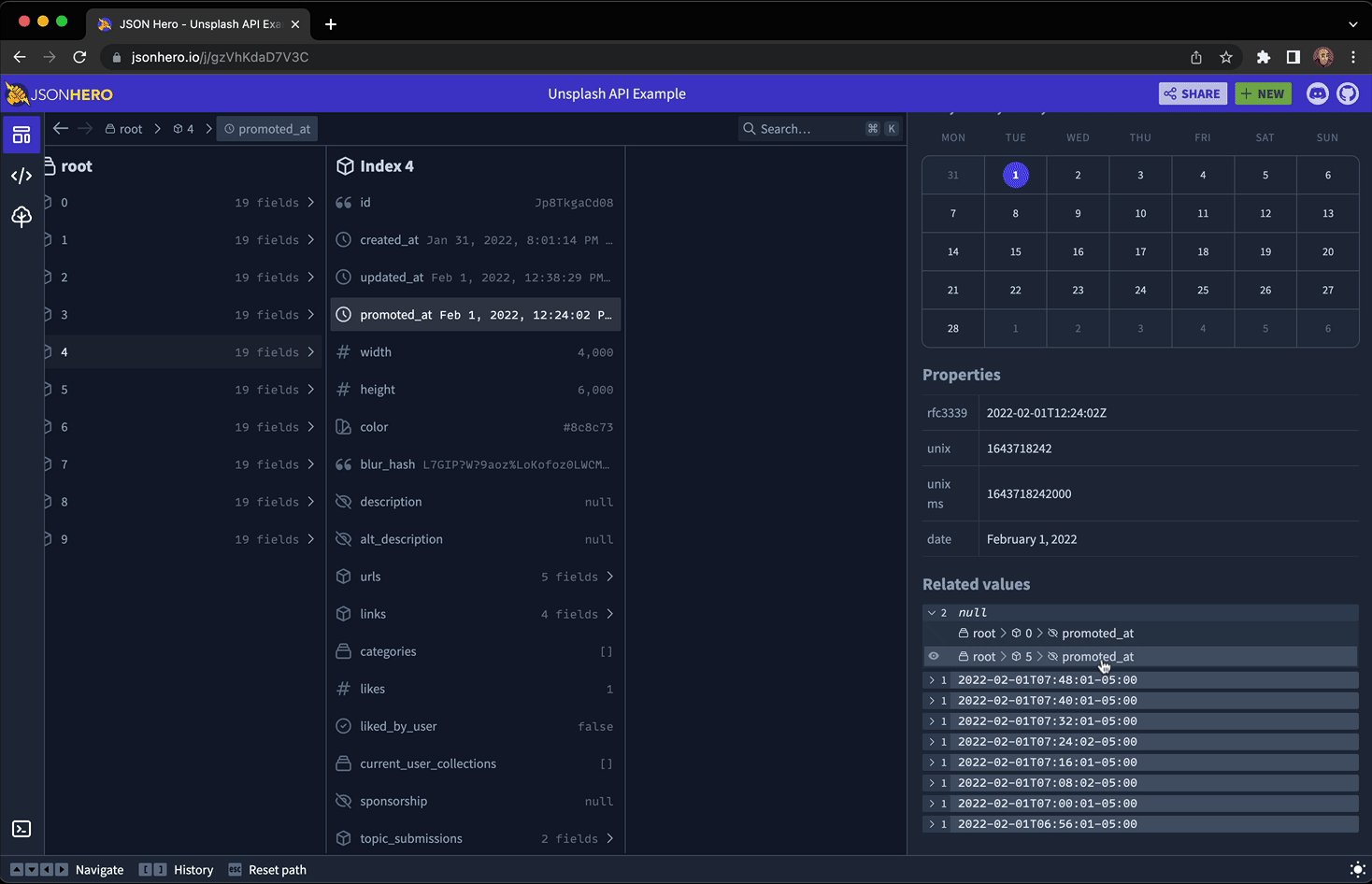
It also has a nifty feature that allows you to "hold" a descendent selected and travel up through the hierarchy, and then move between siblings and view the different values found at that path. It's hard to describe, but here is an animation to help demonstrate:

As you can see, holding the `Option` (or `Alt` key on Windows) while moving