https://github.com/app-generator/django-adminkit
Django Dashboard - AdminKit Bootstrap 5 | AppSeed
https://github.com/app-generator/django-adminkit
adminkit appseed django
Last synced: 7 months ago
JSON representation
Django Dashboard - AdminKit Bootstrap 5 | AppSeed
- Host: GitHub
- URL: https://github.com/app-generator/django-adminkit
- Owner: app-generator
- License: other
- Created: 2020-12-04T07:23:49.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-10-04T14:42:38.000Z (almost 2 years ago)
- Last Synced: 2025-03-11T05:55:15.912Z (7 months ago)
- Topics: adminkit, appseed, django
- Language: HTML
- Homepage: https://appseed.us/admin-dashboards/django
- Size: 11.4 MB
- Stars: 19
- Watchers: 4
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
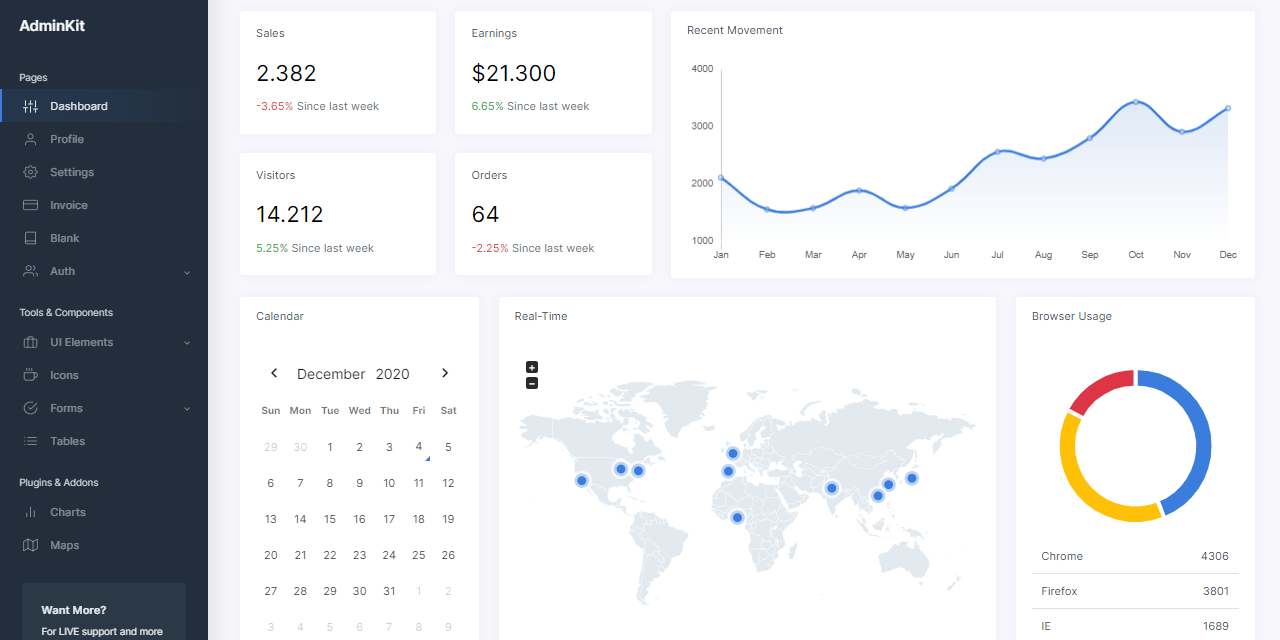
# [Django Dashboard](https://appseed.us/admin-dashboards/django) AdminKit
Open-Source **[Django Dashboard](https://appseed.us/admin-dashboards/django/)** crafted with basic modules, authentication, and database on top of a modern design. `AdminKit` is a professional dashboard that provides hundreds of UI components, forms, tables, charts, pages, and icons. The product is built on top of `Bootstrap 5`.
- 👉 [Django AdminKit](https://django-adminkit.appseed-srv1.com/) - LIVE deployment
- 👉 More [Django Dashboards](https://appseed.us/admin-dashboards/django/) - provided by `AppSeed`
> Features
- `Up-to-date dependencies`
- [SCSS compilation](#recompile-css) via **Gulp**
- UI-Ready app, `SQLite Database`, Django Native ORM
- `Session-Based authentication`, Forms validation
- `Deployment`: **Docker**, Gunicorn / Nginx, HEROKU
- Support via **Github** (issues tracker) and [Discord](https://discord.gg/fZC6hup).
## ✨ Quick Start in `Docker`
> Get the code
```bash
$ git clone https://github.com/app-generator/django-adminkit.git
$ cd django-adminkit
```
> Start the app in Docker
```bash
$ docker-compose up --build
```
Visit `http://localhost:85` in your browser. The app should be up & running.

## ✨ How to use it
```bash
$ # Get the code
$ git clone https://github.com/app-generator/django-adminkit.git
$ cd django-adminkit
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:
$
$ # Access the web app in browser: http://127.0.0.1:8000/
```
> Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
## ✨ Code-base structure
The project is coded using a simple and intuitive structure presented bellow:
```bash
< PROJECT ROOT >
|
|-- core/ # Implements app configuration
| |-- settings.py # Defines Global Settings
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define URLs served by all apps/nodes
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- views.py # Serve HTML pages for authenticated users
| | |-- urls.py # Define some super simple routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- urls.py # Define authentication routes
| | |-- views.py # Handles login and registration
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |-- includes/ # HTML chunks and components
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| |-- home/ # UI Kit Pages
| |-- index.html # Index page
| |-- 404-page.html # 404 page
| |-- *.html # All other pages
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************
```
> The bootstrap flow
- Django bootstrapper `manage.py` uses `core/settings.py` as the main configuration file
- `core/settings.py` loads the app magic from `.env` file
- Redirect the guest users to Login page
- Unlock the pages served by *app* node for authenticated users
## Deployment
The app is provided with a basic configuration to be executed in [Docker](https://www.docker.com/), [Gunicorn](https://gunicorn.org/), and [Waitress](https://docs.pylonsproject.org/projects/waitress/en/stable/).
### [Gunicorn](https://gunicorn.org/)
---
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
> Install using pip
```bash
$ pip install gunicorn
```
> Start the app using gunicorn binary
```bash
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001
```
Visit `http://localhost:8001` in your browser. The app should be up & running.
### [Waitress](https://docs.pylonsproject.org/projects/waitress/en/stable/)
---
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
> Install using pip
```bash
$ pip install waitress
```
> Start the app using [waitress-serve](https://docs.pylonsproject.org/projects/waitress/en/stable/runner.html)
```bash
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001
```
Visit `http://localhost:8001` in your browser. The app should be up & running.
## Credits & Links
- [Django](https://www.djangoproject.com/) - The official website
- [Boilerplate Code](https://appseed.us/boilerplate-code) - Index provided by **AppSeed**
- [Boilerplate Code](https://github.com/app-generator/boilerplate-code) - Index published on Github
---
[Django Dashboard](https://appseed.us/admin-dashboards/django) AdminKit - Provided by **AppSeed [App Generator](https://appseed.us/app-generator)**.