https://github.com/applikeysolutions/rocketbutton
🚀 React native component for animated cross-mark transformation.
https://github.com/applikeysolutions/rocketbutton
android animation button cross-platform dropdown ios javascript react-native transition
Last synced: 3 months ago
JSON representation
🚀 React native component for animated cross-mark transformation.
- Host: GitHub
- URL: https://github.com/applikeysolutions/rocketbutton
- Owner: ApplikeySolutions
- License: mit
- Created: 2017-08-08T15:33:09.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2017-08-10T12:10:33.000Z (almost 8 years ago)
- Last Synced: 2025-04-02T00:09:31.637Z (3 months ago)
- Topics: android, animation, button, cross-platform, dropdown, ios, javascript, react-native, transition
- Language: JavaScript
- Homepage: https://applikeysolutions.com/
- Size: 4.88 KB
- Stars: 66
- Watchers: 4
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Made by [Applikey Solutions](https://applikeysolutions.com)

# react-native-animated-check-mark
# Table of Contents
1. [Purpose](#purpose)
2. [Supported Platforms](#supported-platforms)
3. [Installation](#installation)
4. [Basic Usage](#basic-usage)
5. [Properties](#properties)
6. [Demo](#demo)
7. [Release Notes](#release-notes)
8. [Contact Us](#contact-us)
9. [License](#license)
# Purpose
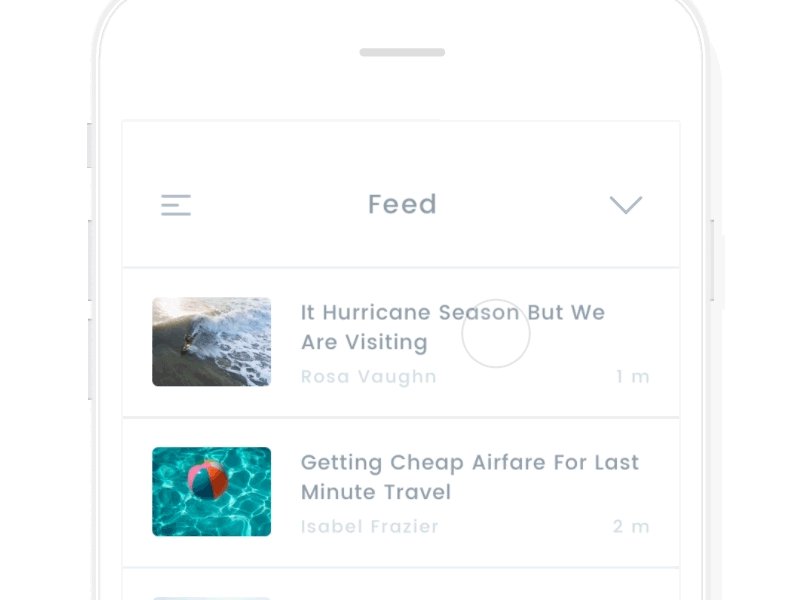
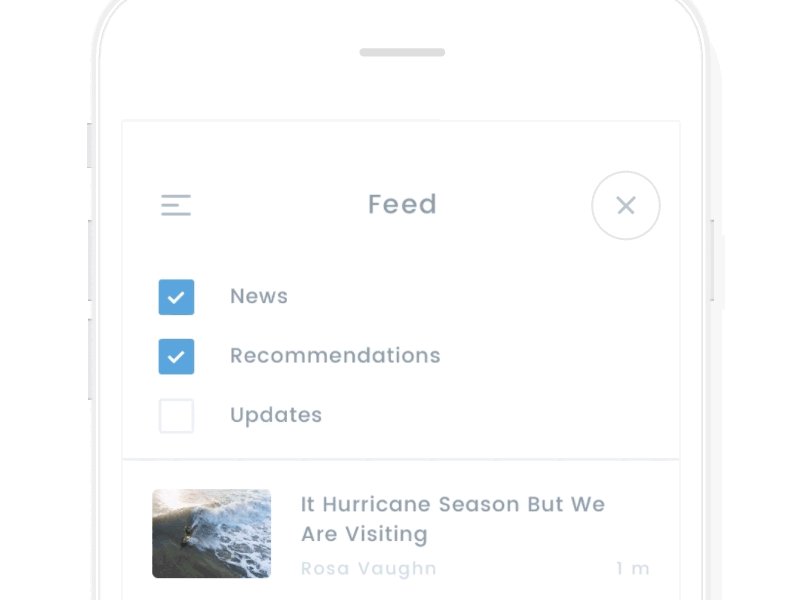
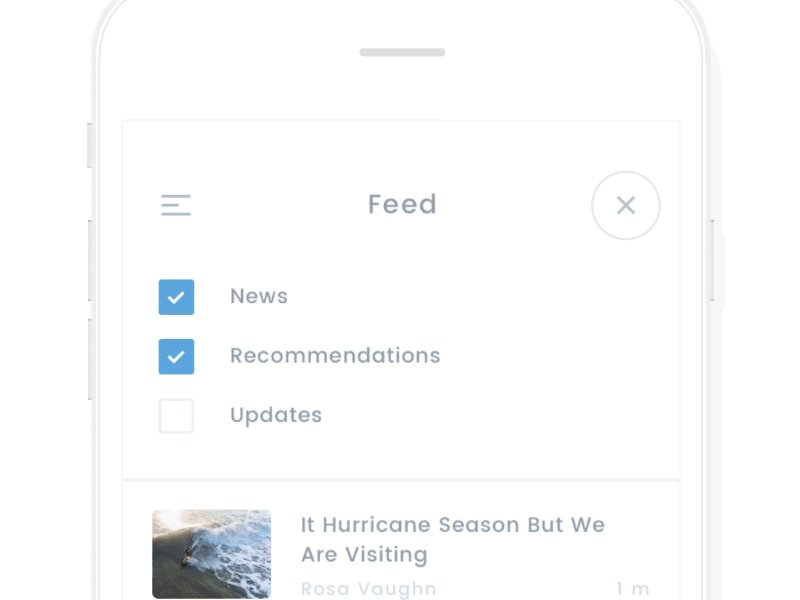
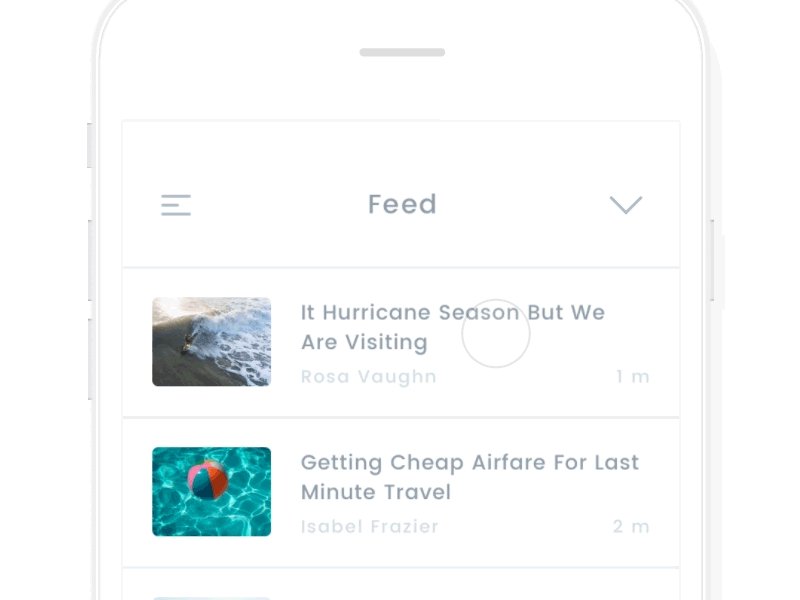
A small react component for animated cross-mark transformation.
# Supported Platforms
* iOS
* Android
# Installation
```bash
$ npm i react-native-animated-check-mark --save
```
# Basic Usage
- Install `react-native` first
```bash