to a parent keeps the part of the document selected and shows it in context of it's surrounding JSON. Then you can traverse between items in an array and compare the values of the selection across deep hierarchy cahnges.
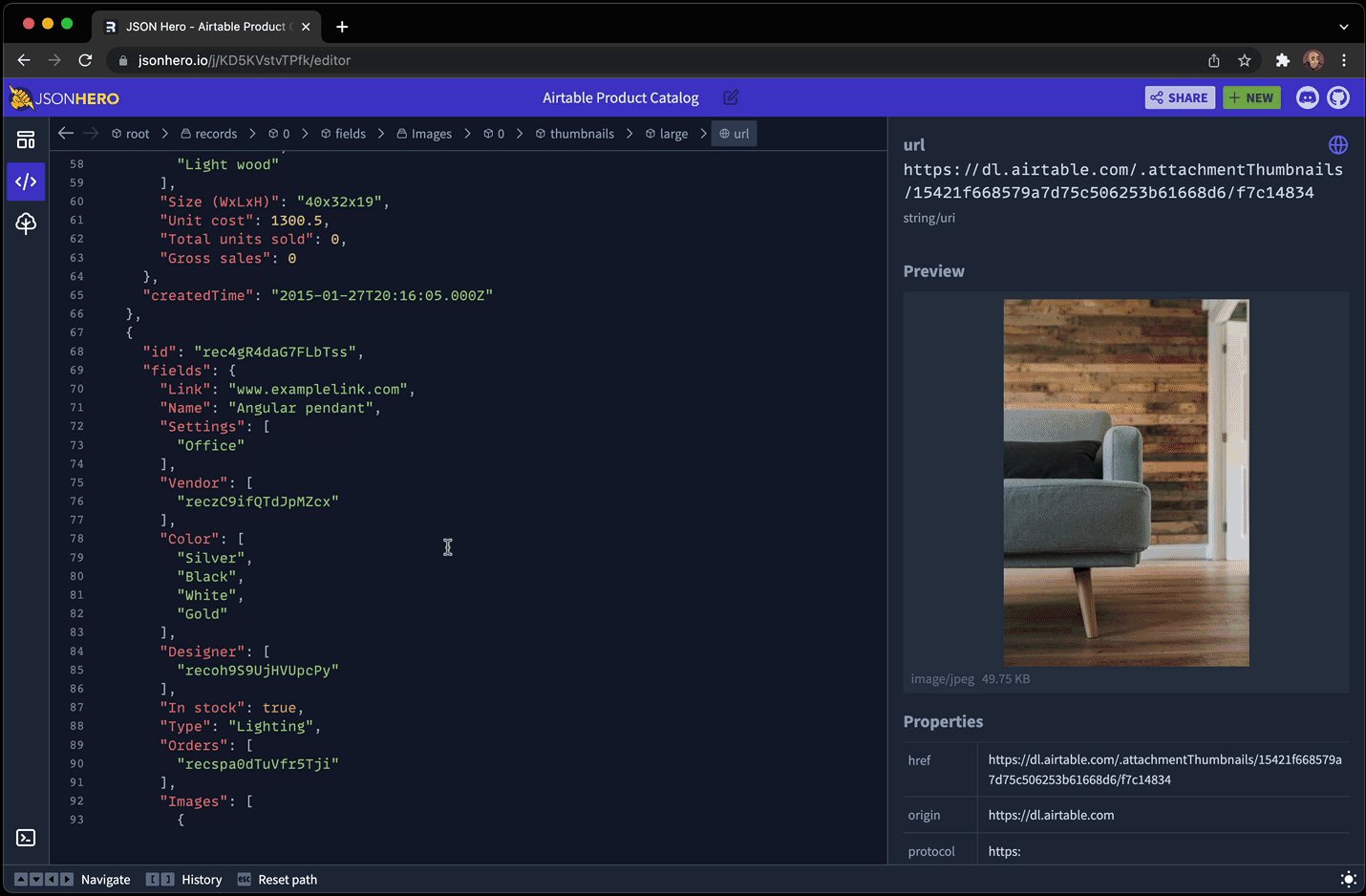
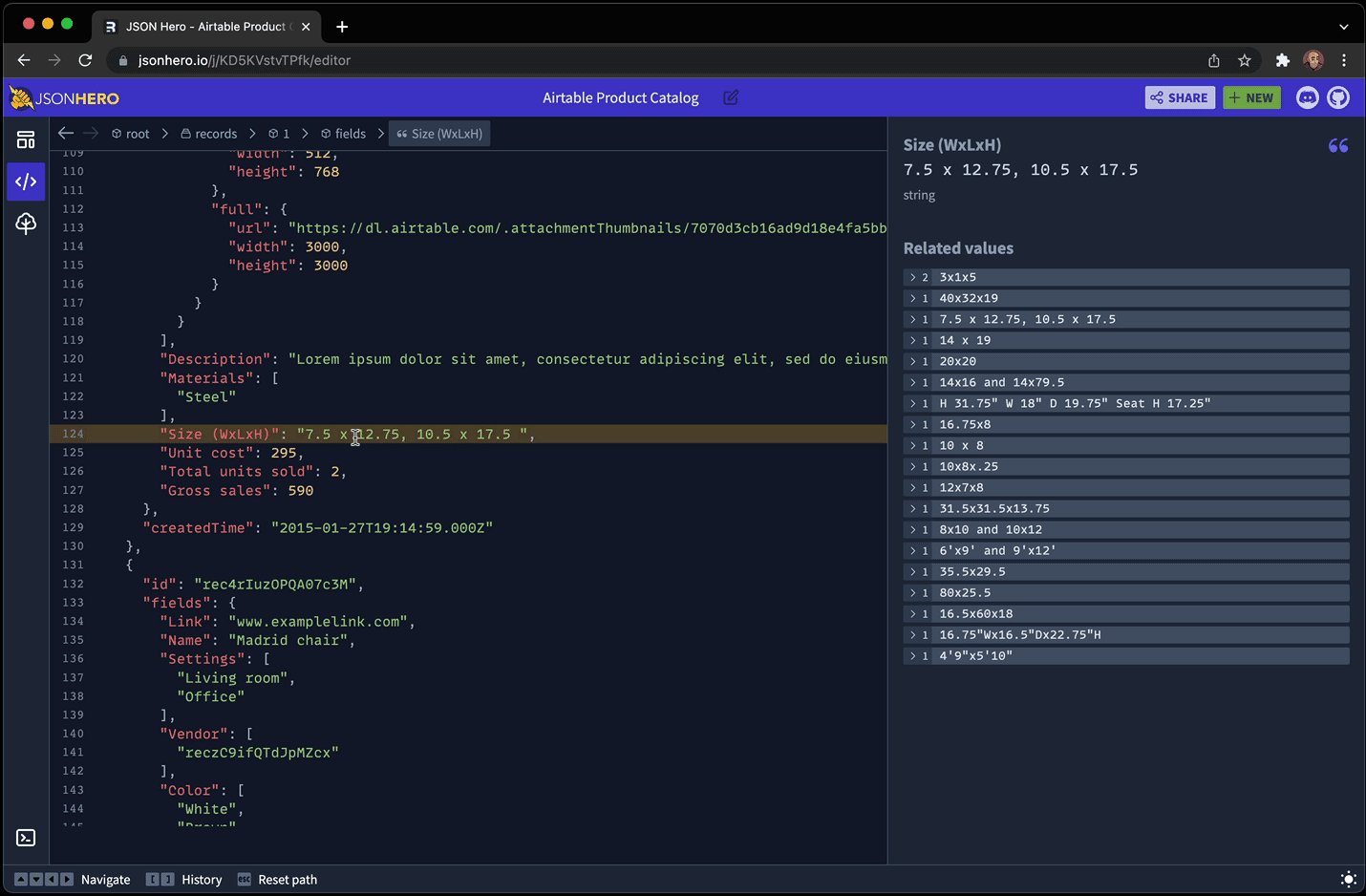
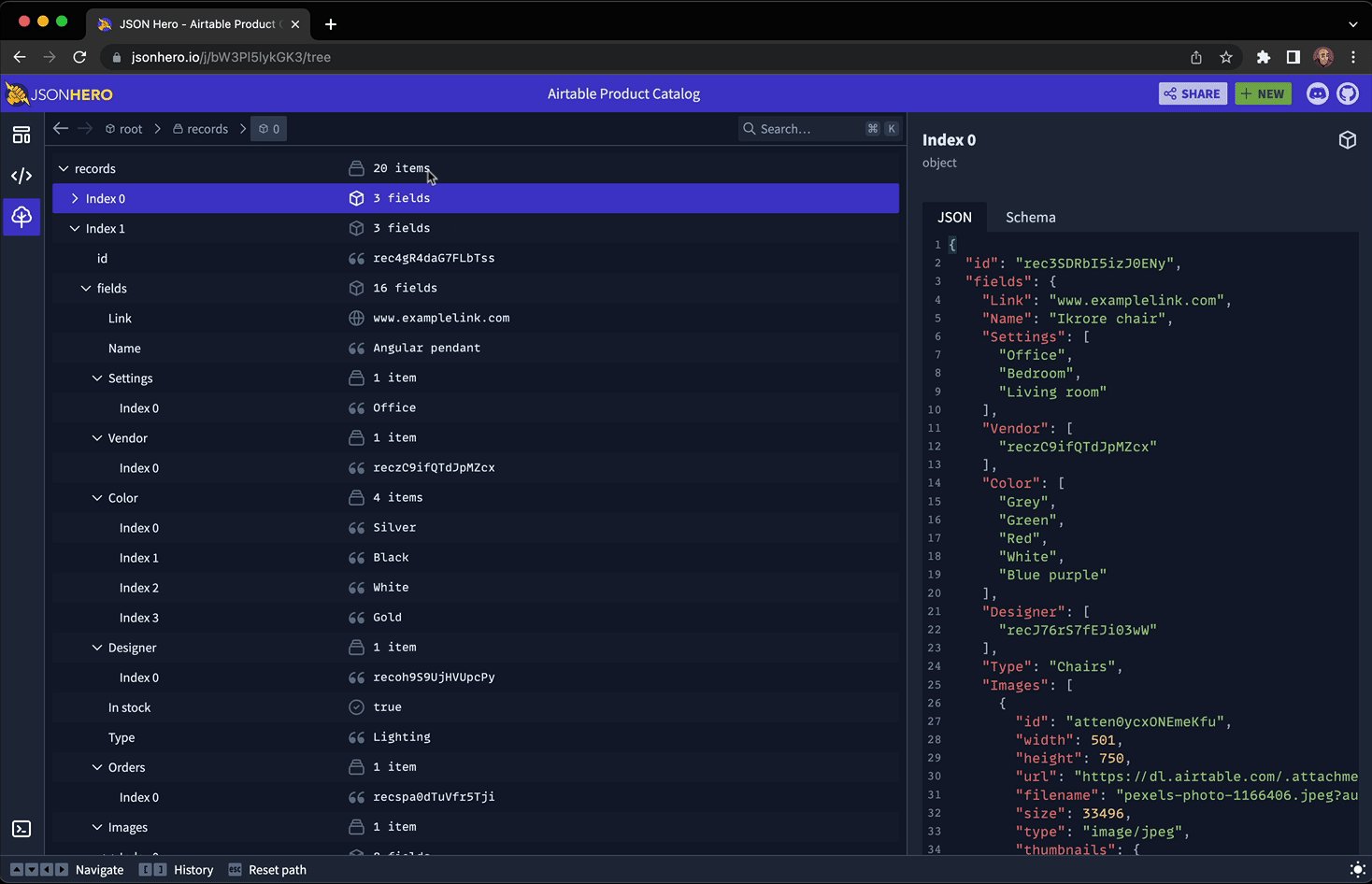
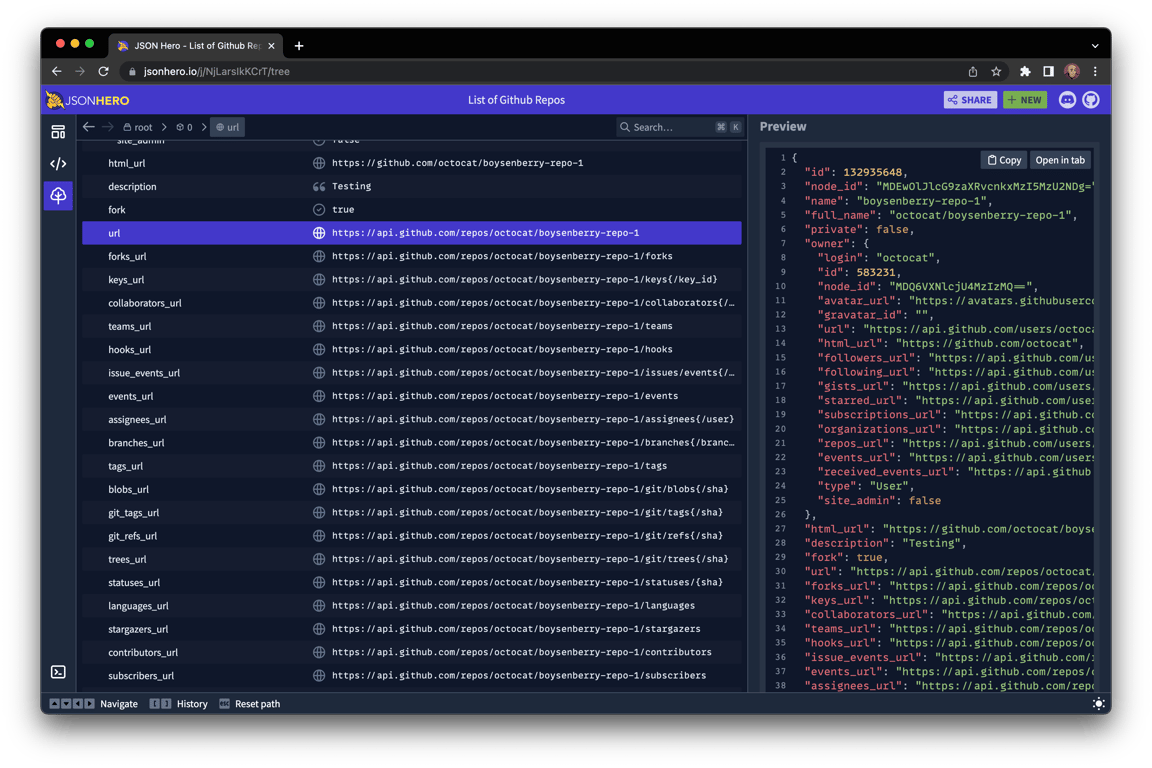
