https://github.com/app-generator/flask-dashboard-gradient-dark-pro
Flask Dashboard - Gradient Dark Design (Pro Version) | AppSeed
https://github.com/app-generator/flask-dashboard-gradient-dark-pro
admin-dashboard appseed commercial flask flask-dashboard web-app-generator
Last synced: about 1 month ago
JSON representation
Flask Dashboard - Gradient Dark Design (Pro Version) | AppSeed
- Host: GitHub
- URL: https://github.com/app-generator/flask-dashboard-gradient-dark-pro
- Owner: app-generator
- License: other
- Created: 2020-06-15T06:40:24.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2022-04-01T07:58:11.000Z (about 3 years ago)
- Last Synced: 2025-04-06T18:13:27.220Z (about 1 month ago)
- Topics: admin-dashboard, appseed, commercial, flask, flask-dashboard, web-app-generator
- Homepage: https://appseed.us/admin-dashboards/flask-dashboard-gradient-dark-pro
- Size: 1.44 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
# [Flask Gradient Dark PRO](https://appseed.us/admin-dashboards/flask-dashboard-gradient-dark-pro)
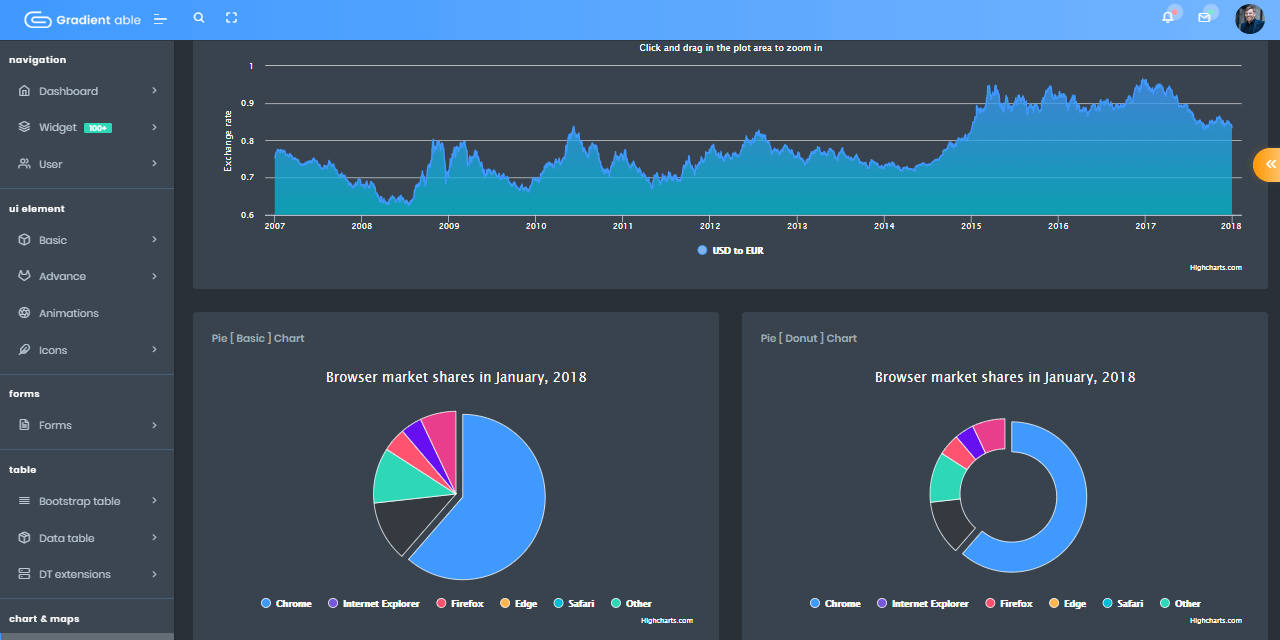
[Admin dashboard](https://appseed.us/admin-dashboards) generated by AppSeed in **Flask** Framework. **Gradient Able** (Dark Layout) is a premium Bootstrap 4 Admin Template compare to all other Bootstrap admin templates. It comes with high feature-rich pages and components with fully developer-centric code. Before developing Datta Able our key points were performance and design.
> Features
- Up-to-date dependencies: **Flask 2.0.1**
- [SCSS compilation](#recompile-css) via **Gulp**
- DBMS: SQLite, PostgreSQL (production)
- DB Tools: SQLAlchemy ORM, Flask-Migrate (schema migrations)
- Modular design with **Blueprints**, simple codebase
- Session-Based authentication (via **flask_login**), Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx, Heroku
- Support via **Github** and [Discord](https://discord.gg/fZC6hup).
