https://github.com/app-generator/flask-pixel-pro
Flask Pixel PRO - Web App coded in Flask | AppSeed
https://github.com/app-generator/flask-pixel-pro
appseed commercial flask flask-application web-app-generator
Last synced: 7 months ago
JSON representation
Flask Pixel PRO - Web App coded in Flask | AppSeed
- Host: GitHub
- URL: https://github.com/app-generator/flask-pixel-pro
- Owner: app-generator
- License: other
- Created: 2020-05-20T14:28:53.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-09-06T14:33:41.000Z (about 3 years ago)
- Last Synced: 2025-03-11T05:55:50.315Z (7 months ago)
- Topics: appseed, commercial, flask, flask-application, web-app-generator
- Homepage: https://appseed.us/product/pixel-bootstrap-pro/flask/
- Size: 2.64 MB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Awesome Lists containing this project
README
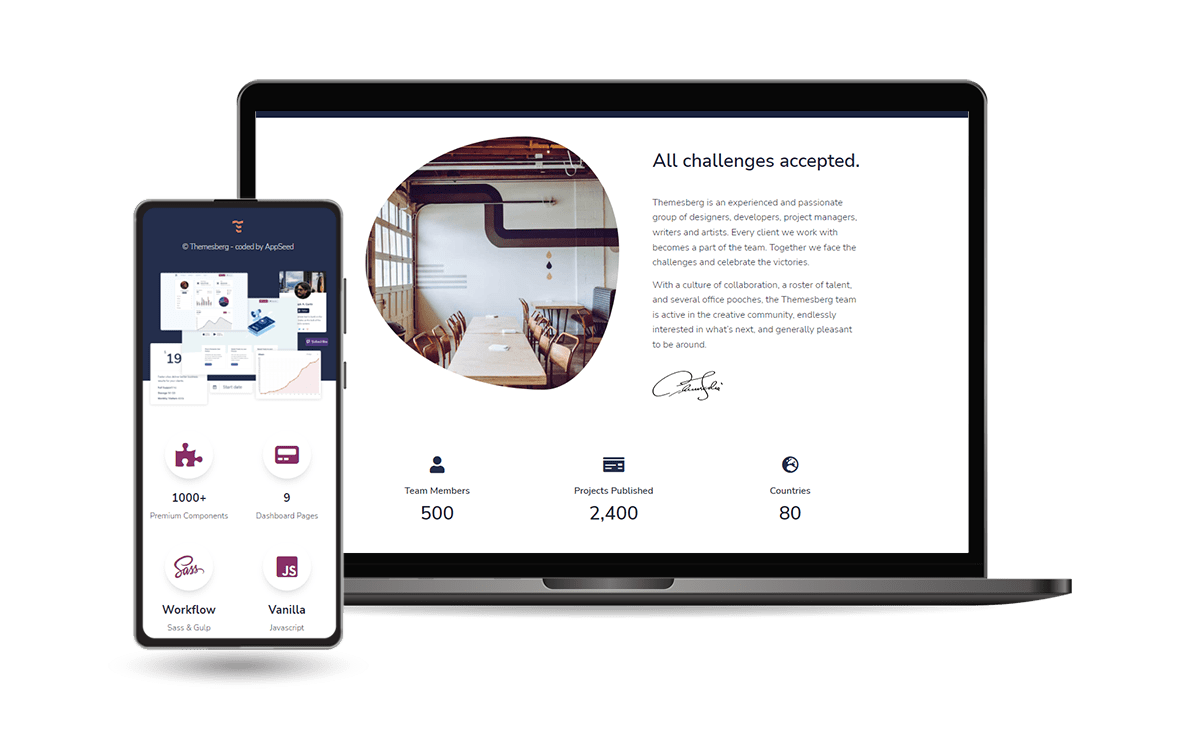
# [Flask Pixel PRO](https://appseed.us/product/pixel-bootstrap-pro/flask/)
Seed project generated by AppSeed in **Flask** Framework on top of **[Pixel PRO](https://appseed.us/product/pixel-bootstrap-pro/flask/)** design. `Pixel` is a premium `Bootstrap 5` based UI Kit featuring over 200 fully coded UI elements and example pages that will help you prototype and build a website for your next project.
- 👉 [Flask Pixel PRO](https://appseed.us/product/pixel-bootstrap-pro/flask/) - product page
- 👉 [Flask Pixel PRO](https://flask-pixel-enh.appseed-srv1.com/) - LIVE Deployment
- 👉 [Complete documentation](https://docs.appseed.us/products/flask-apps/pixel-pro) - `Learn how to use and update the product`
> Features
- `Up-to-date dependencies`
- Database: `MySql`, `SQLite`
- `DB Tools`: SQLAlchemy ORM, Flask-Migrate (schema migrations)
- **Authentication**
- `Session-Based authentication`
- `Social Login` (optional) for **Github** & **Twitter**
- **User profiles**
- `Extended profile`, `Self-Deletion`

## ✨ Start the app in Docker
> **Step 1** - Download the [code](https://appseed.us/product/pixel-bootstrap-pro/flask/) and unzip the sources (requires a `purchase`).
```bash
$ # Get the code
$ unzip flask-pixel-bootstrap-enh.zip
$ cd flask-pixel-bootstrap-enh
```
> **Step 2** - Start the APP in `Docker`
```bash
$ docker-compose up --build
```
Visit `http://localhost:5085` in your browser. The app should be up & running.