### Editor view
View your entire JSON document in an editor, but keep the nice previews and related values you get from the sidebar as you move around the document:

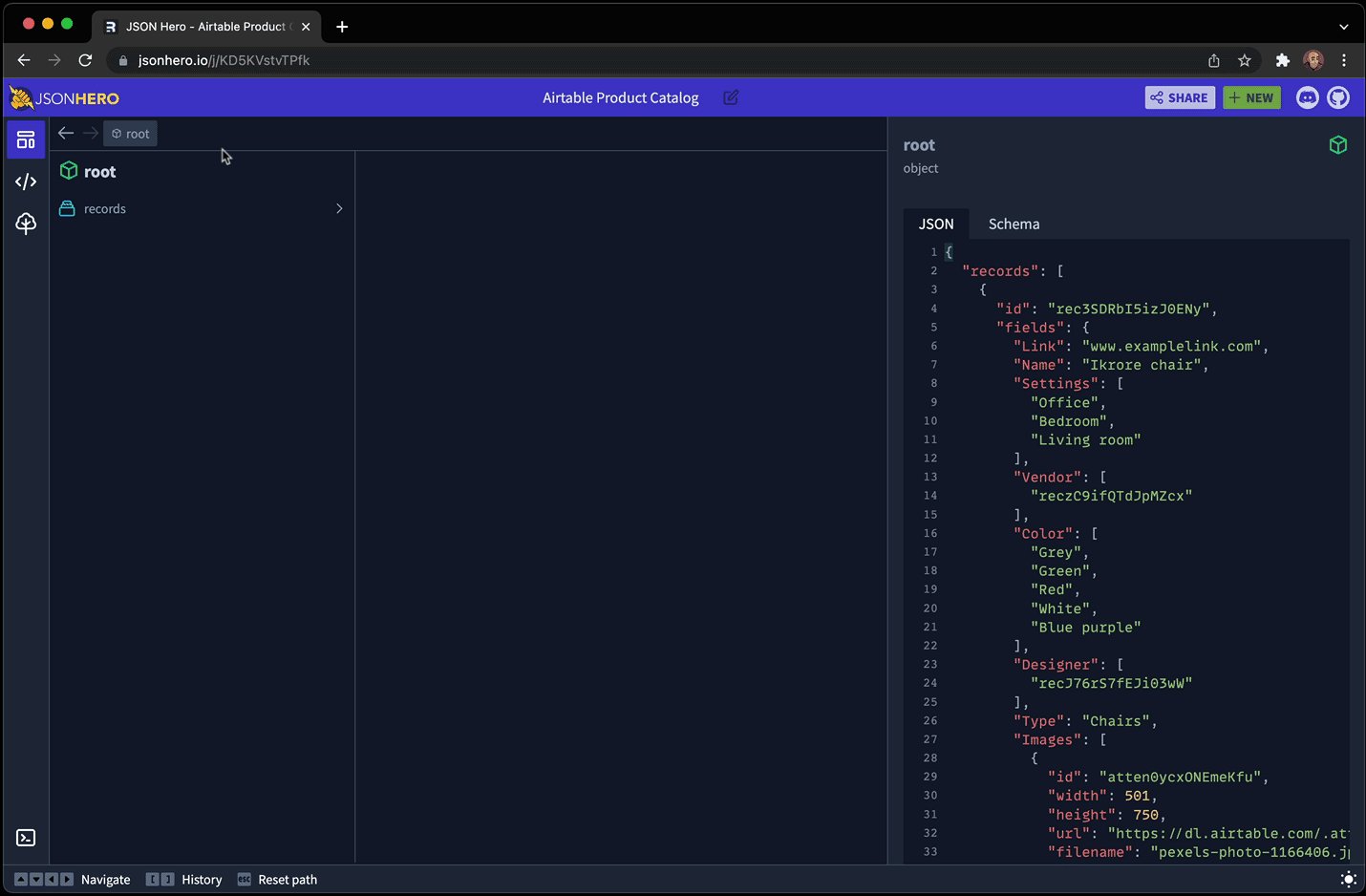
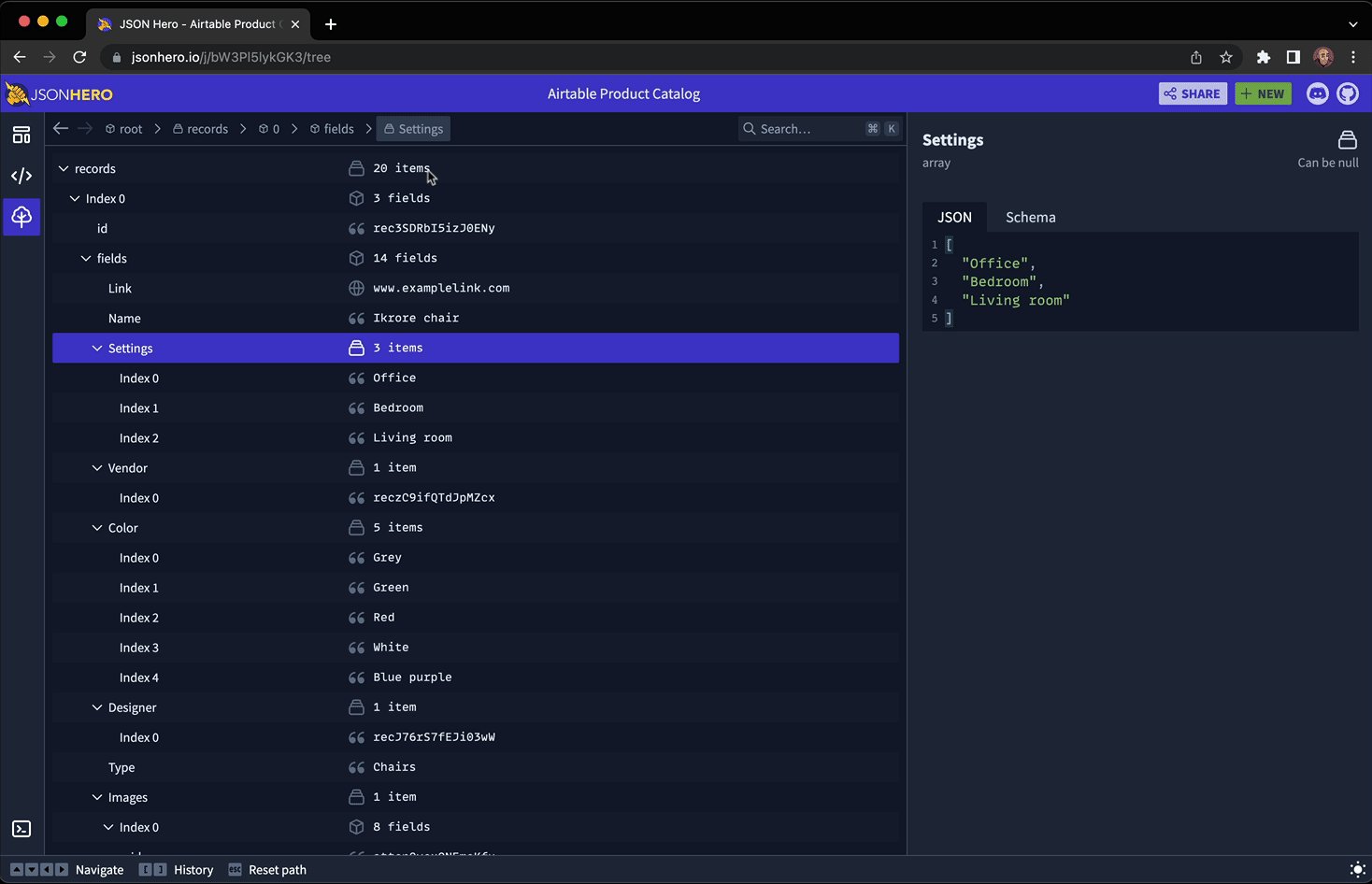
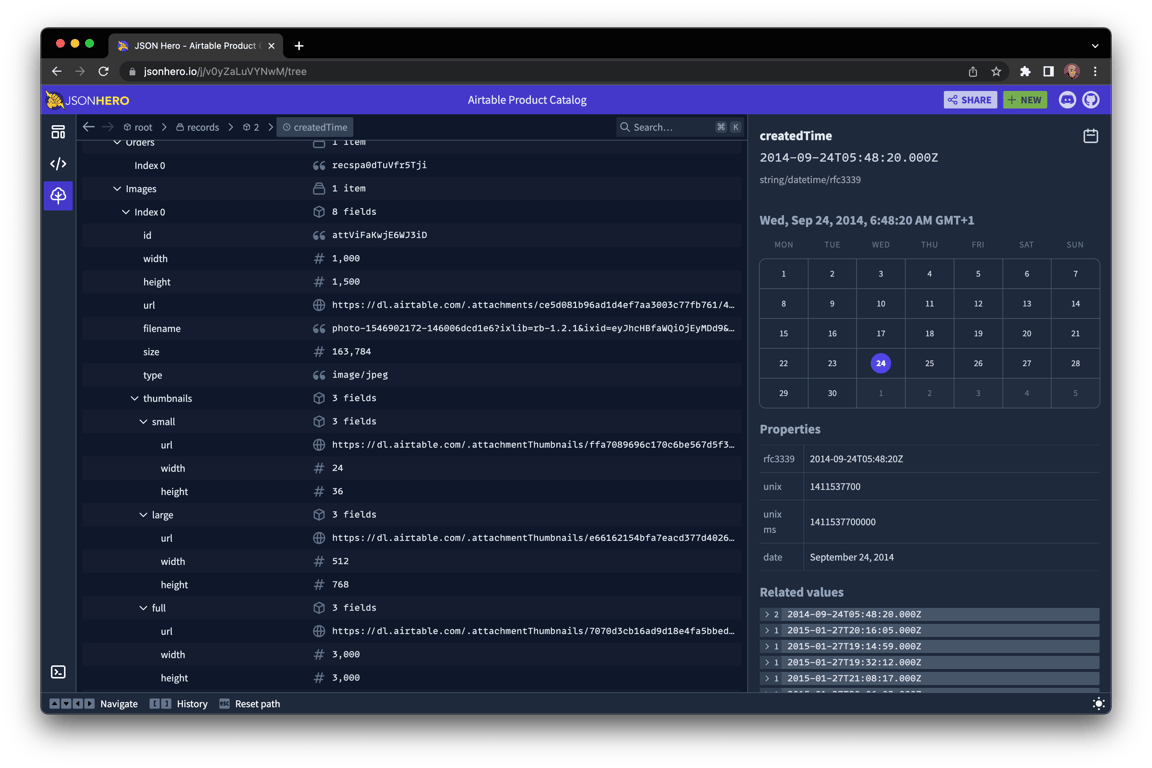
### Tree view
Use a traditional tree view to traverse your JSON document, with