https://github.com/appsquickly/Typhoon-Swift-Example
Swift example application for Typhoon
https://github.com/appsquickly/Typhoon-Swift-Example
Last synced: 9 months ago
JSON representation
Swift example application for Typhoon
- Host: GitHub
- URL: https://github.com/appsquickly/Typhoon-Swift-Example
- Owner: appsquickly
- License: apache-2.0
- Archived: true
- Created: 2014-09-09T07:30:17.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2021-01-01T23:31:32.000Z (almost 5 years ago)
- Last Synced: 2024-05-13T20:23:28.015Z (over 1 year ago)
- Language: Swift
- Homepage:
- Size: 9.2 MB
- Stars: 352
- Watchers: 25
- Forks: 73
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- fucking-open-source-ios-apps - Pocket Forecast
- awesome-swift-cn - Pocket Forecast - 为 typhoon 构建的天气示例. (Demo Apps / 示例程序 / iOS)
README
# [Pilgrim](https://pilgrim.ph) is a pure Swift successor to Typhoon!!
Typhoon uses the Objective-C runtime to collect metadata and instantiate objects. It powers thousands of Objective-C applications but it is not all that great for modern Swift.
**Pilgrim (https://github.com/appsquickly/pilgrim) is a pure Swift successor to Typhoon. It is easy to migrate your Typhoon apps to [Pilgrim](https://pilgrim.ph).** There's a pilgrim sample app [here](https://github.com/appsquickly/pilgrim-starter).
----
Pocket Forecast (Swift)
==========================
An example application built with Typhoon.
* Looking for an Objective-C sample application? We have one here.
### Features:
* Returns weather reports from a remote cloud service
* Caches weather reports locally, for later off-line use.
* Stores (creates, reads, updates deletes) the cities that the user is interested in receiving reports for.
* Can use metric or imperial units.
* Displays a different theme (background image, colors, etc) on each run.
***NB: The free weather API that we were using no longer includes forecast information, so this won't be displayed in the app until we find an alternative. The concepts remain the same.***
### Running the sample:
* Clone this repository, open the Xcode project in your favorite IDE, and run it. It'll say you need an API key.
* Get an API key from https://developer.worldweatheronline.com/
* Using your API key, set the application configuration.
* Run the App in the simulator or on your device. Look up the weather in your town, and put a jacket on, if you need
to (Ha!). Now, proceed to the exercises below.
### Exercises
1. Study the core components,
view controllers and themes.
Notice how the framework allows you to group related components together. Notice how dependency injection allows for
centralized configuration, at the same time as using aggressive memory management. (With default prototype-scope, components will go away
whenever they're not being used).
1. Study the test cases.
Imagine that you needed to use one service URL for integration tests and another for production. How would you do it?
1. Imagine that you decided to save the list of cities that the user wants to get reports for to iCloud, instead of
locally on the device. Notice how you'd only need to change one line of code to supply your new implementation in
place of the old one. And you'd be able to reuse the existing test cases.
1. Imagine that you'd like to integrate with other weather data providers, and let the user choose at runtime. How would you do it?
