https://github.com/app-generator/django-idashboard-pro
Django Dashboard - iDashboard PRO Design | AppSeed
https://github.com/app-generator/django-idashboard-pro
admin-dashboard appseed commercial django django-application web-app-generator
Last synced: 3 months ago
JSON representation
Django Dashboard - iDashboard PRO Design | AppSeed
- Host: GitHub
- URL: https://github.com/app-generator/django-idashboard-pro
- Owner: app-generator
- License: other
- Created: 2020-05-13T13:46:44.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2020-05-31T18:36:37.000Z (about 5 years ago)
- Last Synced: 2025-04-06T18:13:00.048Z (3 months ago)
- Topics: admin-dashboard, appseed, commercial, django, django-application, web-app-generator
- Homepage: https://appseed.us/admin-dashboards/django-idashboard-pro
- Size: 1.1 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
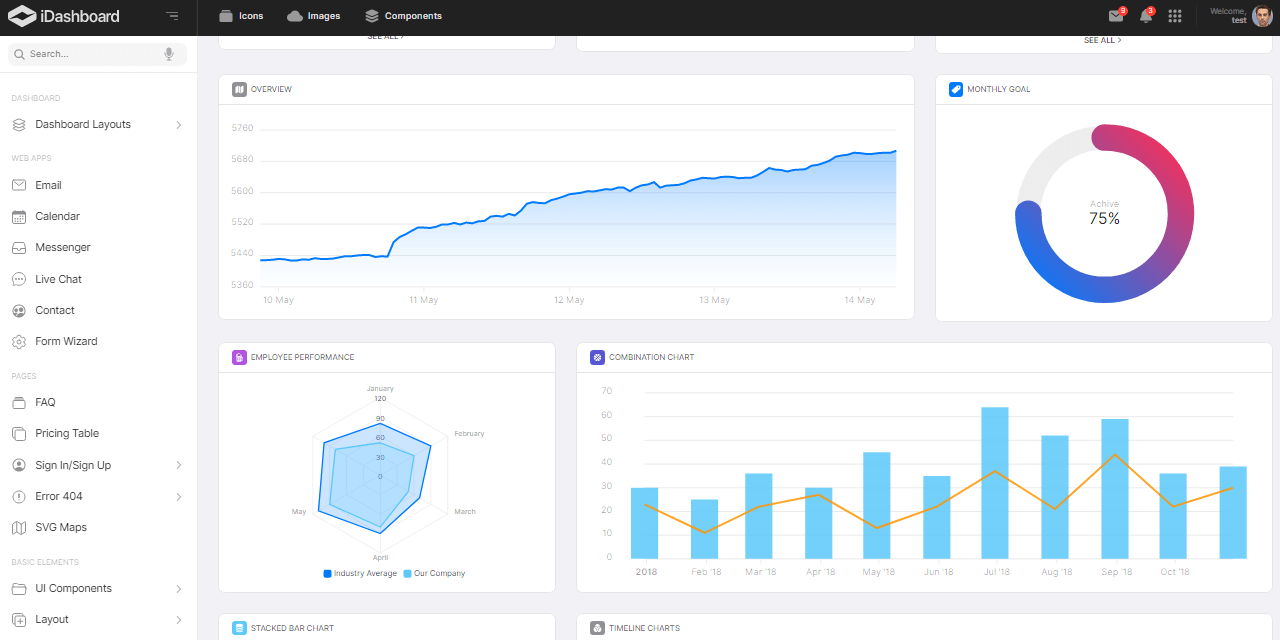
# [Django iDashboard PRO](https://appseed.us/admin-dashboards/django-idashboard-pro)
> Commercial product - **Django Dashboard** coded on top of **iDashboard PRO** crafted by **YooKits** - Features:
- Sample UI Kit: **iDashboard PRO** provided by **YooKits**
- UI-Ready app, SQLite Database, Django Native ORM
- Modular design, clean code-base
- Session-Based Authentication, Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx
- **Commercial License**: [Personal](https://github.com/app-generator/license-personal) / [Developer](https://github.com/app-generator/license-developer)
- 24/7 Live Support via [Discord](https://discord.gg/fZC6hup).
> Links
- [Django iDashboard PRO](https://django-idashboard-pro.appseed.us/) - LIVE Demo
- [Django iDashboard PRO](https://appseed.us/admin-dashboards/django-idashboard-pro) - Official product page
- More [Django Admin Dashboards](https://appseed.us/admin-dashboards/django) - index hosted by **[AppSeed](https://appseed.us)**
- [Open-Source Admin Dashboards](https://appseed.us/admin-dashboards/open-source) - index hosted by **[AppSeed](https://appseed.us)**

## How to use it
```bash
$ # Get the code
$ git clone https://github.com/app-generator/priv-django-idashboard-pro.git
$ cd priv-django-idashboard-pro
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:
$
$ # Access the web app in browser: http://127.0.0.1:8000/
```
> Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
## Code-base structure
The project is coded using a simple and intuitive structure presented bellow:
```bash
< PROJECT ROOT >
|
|-- core/ # Implements app logic and serve the static assets
| |-- settings.py # Django app bootstrapper
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define URLs served by all apps/nodes
| |
| |-- static/
| | |-- # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |
| |-- includes/ # HTML chunks and components
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| index.html # The default page
| page-404.html # Error 404 page
| page-500.html # Error 404 page
| *.html # All other HTML pages
|
|-- authentication/ # Handles auth routes (login and register)
| |
| |-- urls.py # Define authentication routes
| |-- views.py # Handles login and registration
| |-- forms.py # Define auth forms
|
|-- app/ # A simple app that serve HTML files
| |
| |-- views.py # Serve HTML pages for authenticated users
| |-- urls.py # Define some super simple routes
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************
```
> The bootstrap flow
- Django bootstrapper `manage.py` uses `core/settings.py` as the main configuration file
- `core/settings.py` loads the app magic from `.env` file
- Redirect the guest users to Login page
- Unlock the pages served by *app* node for authenticated users
## Deployment
The app is provided with a basic configuration to be executed in [Docker](https://www.docker.com/), [Gunicorn](https://gunicorn.org/), and [Waitress](https://docs.pylonsproject.org/projects/waitress/en/stable/).
### [Docker](https://www.docker.com/) execution
---
The application can be easily executed in a docker container. The steps:
> Get the code
```bash
$ git clone https://github.com/app-generator/priv-django-idashboard-pro.git
$ cd priv-django-idashboard-pro
```
> Start the app in Docker
```bash
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d
```
Visit `http://localhost:5005` in your browser. The app should be up & running.
### [Gunicorn](https://gunicorn.org/)
---
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
> Install using pip
```bash
$ pip install gunicorn
```
> Start the app using gunicorn binary
```bash
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001
```
Visit `http://localhost:8001` in your browser. The app should be up & running.
### [Waitress](https://docs.pylonsproject.org/projects/waitress/en/stable/)
---
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
> Install using pip
```bash
$ pip install waitress
```
> Start the app using [waitress-serve](https://docs.pylonsproject.org/projects/waitress/en/stable/runner.html)
```bash
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001
```
Visit `http://localhost:8001` in your browser. The app should be up & running.
## Credits & Links
- [Django](https://www.djangoproject.com/) - The official website
- [Django Admin Dashboards](https://appseed.us/admin-dashboards/django) - Index provided by **AppSeed**
- [Django Admin Dashboards](https://github.com/app-generator/django-admin-dashboards) - Index published on Github
---
[Django iDashboard PRO](https://appseed.us/admin-dashboards/django-idashboard-pro) - Provided by **AppSeed** [Web App Generator](https://appseed.us/app-generator).