https://github.com/app-generator/flask-dashboard-millenium-pro
Flask Dashboard - Millenium PRO Design | AppSeed
https://github.com/app-generator/flask-dashboard-millenium-pro
admin-dashboard appseed commercial flask flask-dashboard web-app-generator
Last synced: 6 months ago
JSON representation
Flask Dashboard - Millenium PRO Design | AppSeed
- Host: GitHub
- URL: https://github.com/app-generator/flask-dashboard-millenium-pro
- Owner: app-generator
- License: other
- Created: 2020-05-14T16:37:06.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2020-05-15T06:13:02.000Z (over 5 years ago)
- Last Synced: 2025-04-06T18:13:27.233Z (6 months ago)
- Topics: admin-dashboard, appseed, commercial, flask, flask-dashboard, web-app-generator
- Homepage: https://appseed.us/admin-dashboards/flask-dashboard-millenium-pro
- Size: 583 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
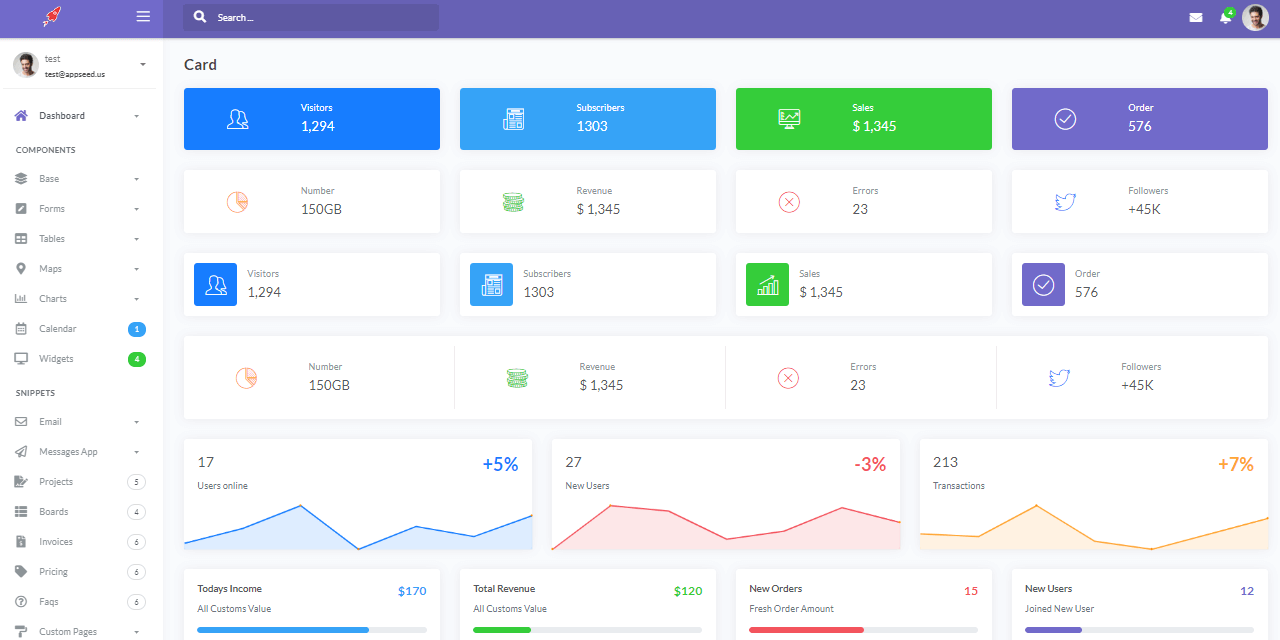
# [Flask Dashboard Millenium PRO](https://appseed.us/admin-dashboards/flask-dashboard-millenium-pro)
> Commercial product - **Flask Dashboard** coded on top of **Millenium Dashboard PRO** crafted by **ThemeKita**.
## Dashboard Features
- SQLite, PostgreSQL, SQLAlchemy ORM
- Alembic (DB schema migrations)
- Modular design with **Blueprints**
- Session-Based authentication (via **flask_login**)
- Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx
- Sample UI Kit: **Millenium Dashboard PRO** provided by **ThemeKita**
- **Commercial License**
- 24/7 Live Support via [Discord](https://discord.gg/fZC6hup).