1. Try writing the same Application without dependency injection. What would the code look like?
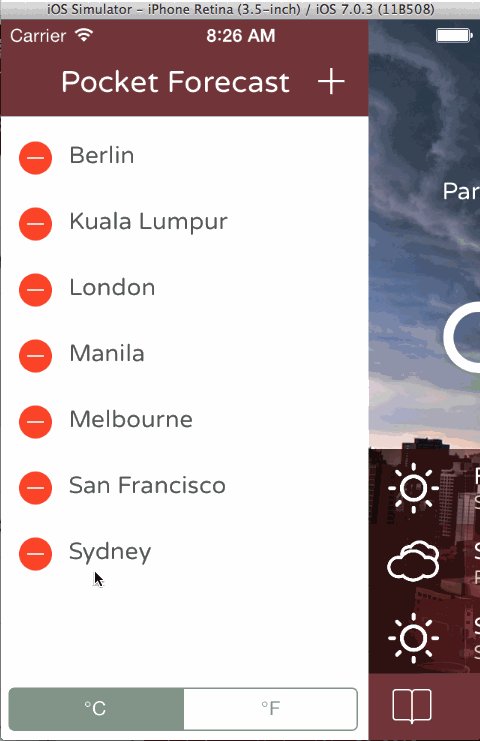
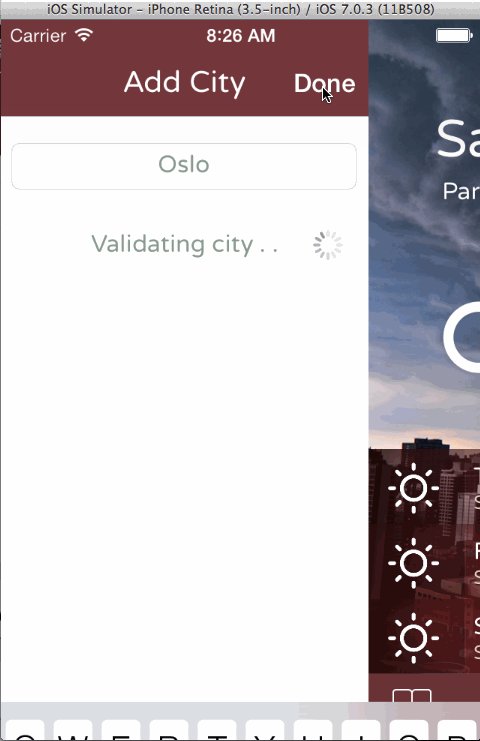
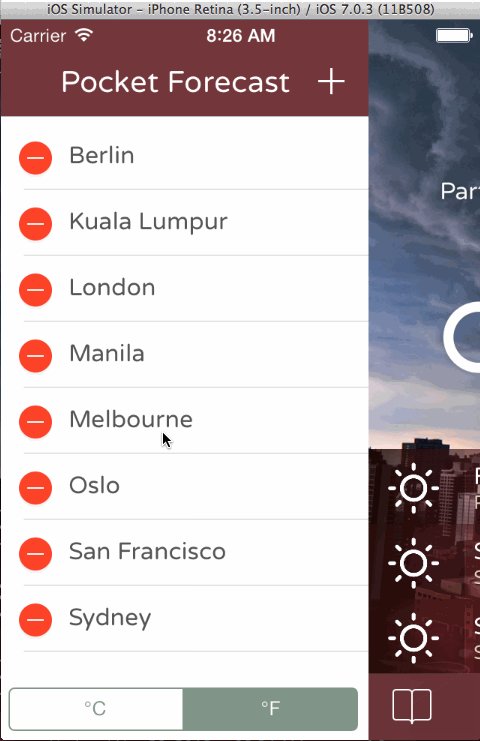
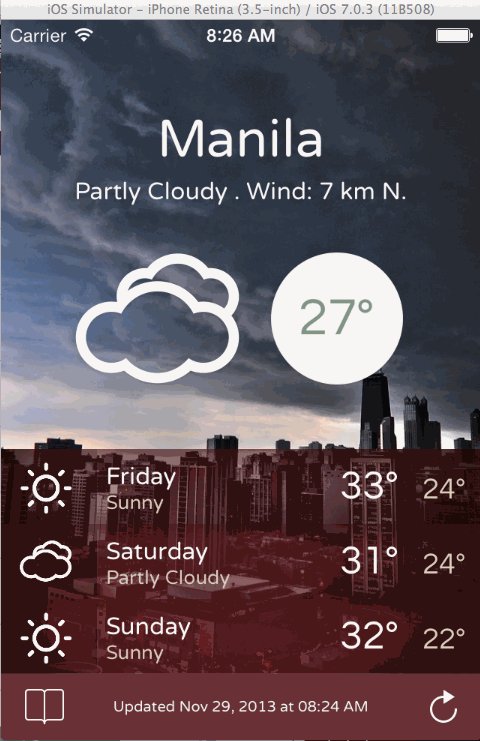
### The App



### I'm blown away!
Typhoon is a non-profit, community driven project. We only ask that if you've found it useful to star us on Github or send a tweet mentioning us (@appsquickly). If you've written Typhoon related blog or tutorial, or published a new Typhoon powered app, we'd certainly be happy to hear about that too.
Typhoon is sponsored and lead by AppsQuick.ly with contributions from around the world.
***Thanks @hongcheng for the excellent Paperfold animation, and @michaeljbishop for the parallax effect. ***