> Links
- [Flask Gradient Dark PRO](https://appseed.us/admin-dashboards/flask-dashboard-gradient-dark-pro) - product page
- [Flask Gradient Dark PRO](https://flask-gradient-dark-pro.appseed-srv1.com) - LIVE Deployment
## Quick Start in [Docker](https://www.docker.com/)
> Get the code
```bash
$ git clone https://github.com/app-generator/priv-flask-dashboard-gradient-dark-pro.git
$ cd priv-flask-dashboard-gradient-dark-pro
```
> Start the app in Docker
```bash
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
$ docker-compose up -d # start the app
```
Visit `http://localhost:85` in your browser. The app should be up & running.

## How to use it
```bash
$ # Get the code
$ git clone https://github.com/app-generator/priv-flask-dashboard-gradient-dark-pro.git
$ cd priv-flask-dashboard-gradient-dark-pro
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # OR with PostgreSQL connector
$ # pip install -r requirements-pgsql.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Start the application (development mode)
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
```
> Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
## Code-base structure
The project is coded using blueprints, app factory pattern, dual configuration profile (development and production) and an intuitive structure presented bellow:
```bash
< PROJECT ROOT >
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- routes.py # Define app routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- routes.py # Define authentication routes
| | |-- models.py # Defines models
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| | |-- includes/ # HTML chunks and components
| | | |-- navigation.html # Top menu component
| | | |-- sidebar.html # Sidebar component
| | | |-- footer.html # App Footer
| | | |-- scripts.html # Scripts common to all pages
| | |
| | |-- layouts/ # Master pages
| | | |-- base-fullscreen.html # Used by Authentication pages
| | | |-- base.html # Used by common pages
| | |
| | |-- accounts/ # Authentication pages
| | | |-- login.html # Login page
| | | |-- register.html # Register page
| | |
| | |-- home/ # UI Kit Pages
| | |-- index.html # Index page
| | |-- 404-page.html # 404 page
| | |-- *.html # All other pages
| |
| config.py # Set up the app
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- Dockerfile # Deployment
|-- docker-compose.yml # Deployment
|-- gunicorn-cfg.py # Deployment
|-- nginx # Deployment
| |-- appseed-app.conf # Deployment
|
|-- .env # Inject Configuration via Environment
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************
```
> The bootstrap flow
- `run.py` loads the `.env` file
- Initialize the app using the specified profile: *Debug* or *Production*
- If env.DEBUG is set to *True* the SQLite storage is used
- If env.DEBUG is set to *False* the specified DB driver is used (MySql, PostgreSQL)
- Call the app factory method `create_app` defined in app/__init__.py
- Redirect the guest users to Login page
- Unlock the pages served by *home* blueprint for authenticated users
## Recompile CSS
To recompile SCSS files, follow this setup:
**Step #1** - Install tools
- [NodeJS](https://nodejs.org/en/) 12.x or higher
- [Gulp](https://gulpjs.com/) - globally
- `npm install -g gulp-cli`
- [Yarn](https://yarnpkg.com/) (optional)
**Step #2** - Change the working directory to `assets` folder
```bash
$ cd apps/static/assets
```
**Step #3** - Install modules (this will create a classic `node_modules` directory)
```bash
$ npm install
// OR
$ yarn
```
**Step #4** - Edit & Recompile SCSS files
```bash
$ gulp scss
```
The generated file is saved in `static/assets/css` directory.
## Deployment
The app is provided with a basic configuration to be executed in [Docker](https://www.docker.com/), [Gunicorn](https://gunicorn.org/), and [Waitress](https://docs.pylonsproject.org/projects/waitress/en/stable/).
### [Gunicorn](https://gunicorn.org/)
---
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
> Install using pip
```bash
$ pip install gunicorn
```
> Start the app using gunicorn binary
```bash
$ gunicorn --bind 0.0.0.0:8001 run:app
Serving on http://localhost:8001
```
Visit `http://localhost:8001` in your browser. The app should be up & running.
### [Waitress](https://docs.pylonsproject.org/projects/waitress/en/stable/)
---
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
> Install using pip
```bash
$ pip install waitress
```
> Start the app using [waitress-serve](https://docs.pylonsproject.org/projects/waitress/en/stable/runner.html)
```bash
$ waitress-serve --port=8001 run:app
Serving on http://localhost:8001
```
Visit `http://localhost:8001` in your browser. The app should be up & running.
## Credits & Links
- [Flask Framework](https://www.palletsprojects.com/p/flask/) - The offcial website
- [Boilerplate Code](https://appseed.us/boilerplate-code) - Index provided by **AppSeed**
- [Boilerplate Code](https://github.com/app-generator/boilerplate-code) - Index published on Github
---
[Flask Gradient Dark PRO](https://appseed.us/admin-dashboards/flask-dashboard-gradient-dark-pro) - Provided by **AppSeed** [Web App Generator](https://appseed.us/app-generator).