Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/apostrophecms-legacy/apostrophe-rich-text-merge-tags
"Merge tags" for your rich text widgets, like merge tags in Mailchimp, Zendesk and other apps that support mail merge. Change the name of your brand, your product, your address, etc. in just one place and it appears everywhere the merge tag is used.
https://github.com/apostrophecms-legacy/apostrophe-rich-text-merge-tags
Last synced: 1 day ago
JSON representation
"Merge tags" for your rich text widgets, like merge tags in Mailchimp, Zendesk and other apps that support mail merge. Change the name of your brand, your product, your address, etc. in just one place and it appears everywhere the merge tag is used.
- Host: GitHub
- URL: https://github.com/apostrophecms-legacy/apostrophe-rich-text-merge-tags
- Owner: apostrophecms-legacy
- Created: 2018-09-06T20:09:53.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-09-17T14:35:31.000Z (over 6 years ago)
- Last Synced: 2024-12-26T11:08:08.122Z (1 day ago)
- Language: JavaScript
- Size: 229 KB
- Stars: 0
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
With this module, you can create "merge tags" in [ApostropheCMS](https://apostrophecms.org).
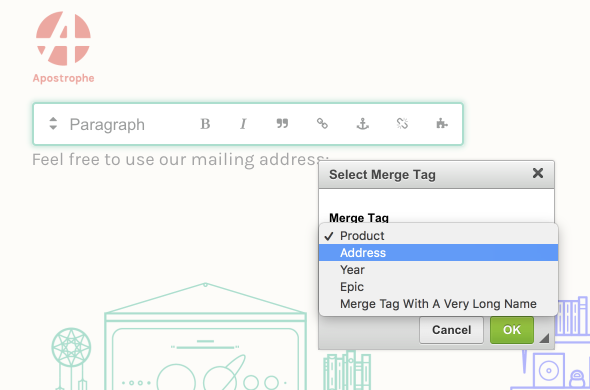
Merge tags are bits of text that you can reuse and reference in any rich text editor widget that includes `Mergetag` in its toolbar. Add a merge tag and its text value, then look for the puzzle piece icon in the toolbar of your rich text editor to place the merge tag. If you later edit the text value, the change will take effect **everywhere the merge tag has been placed.**
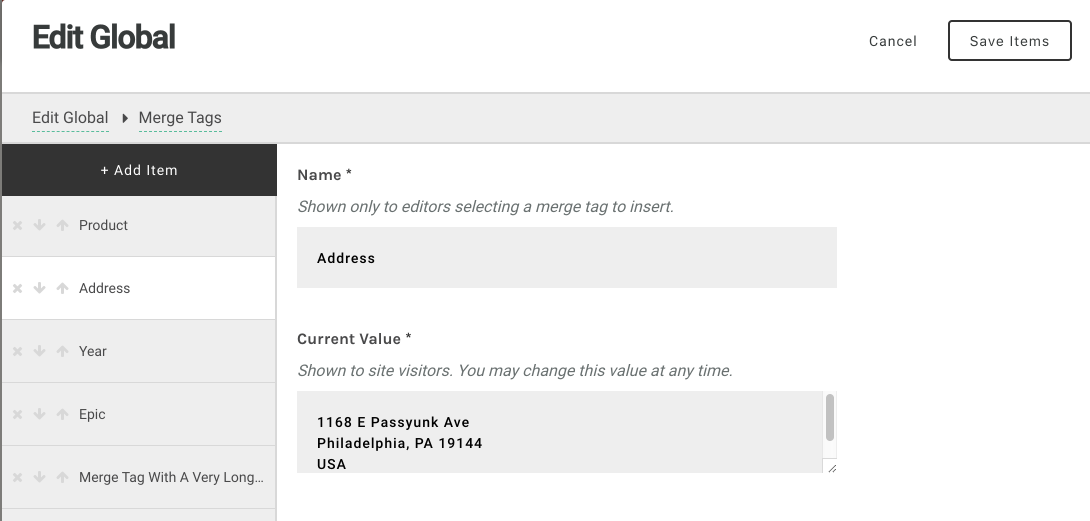
For example...


Then you and your editors can insert them into any rich text widget...



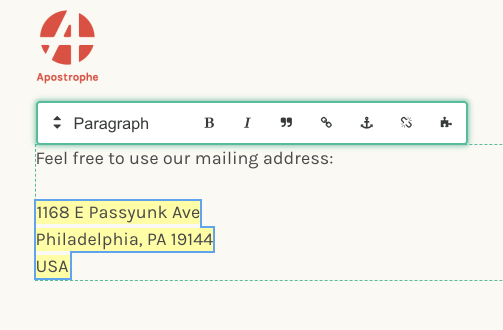
And **if you change the value of the tag later, that will automatically be reflected on the page.**
Of course, ordinary site visitors see them as ordinary text with no special styling.

Line breaks are allowed in the values of merge tags. No other formatting is permitted.
## Requirements
Requires Apostrophe `2.66.0` or better.
## Installation
```
npm install apostrophe-rich-text-merge-tags
```
```
// in app.js
modules: {
'apostrophe-rich-text-merge-tags': {}
}
```
```
{# In the page template where you want to allow this feature
in a rich text widget. The important thing here is adding
"Mergetag" to your toolbar. Note the "M" is capitalized. #}
{{
apos.area(data.page, 'body', {
widgets: {
'apostrophe-rich-text': {
toolbar: [ 'Styles', 'Bold', 'Italic', 'Mergetag' ]
},
'apostrophe-images': {}
}
})
}}
```
## Warnings
Merge tags in rich text will appear up to date only if they are rendered via `apos.area()`, `apos.singleton()`, or `apos.areas.richText()`. If you are trying to access the `content` property of a rich text widget directly, don't. Instead write:
```
{# If your area potentially containing rich text is called body, #}
{# and all you want is the rich text #}
{{ apos.areas.richText(doc.body) }}
```
You can call `apos.modules['apostrophe-rich-text-merge-tags'].resolve(req, html)` to resolve any merge tags present in the given rich text markup to the latest text. Just don't save them back to the database that way, as you would lose the spans and attributes that make Apostrophe aware they are merge tags.