## ✨ Create a new `.env` file using sample `env.sample`
The meaning of each variable can be found below:
- `DEBUG`: if `True` the app runs in develoment mode
- For production value `False` should be used
- `ASSETS_ROOT`: used in assets management
- default value: `/static/assets`
- `MYSQL` credentials
- `DB_ENGINE`, default value = `mysql`
- `DB_NAME`, default value = `appseed_db`
- `DB_HOST`, default value = `localhost`
- `DB_PORT`, default value = `3306`
- `DB_USERNAME`, default value = `appseed_db_usr`
- `DB_PASS`, default value = `pass`
- `OAuth` via Github
- `GITHUB_ID`=
- `GITHUB_SECRET`=
- `OAuth` via Twitter
- `TWITTER_ID`=
- `TWITTER_SECRET`=
## ✨ Set up the MySql Database
**Note:** Make sure your Mysql server is properly installed and accessible.
> **Step 1** - Create the MySql Database to be used by the app
- `Create a new MySql` database
- `Create a new user` and assign full privilegies (read/write)
> **Step 2** - Edit the `.env` to match your MySql DB credentials. Make sure `DB_ENGINE` is set to `mysql`.
- `DB_ENGINE` : `mysql`
- `DB_NAME` : default value = `appseed_db`
- `DB_HOST` : default value = `localhost`
- `DB_PORT` : default value = `3306`
- `DB_USERNAME`: default value = `appseed_db_usr`
- `DB_PASS` : default value = `pass`
Here is a sample:
```txt
# .env sample
DEBUG=False # False enables the MySql Persistence
DB_ENGINE=mysql # Database Driver
DB_NAME=appseed_db # Database Name
DB_USERNAME=appseed_db_usr # Database User
DB_PASS=STRONG_PASS_HERE # Password
DB_HOST=localhost # Database HOST, default is localhost
DB_PORT=3306 # MySql port, default = 3306
```
## ✨ How to use it
> Download the [code](https://appseed.us/product/pixel-bootstrap-pro/flask/) and unzip the sources (requires a `purchase`).
```bash
$ # Get the code
$ unzip flask-pixel-bootstrap-enh.zip
$ cd flask-pixel-bootstrap-enh
```
### 👉 Set Up for `Unix`, `MacOS`
> Install modules via `VENV`
```bash
$ virtualenv env
$ source env/bin/activate
$ pip3 install -r requirements.txt
```
> Set Up Flask Environment
```bash
$ export FLASK_APP=run.py
$ export FLASK_ENV=development
```
> Start the app
```bash
$ flask run
```
At this point, the app runs at `http://127.0.0.1:5000/`.
### 👉 Set Up for `Windows`
> Install modules via `VENV` (windows)
```
$ virtualenv env
$ .\env\Scripts\activate
$ pip3 install -r requirements.txt
```
> Set Up Flask Environment
```bash
$ # CMD
$ set FLASK_APP=run.py
$ set FLASK_ENV=development
$
$ # Powershell
$ $env:FLASK_APP = ".\run.py"
$ $env:FLASK_ENV = "development"
```
> Start the app
```bash
$ flask run
```
At this point, the app runs at `http://127.0.0.1:5000/`.
### 👉 Create Users
By default, the app redirects guest users to authenticate. In order to access the private pages, follow this set up:
- Start the app via `flask run`
- Access the `registration` page and create a new user:
- `http://127.0.0.1:5000/register`
- Access the `sign in` page and authenticate
- `http://127.0.0.1:5000/login`
## ✨ Code-base structure
The project is coded using blueprints, app factory pattern, dual configuration profile (development and production) and an intuitive structure presented bellow:
```bash
< PROJECT ROOT >
|
|-- apps/
| |
| |-- home/ # A simple app that serve HTML files
| | |-- routes.py # Define app routes
| |
| |-- authentication/ # Handles auth routes (login and register)
| | |-- routes.py # Define authentication routes
| | |-- models.py # Defines models
| | |-- forms.py # Define auth forms (login and register)
| |
| |-- static/
| | |-- # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| | |-- includes/ # HTML chunks and components
| | | |-- navigation.html # Top menu component
| | | |-- sidebar.html # Sidebar component
| | | |-- footer.html # App Footer
| | | |-- scripts.html # Scripts common to all pages
| | |
| | |-- layouts/ # Master pages
| | | |-- base-fullscreen.html # Used by Authentication pages
| | | |-- base.html # Used by common pages
| | |
| | |-- accounts/ # Authentication pages
| | | |-- login.html # Login page
| | | |-- register.html # Register page
| | |
| | |-- home/ # UI Kit Pages
| | |-- index.html # Index page
| | |-- 404-page.html # 404 page
| | |-- *.html # All other pages
| |
| config.py # Set up the app
| __init__.py # Initialize the app
|
|-- requirements.txt # App Dependencies
|
|-- .env # Inject Configuration via Environment
|-- run.py # Start the app - WSGI gateway
|
|-- ************************************************************************
```
---
[Flask Pixel PRO](https://appseed.us/product/pixel-bootstrap-pro/flask/) - Seed project generated by **[AppSeed](https://appseed.us/generator/)**.