collapsible sections and keyboard shortcuts. All while keeping the nice previews:

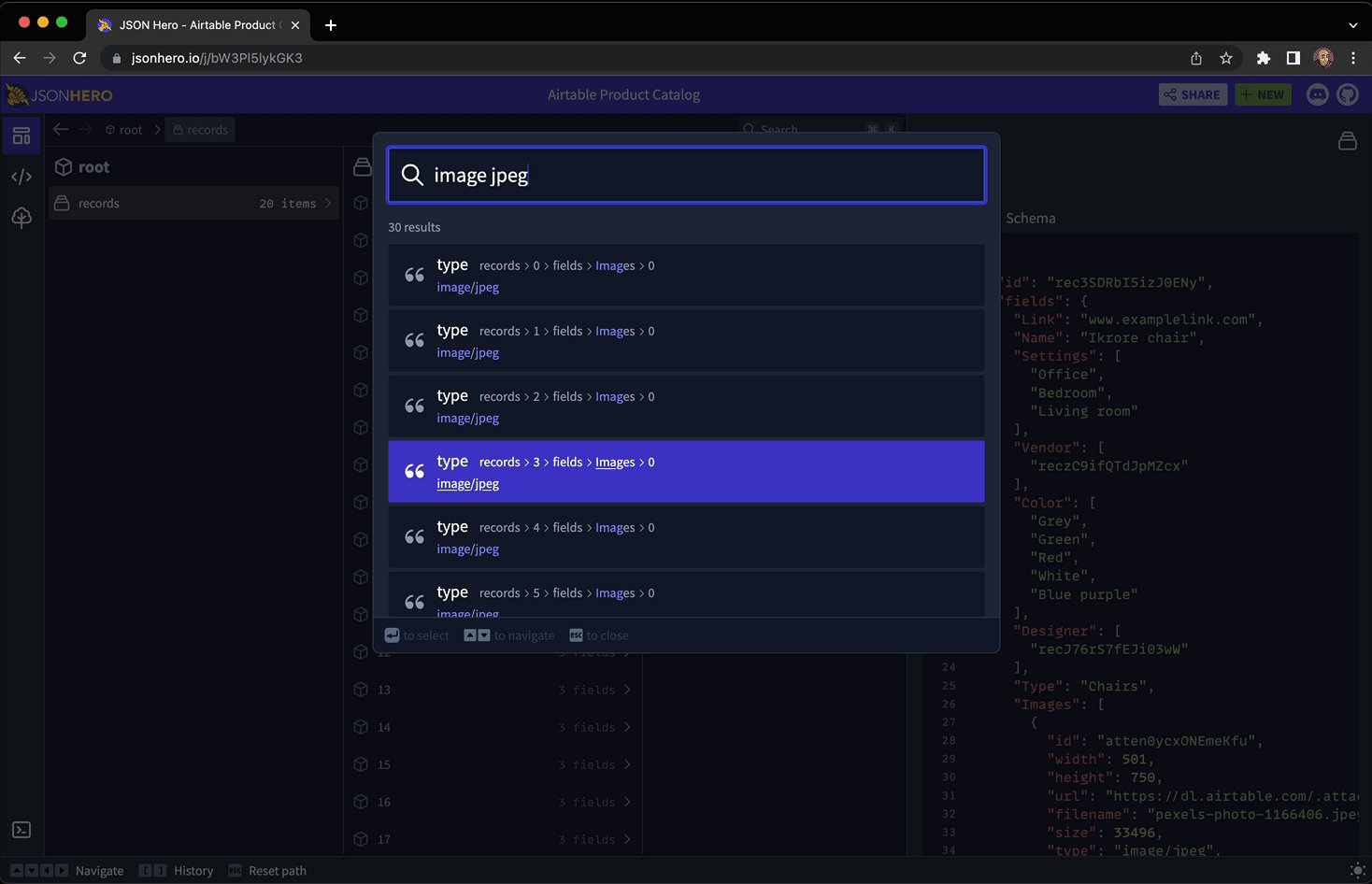
### Search
Quickly open a search panel and fuzzy search your entire JSON file in milliseconds. Searches through key names, key paths, values, and even pretty formatted values (e.g. Searching for `"Dec"` will find datetime strings in the month of December.)