> Links
- [Flask Dashboard Millenium PRO](https://flask-dashboard-millenium-pro.appseed.us/) - LIVE Demo
- [Flask Dashboard Millenium PRO](https://appseed.us/admin-dashboards/flask-dashboard-millenium-pro) - Official product page

## How to use it
```bash
$ # Get the code
$ git clone https://github.com/app-generator/priv-flask-dashboard-millenium-pro.git
$ cd priv-flask-dashboard-millenium-pro
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # OR with PostgreSQL connector
$ # pip install -r requirements-pgsql.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Start the application (development mode)
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
```
> Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
## Code-base structure
The project is coded using blueprints, app factory pattern, dual configuration profile (development and production) and an intuitive structure presented bellow:
> Simplified version
```bash
< PROJECT ROOT >
|
|-- app/ # Implements app logic
| |-- base/ # Base Blueprint - handles the authentication
| |-- home/ # Home Blueprint - serve UI Kit pages
| |
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************
```
> The bootstrap flow
- `run.py` loads the `.env` file
- Initialize the app using the specified profile: *Debug* or *Production*
- If env.DEBUG is set to *True* the SQLite storage is used
- If env.DEBUG is set to *False* the specified DB driver is used (MySql, PostgreSQL)
- Call the app factory method `create_app` defined in app/__init__.py
- Redirect the guest users to Login page
- Unlock the pages served by *home* blueprint for authenticated users
> App / Base Blueprint
The *Base* blueprint handles the authentication (routes and forms) and assets management. The structure is presented below:
```bash
< PROJECT ROOT >
|
|-- app/
| |-- home/ # Home Blueprint - serve app pages (private area)
| |-- base/ # Base Blueprint - handles the authentication
| |-- static/
| | |-- # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |
| |-- includes/ #
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| |-- login.html # Login page
| |-- register.html # Registration page
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************
```
> App / Home Blueprint
The *Home* blueprint handles UI Kit pages for authenticated users. This is the private zone of the app - the structure is presented below:
```bash
< PROJECT ROOT >
|
|-- app/
| |-- base/ # Base Blueprint - handles the authentication
| |-- home/ # Home Blueprint - serve app pages (private area)
| |
| |-- templates/ # UI Kit Pages
| |
| |-- index.html # Default page
| |-- page-404.html # Error 404 page
| |-- page-500.html # Error 500 page
| |-- page-403.html # Error 403 page
| |-- *.html # All other HTML pages
|
|-- requirements.txt # Development modules - SQLite storage
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql DMBS
|
|-- .env # Inject Configuration via Environment
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************
```
## Deployment
The app is provided with a basic configuration to be executed in [Docker](https://www.docker.com/), [Gunicorn](https://gunicorn.org/), and [Waitress](https://docs.pylonsproject.org/projects/waitress/en/stable/).
### [Docker](https://www.docker.com/) execution
---
The application can be easily executed in a docker container. The steps:
> Get the code
```bash
$ git clone https://github.com/app-generator/priv-flask-dashboard-millenium-pro.git
$ cd priv-flask-dashboard-millenium-pro
```
> Start the app in Docker
```bash
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d
```
Visit `http://localhost:5005` in your browser. The app should be up & running.
### [Gunicorn](https://gunicorn.org/)
---
Gunicorn 'Green Unicorn' is a Python WSGI HTTP Server for UNIX.
> Install using pip
```bash
$ pip install gunicorn
```
> Start the app using gunicorn binary
```bash
$ gunicorn --bind 0.0.0.0:8001 run:app
Serving on http://localhost:8001
```
Visit `http://localhost:8001` in your browser. The app should be up & running.
### [Waitress](https://docs.pylonsproject.org/projects/waitress/en/stable/)
---
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
> Install using pip
```bash
$ pip install waitress
```
> Start the app using [waitress-serve](https://docs.pylonsproject.org/projects/waitress/en/stable/runner.html)
```bash
$ waitress-serve --port=8001 run:app
Serving on http://localhost:8001
```
Visit `http://localhost:8001` in your browser. The app should be up & running.
## Credits & Links
- [Flask Framework](https://www.palletsprojects.com/p/flask/) - The offcial website
- [Boilerplate Code](https://appseed.us/boilerplate-code) - Index provided by **AppSeed**
- [Boilerplate Code](https://github.com/app-generator/boilerplate-code) - Index published on Github
---
[Flask Dashboard Millenium PRO](https://appseed.us/admin-dashboards/flask-dashboard-millenium-pro) - Provided by **AppSeed** [Web App Generator](https://appseed.us/app-generator).