$ npm i react-native -g
```
- Initialization of a react-native project
```bash
$ react-native init myproject
```
- Then, edit `myproject/index.ios.js`, like this:
```jsx
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
View,
} from 'react-native';
import CrossMarker from 'react-native-animated-check-mark';
export default class myproject extends Component {
render() {
return (
console.log('To Cross')}
onCrossPress={() => console.log('To Mark')}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
AppRegistry.registerComponent('myproject', () => myproject);
```
# Demo

# Properties
| Prop | Default | Type | Description |
| :------------ |:---------------:| :---------------:| :-----|
| color | #000 | `string` | Set the color of lines |
| delay | 500 | `number` | Set the duration of transform (milliseconds) |
| height | 30 | `number` | Set the line height |
| width | 4 | `number` | Set the line width |
| onCrossPress | - | `function` | fires, when component in cross mode is tapped |
| onMarkPress | - | `function` | fires, when component in mark mode is tapped |
# Release Notes
Version 0.0.2
- Release version.
# Contact Us
You can always contact us via [email protected] We are open for any inquiries regarding our libraries and controls, new open-source projects and other ways of contributing to the community. If you have used our component in your project we would be extremely happy if you write us your feedback and let us know about it!
# License
The MIT License (MIT)
Copyright © 2017 Applikey Solutions
Permission is hereby granted free of charge to any person obtaining a copy of this software and associated documentation files (the "Software") to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.