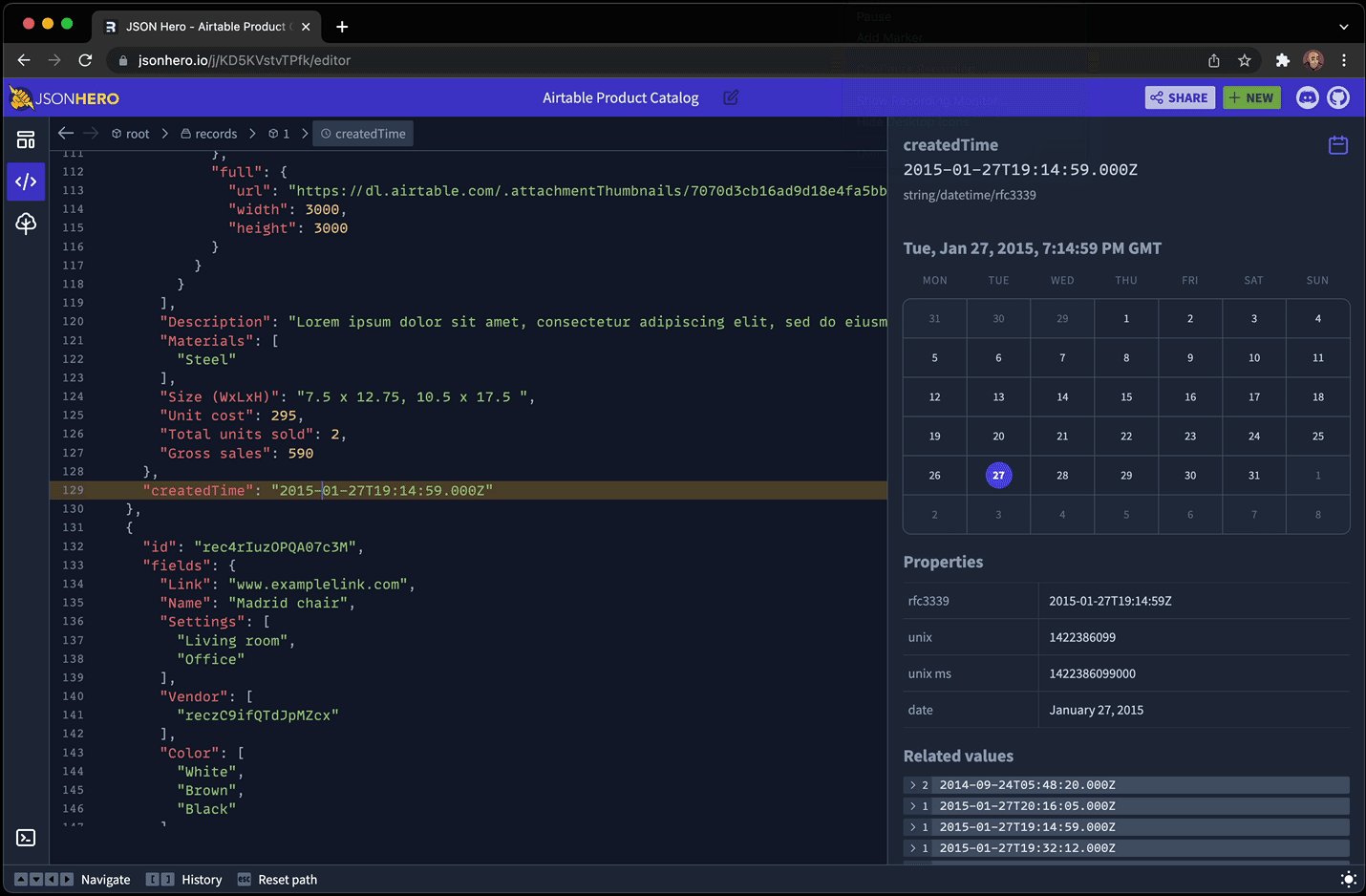
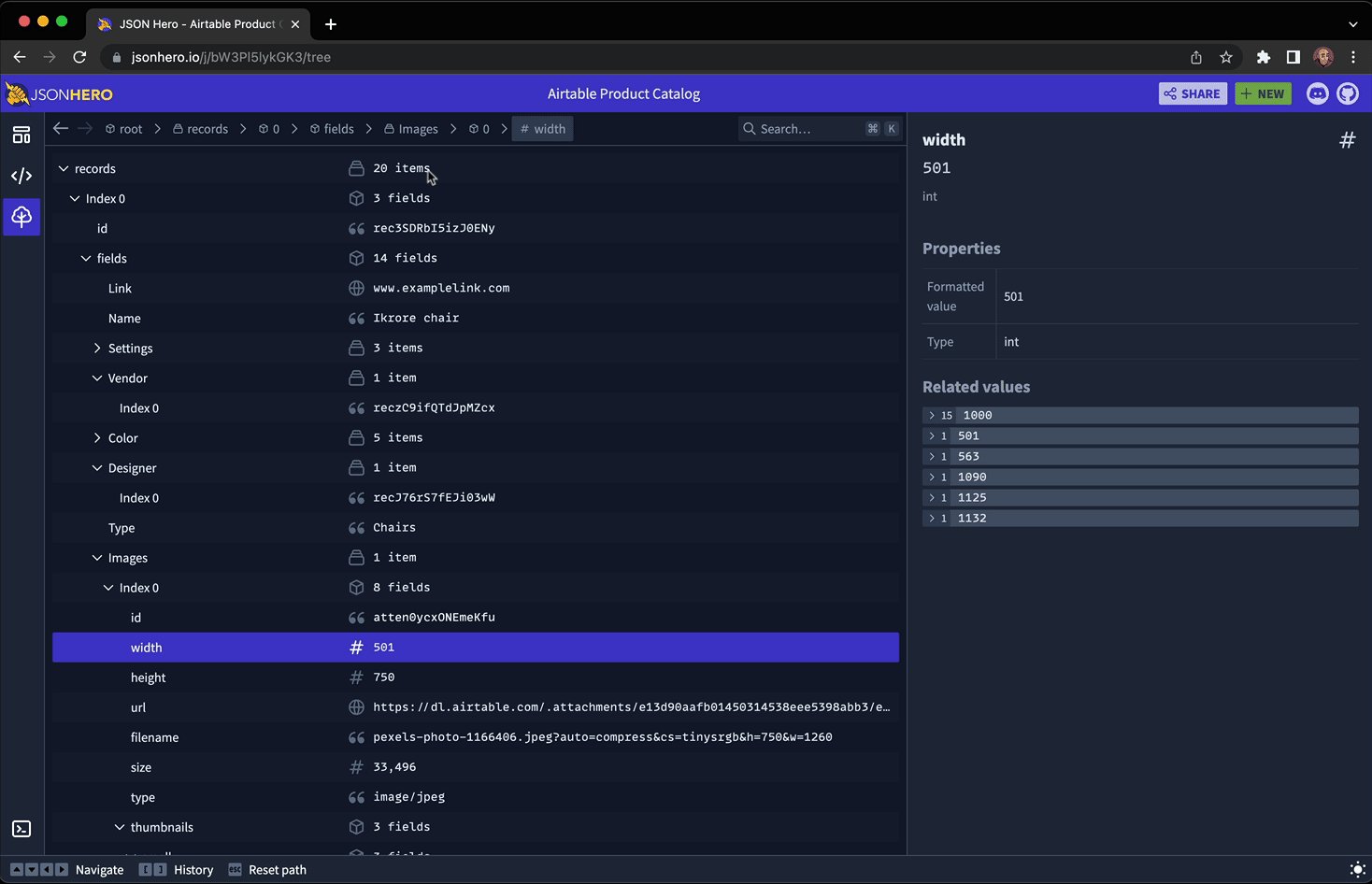
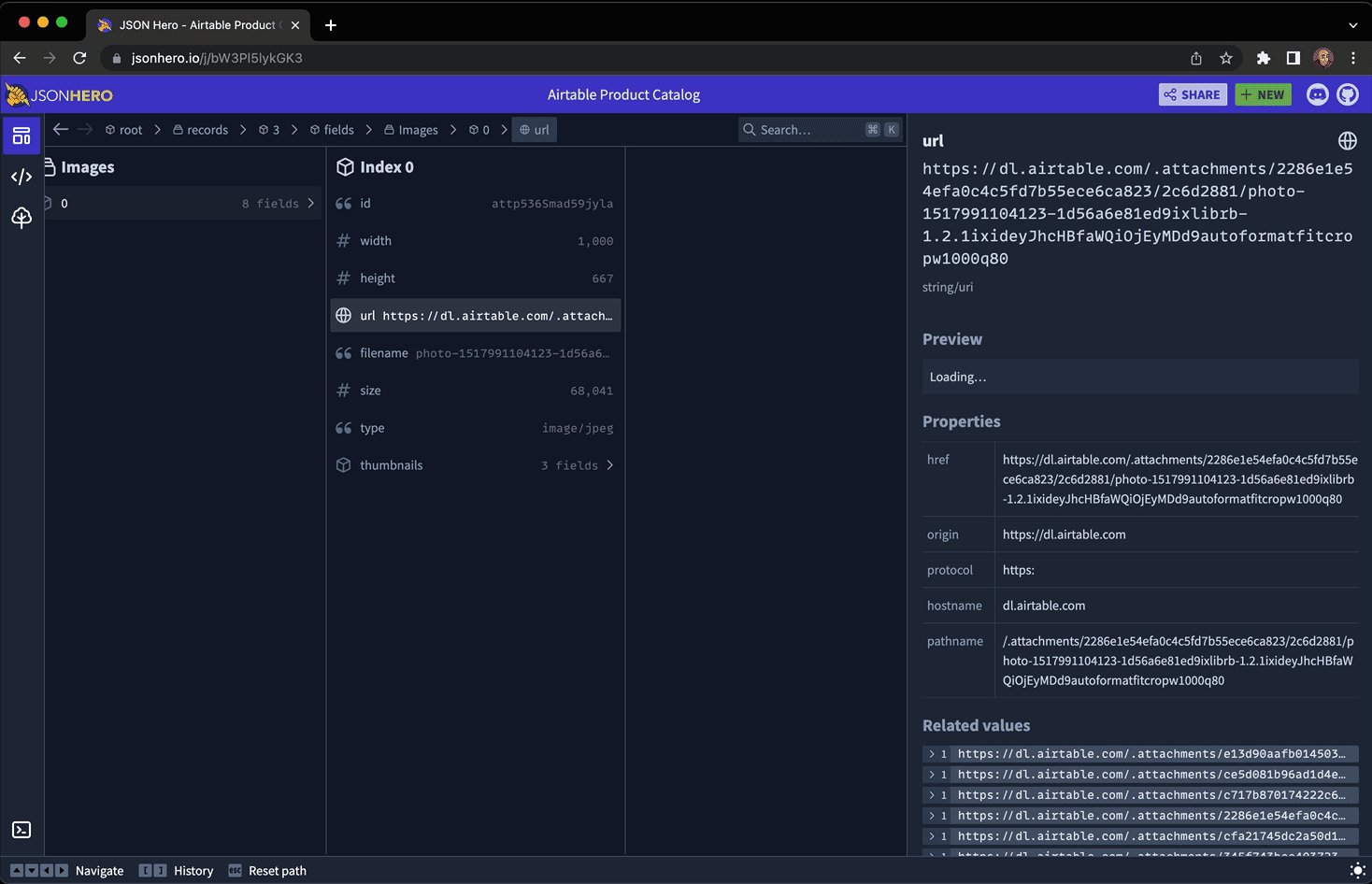
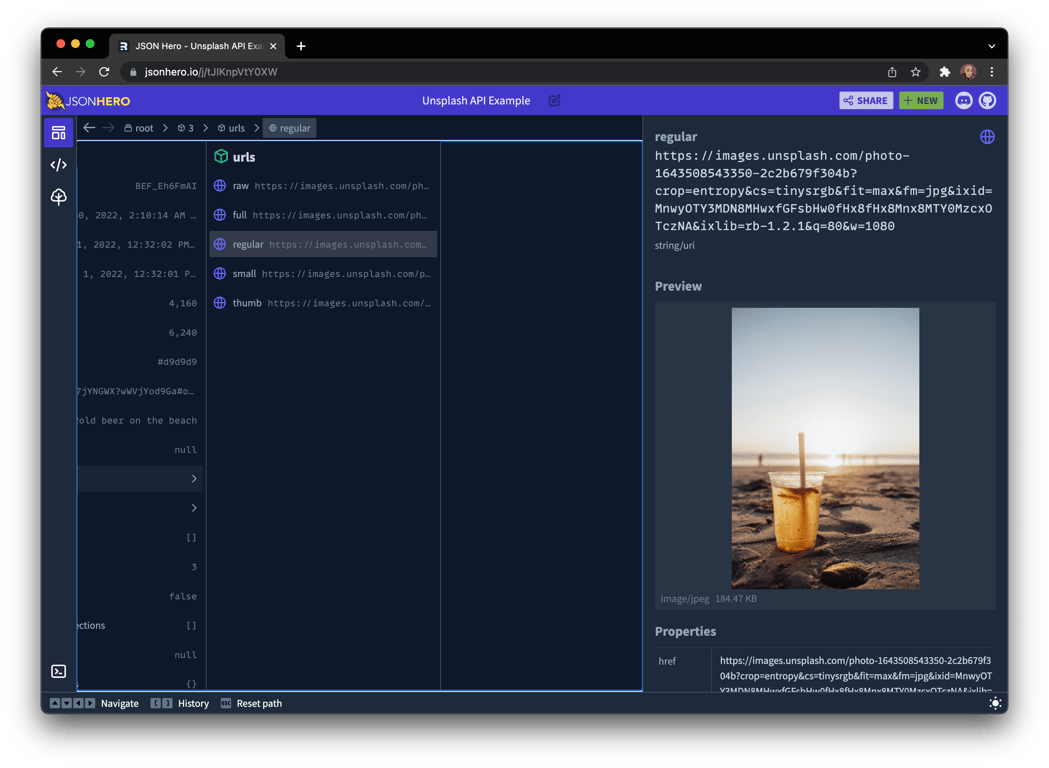
### Content Previews
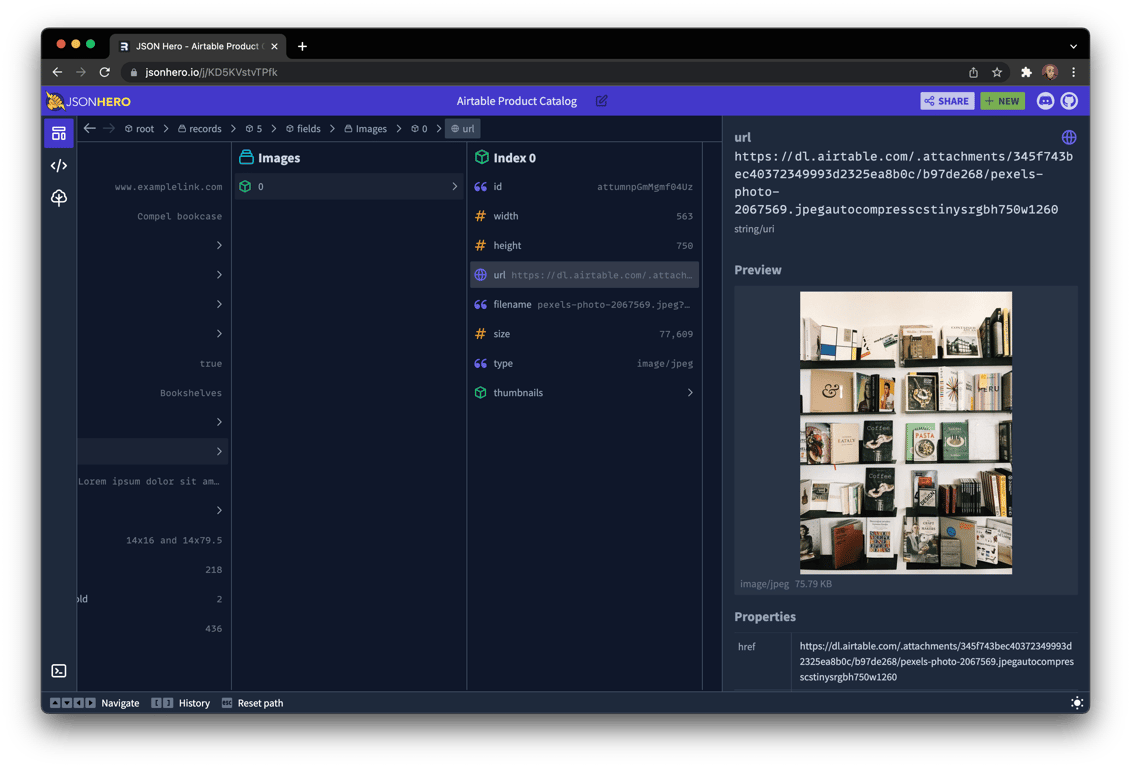
JSON Hero automatically infers the content of strings and provides useful previews and properties of the value you've selected. It's "Show Don't Tell" for JSON:
