https://github.com/app-generator/sample-flask-charts-js
Flask Charts - Flask-RestX and Charts.JS | AppSeed
https://github.com/app-generator/sample-flask-charts-js
appseed-sample chartjs flask-restx-api flask-sample
Last synced: 2 months ago
JSON representation
Flask Charts - Flask-RestX and Charts.JS | AppSeed
- Host: GitHub
- URL: https://github.com/app-generator/sample-flask-charts-js
- Owner: app-generator
- License: mit
- Created: 2022-04-16T05:44:44.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-11-25T15:57:38.000Z (about 3 years ago)
- Last Synced: 2025-03-11T05:55:55.095Z (9 months ago)
- Topics: appseed-sample, chartjs, flask-restx-api, flask-sample
- Language: JavaScript
- Homepage: https://blog.appseed.us/flask-charts-js-and-flask-restx-s92/
- Size: 2.19 MB
- Stars: 12
- Watchers: 3
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
- jimsghstars - app-generator/sample-flask-charts-js - Flask Charts - Flask-RestX and Charts.JS | AppSeed (JavaScript)
README
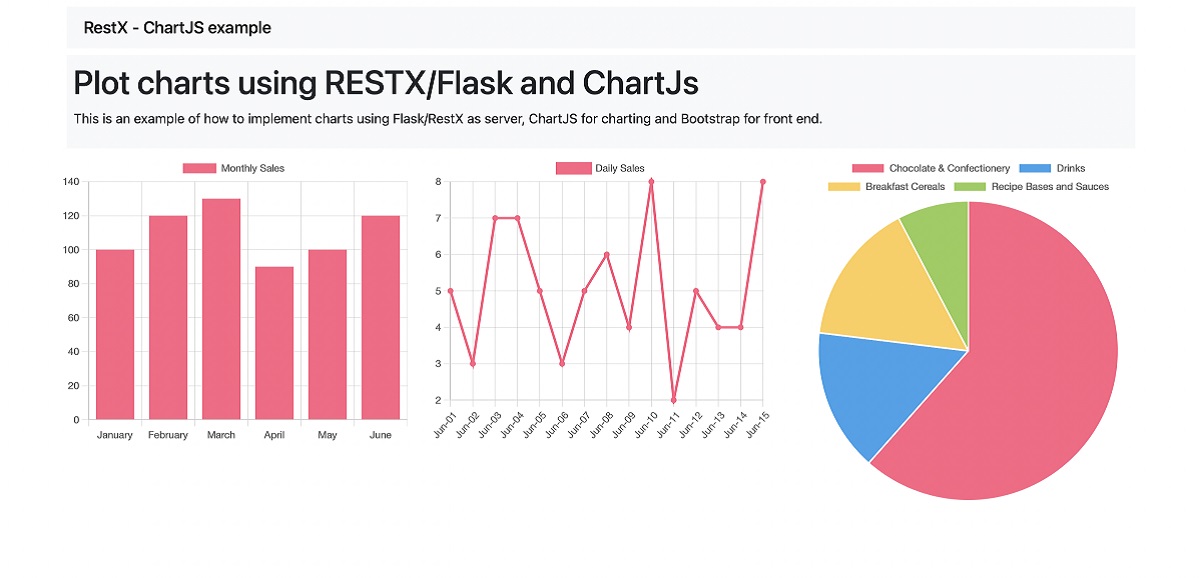
# [Flask Charts via Flask-RestX](https://blog.appseed.us/flask-charts-js-and-flask-restx-s92/)
Sample project crafted with `Flask`, `Charts.JS`, and `Flask-RestX` to showcase how to plot different charts **Pie, Line and Bar Charts**. Frontend uses `Bootstrap5` for styling and `Chart.js` for dynamic charts. The dataset is loaded via a custom **Flask CLI** and the project homepage showcases three charts type: `line`, `bar` and `pie`.
- 👉 [Charts via Flask-RestX](https://flask-charts-via-restx.appseed-srv1.com/) - LIVE Demo
- 👉 Free [support](https://appseed.us/support) via `email` and [Discord](https://discord.gg/fZC6hup).
> Features:
- ✅ `Up-to-date dependencies`
- ✅ `Stack`: Flask
- ✅ `API`: Flask-RestX
- ✅ `DB Tools`: Flask-SqlAlchemy, SQLite
- ✅ `Charts`: Charts.js

## ✨ How to use it
> 👉 **Clone Sources** (this repo)
```bash
$ git clone https://github.com/app-generator/blog-sample-flask-charts.git
$ cd blog-sample-flask-charts
```
> 👉 **Install Modules** using a Virtual Environment
```bash
$ virtualenv env
$ source env/bin/activate
$ pip3 install -r requirements.txt
```
Or for **Windows-based Systems**
```bash
$ virtualenv env
$ .\env\Scripts\activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
```
> 👉 **Set up the environment**
```bash
$ export FLASK_APP=app.py
$ export FLASK_ENV=development
```
Or for **Windows-based Systems**
```bash
$ # CMD terminal
$ set FLASK_APP=app.py
$ set FLASK_ENV=development
$
$ # Powershell
$ $env:FLASK_APP = ".\app.py"
$ $env:FLASK_ENV = "development"
```
> 👉 **Load Sample Data** from `data` directory
- `monthly_customers.csv`
- `monthly_sales.csv`
- `product_sales.csv`
```bash
$ flask load-data
```
> 👉 **Start the APP**
```bash
$ flask run
```
## ✨ Code-base structure
```bash
< PROJECT ROOT >
|
|-- app.py # Create and start the APP object
|-- api.py # Simple API node
|-- models.py # app models
|
|-- data_loader.py # Save the data in DB
|
|-- templates
| |-- index.html # Simple page styled with BS5
|
|-- static
| |-- js/custom.js # Code the Charts
|
|-- *******************
```
> The bootstrap flow
- `app.py`
- bundles all resources
- serve the `index.html`
- `api.py` exposes a simple API using the DB data
- `templates/index.html`
- HOMEpage of the project
- `js/custom.js`
- fetch data exposed by the `API`
---
[Flask Charts via Flask-RestX](https://blog.appseed.us/flask-charts-js-and-flask-restx-s92/) - provided by [AppSeed](https://appseed.us)