https://github.com/apptools-lab/AppWorks
🐻 基于 VS Code 插件的前端研发工具集,站点国内镜像:https://apptools.gitee.io
https://github.com/apptools-lab/AppWorks
frontend react tools vscode vscode-extension
Last synced: 10 months ago
JSON representation
🐻 基于 VS Code 插件的前端研发工具集,站点国内镜像:https://apptools.gitee.io
- Host: GitHub
- URL: https://github.com/apptools-lab/AppWorks
- Owner: apptools-lab
- License: mit
- Created: 2020-03-28T14:39:02.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2024-08-10T11:55:44.000Z (over 1 year ago)
- Last Synced: 2025-03-21T13:13:49.672Z (10 months ago)
- Topics: frontend, react, tools, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://appworks.site/
- Size: 6.49 MB
- Stars: 1,003
- Watchers: 32
- Forks: 181
- Open Issues: 44
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-star - AppWorks - lab | 954 | (TypeScript)
README
English | [简体中文](./README.zh-CN.md)
AppWorks
Application Development Pack
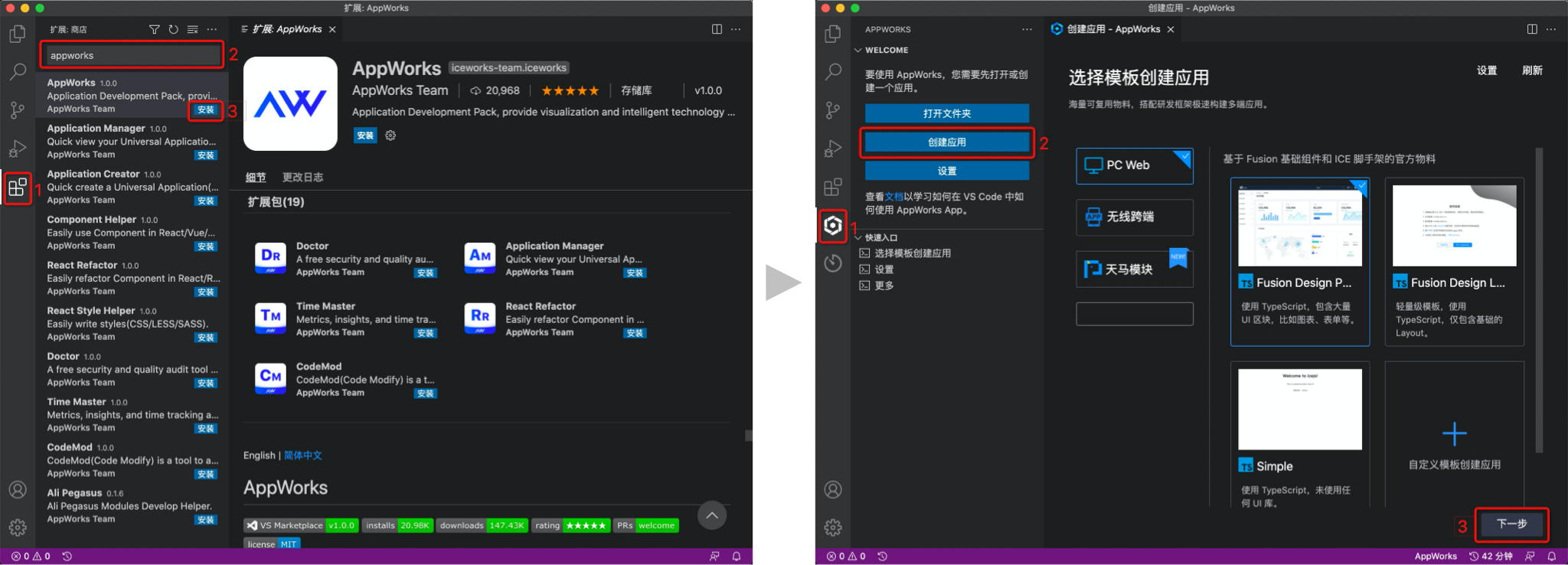
## Quick Start
Use AppWorks to develop Universal Application quickly:
- Click "Shop Icon" on Activity Bar of VS Code
- Enter "appworks" in the input box to search
- Click the Install button on the first appworks option
- After installation is successful, click the "AppWorks icon" on Activity Bar of VS Code to start

[See the Pack for more details](extensions/appworks/README.md).
## Contributors
Feel free to report any questions as an [issue](https://github.com/apptools-lab/appworks/issues/new), we'd love to have your helping hand on AppWorks.
If you're interested in AppWorks, see [CONTRIBUTING.md](./.github/CONTRIBUTING.md) for more information to learn how to get started.
## Recommends
| Project | Version | Docs | Description |
|----------------|------------------|--------------|-----------|
| [icejs] | [![icejs-status]][icejs-package] | [docs][icejs-docs] | A universal framework based on react.js |
| [icestark] | [![icestark-status]][icestark-package] | [docs][icestark-docs] | Micro Frontends solution for large application |
| [icestore] | [![icestore-status]][icestore-package] | [docs][icestore-docs] | Simple and friendly state for React |
| [formily] | [![formily-status]][formily-package] | [docs][formily-docs] | Alibaba Group Unified Form Solution |
[icejs]: https://github.com/alibaba/ice
[icestark]: https://github.com/ice-lab/icestark
[icestore]: https://github.com/ice-lab/icestore
[formily]: https://github.com/alibaba/formily
[icejs-status]: https://img.shields.io/npm/v/ice.js.svg
[icestark-status]: https://img.shields.io/npm/v/@ice/stark.svg
[icestore-status]: https://img.shields.io/npm/v/@ice/store.svg
[formily-status]: https://img.shields.io/npm/v/@formily/react.svg
[icejs-package]: https://npmjs.com/package/ice.js
[icestark-package]: https://npmjs.com/package/@ice/stark
[icestore-package]: https://npmjs.com/package/@ice/store
[formily-package]: https://npmjs.com/package/@formily/react
[icejs-docs]: https://ice.work
[icestark-docs]: https://micro-frontends.ice.work
[icestore-docs]: https://github.com/ice-lab/icestore#icestore
[formily-docs]: https://formilyjs.org
## License
[MIT](LICENSE)