#### Dates and Times

#### Image URLs

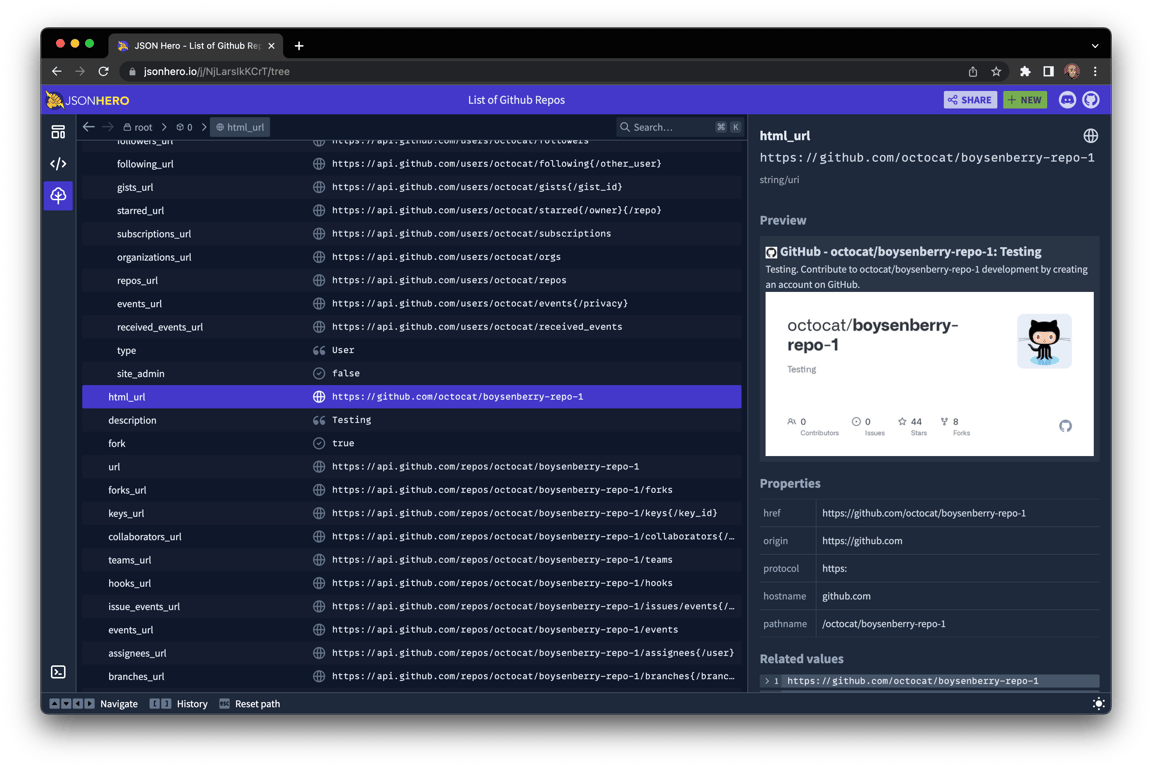
#### Website URLs

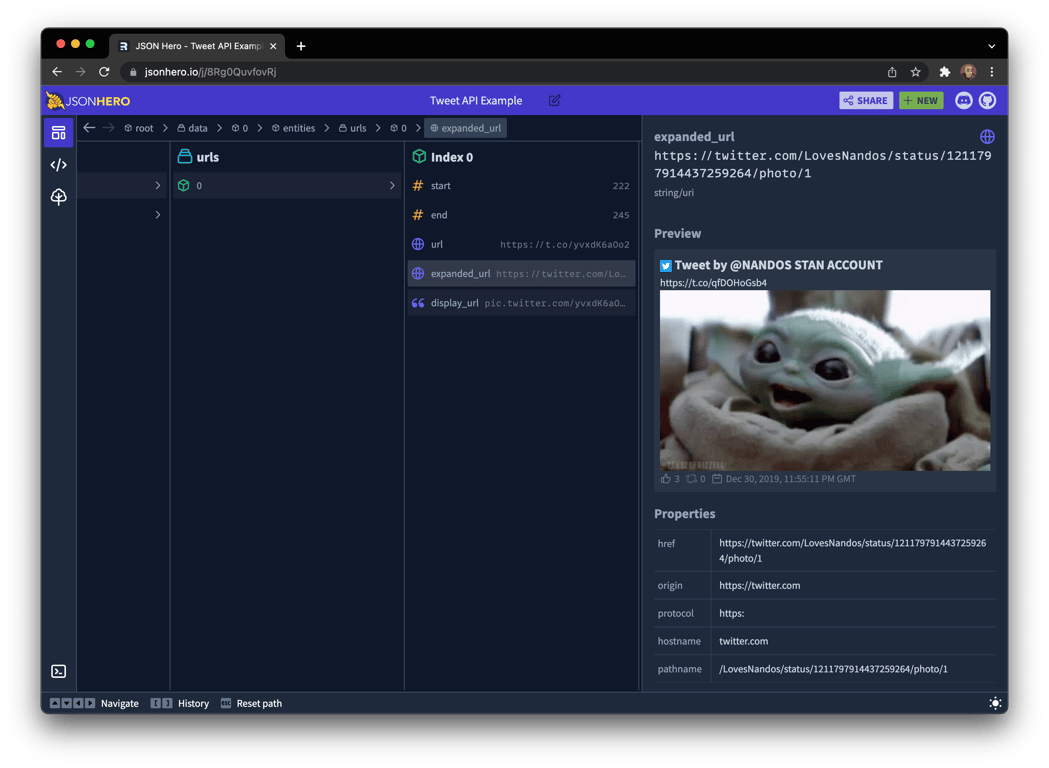
#### Tweet URLS

#### JSON URLs

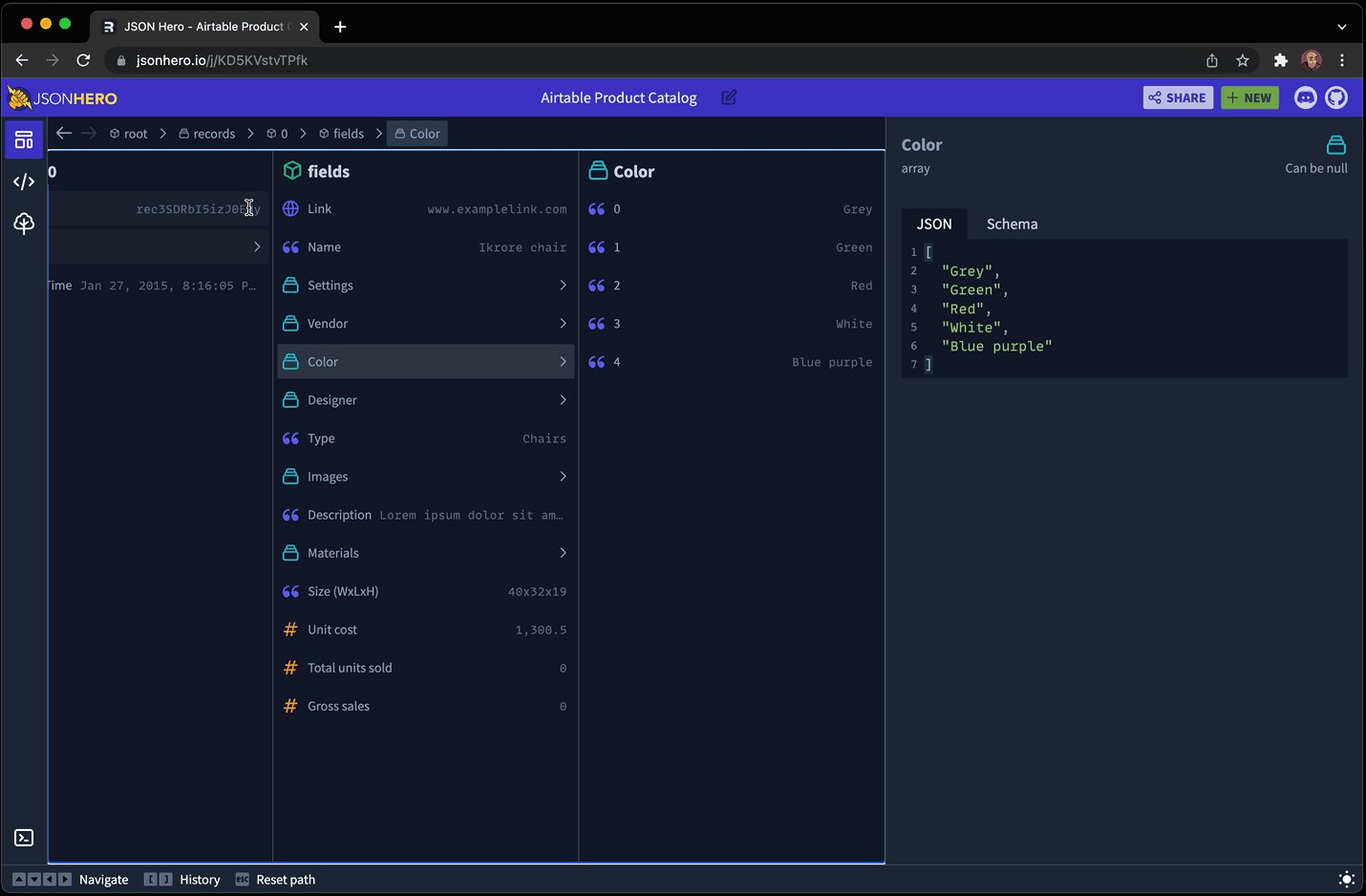
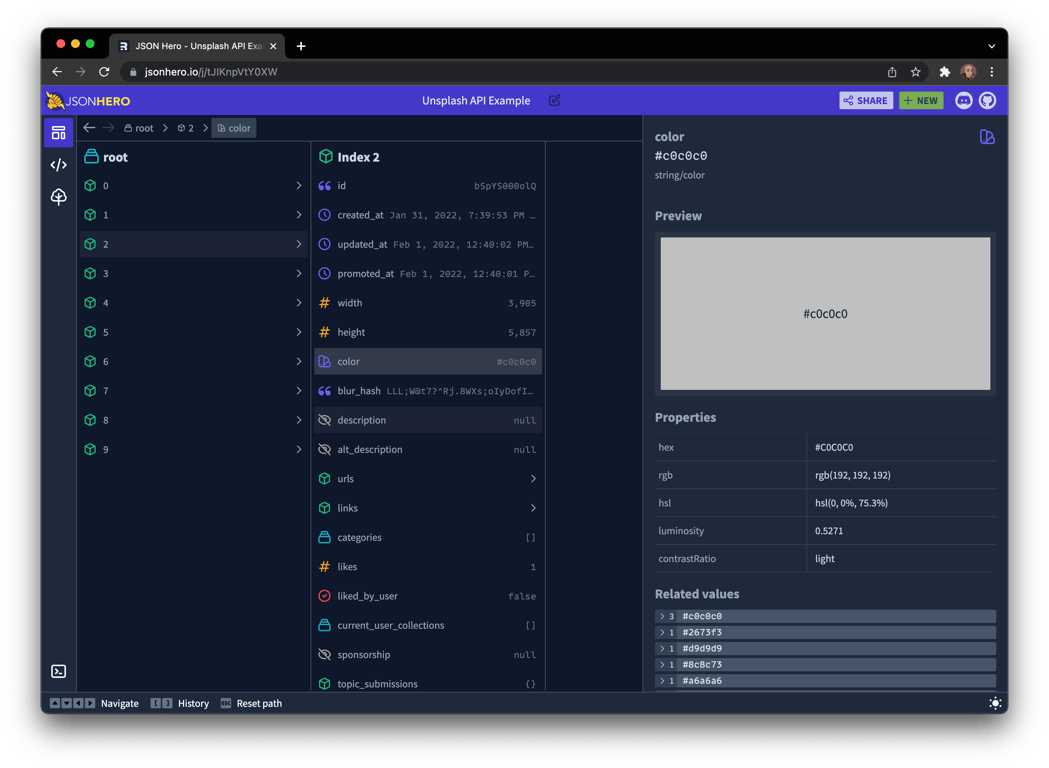
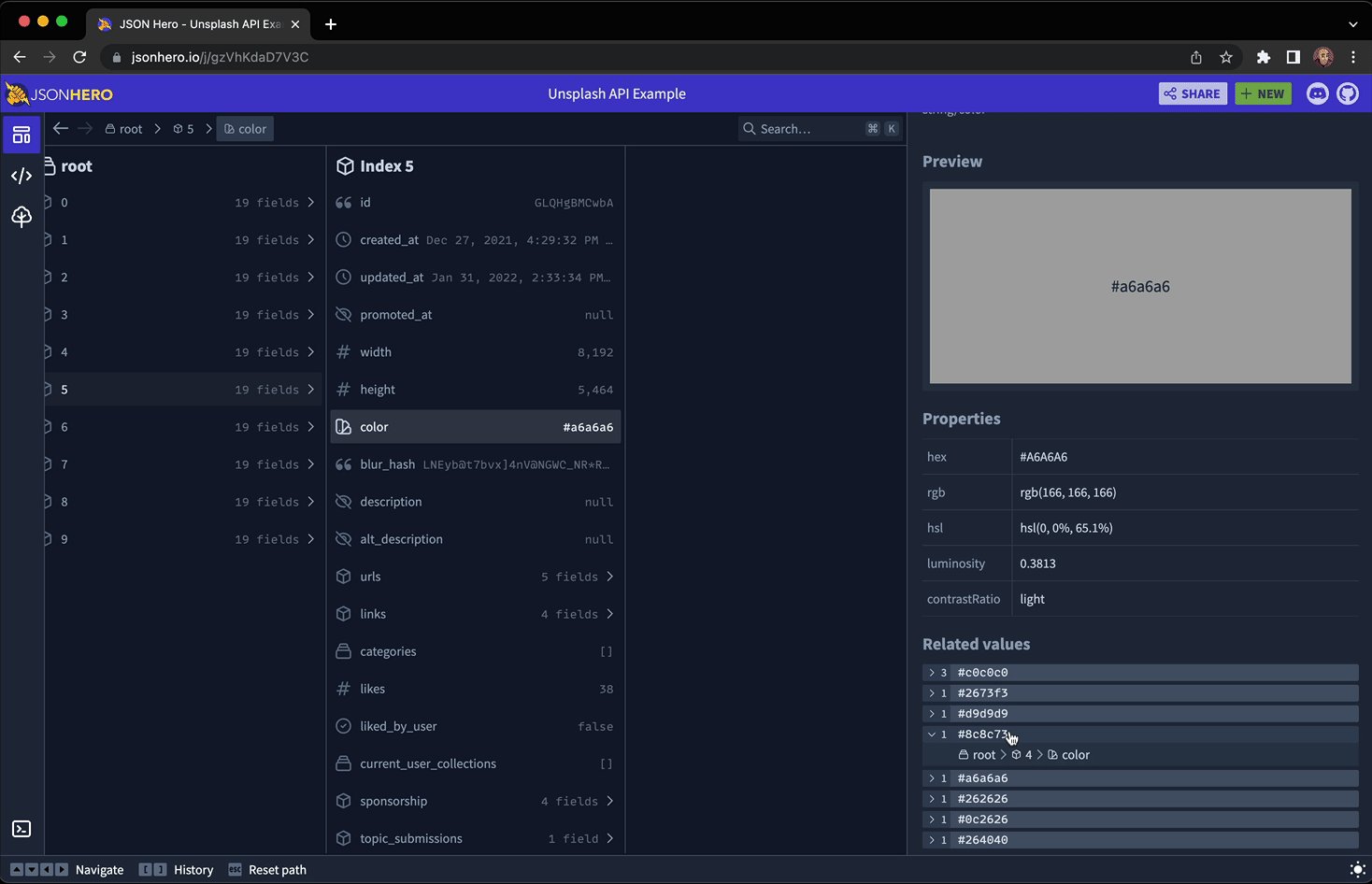
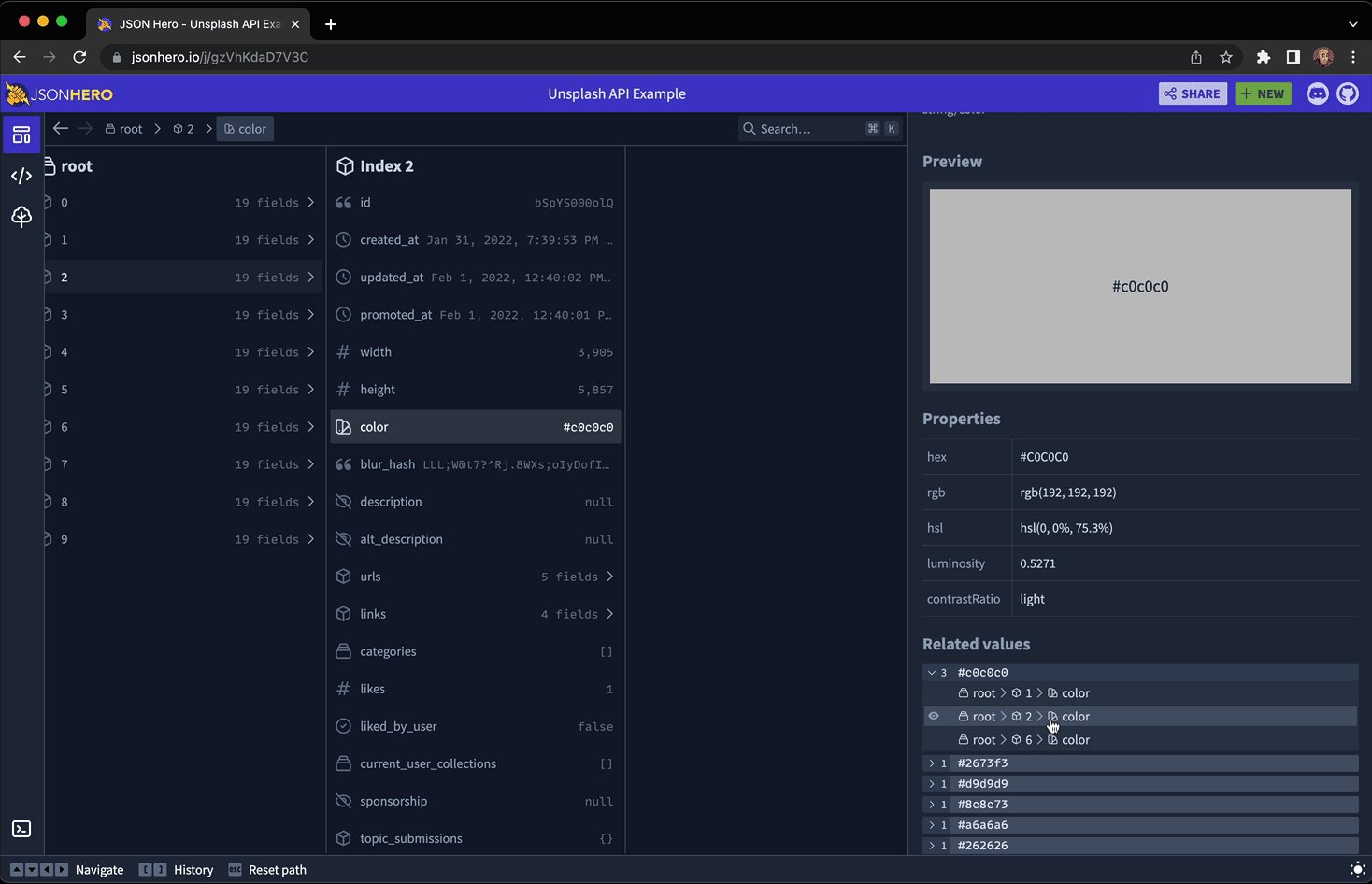
#### Colors

### Related Values
Easily see all the related values across your entire JSON document for a specific field, including any `undefined` or `null` values.

## Bugs and Feature Requests
Have a bug or a feature request? Feel free to [open a new issue](https://github.com/triggerdotdev/jsonhero-web/issues).
You can also join our [Discord channel](https://discord.gg/JtBAxBr2m3) to hang out and discuss anything you'd like.
## Developing
To run locally, first clone the repo and install the dependencies:
```bash
git clone https://github.com/triggerdotdev/jsonhero-web.git
cd jsonhero-web
npm install
```
Then, create a file at the root of the repo called `.env` and set the `SESSION_SECRET` value:
```
SESSION_SECRET=abc123
```
Then, run `npm run build` or `npm run dev` to build.
Now, run `npm start` and open your browser to `http://localhost:8787`

