Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/apptools-lab/appworks
🐻 基于 VS Code 插件的前端研发工具集,站点国内镜像:https://apptools.gitee.io
https://github.com/apptools-lab/appworks
frontend react tools vscode vscode-extension
Last synced: 6 days ago
JSON representation
🐻 基于 VS Code 插件的前端研发工具集,站点国内镜像:https://apptools.gitee.io
- Host: GitHub
- URL: https://github.com/apptools-lab/appworks
- Owner: apptools-lab
- License: mit
- Created: 2020-03-28T14:39:02.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-08-10T11:55:44.000Z (5 months ago)
- Last Synced: 2025-01-15T23:13:03.266Z (6 days ago)
- Topics: frontend, react, tools, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://appworks.site/
- Size: 6.49 MB
- Stars: 1,000
- Watchers: 32
- Forks: 179
- Open Issues: 45
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
English | [简体中文](./README.zh-CN.md)
AppWorks
Application Development Pack
## Quick Start
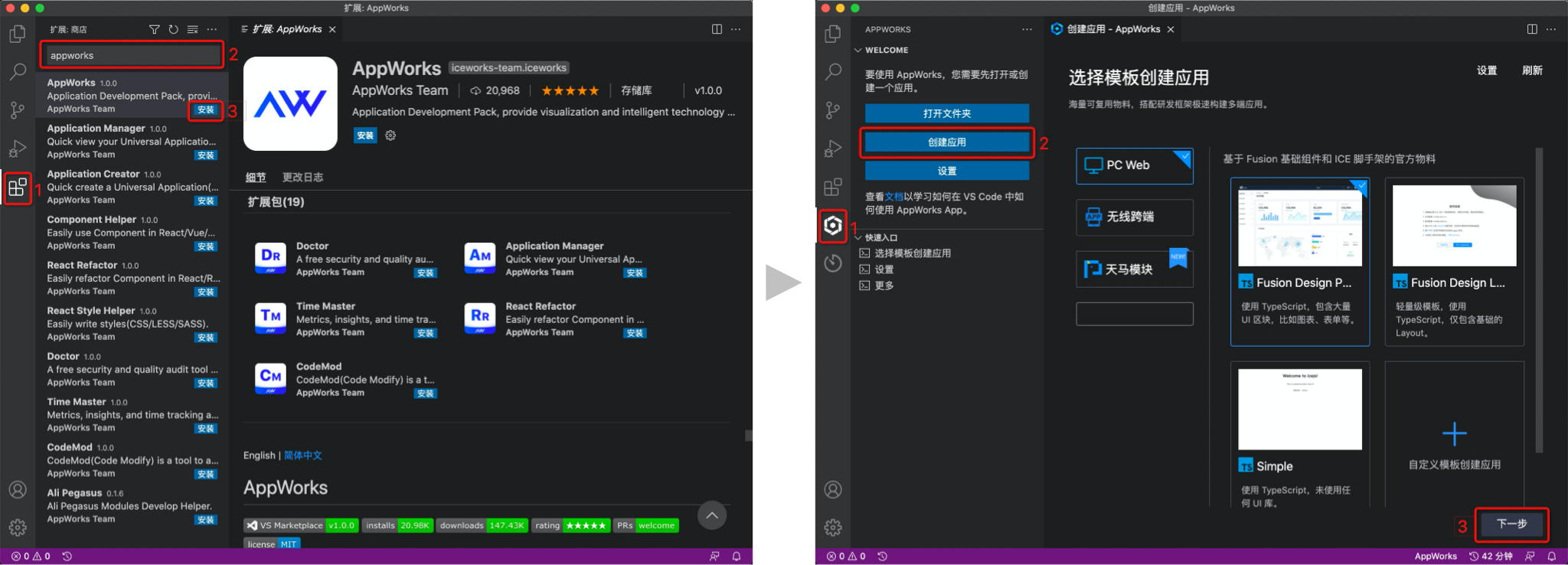
Use AppWorks to develop Universal Application quickly:
- Click "Shop Icon" on Activity Bar of VS Code
- Enter "appworks" in the input box to search
- Click the Install button on the first appworks option
- After installation is successful, click the "AppWorks icon" on Activity Bar of VS Code to start

[See the Pack for more details](extensions/appworks/README.md).
## Contributors
Feel free to report any questions as an [issue](https://github.com/apptools-lab/appworks/issues/new), we'd love to have your helping hand on AppWorks.
If you're interested in AppWorks, see [CONTRIBUTING.md](./.github/CONTRIBUTING.md) for more information to learn how to get started.
## Recommends
| Project | Version | Docs | Description |
|----------------|------------------|--------------|-----------|
| [icejs] | [![icejs-status]][icejs-package] | [docs][icejs-docs] | A universal framework based on react.js |
| [icestark] | [![icestark-status]][icestark-package] | [docs][icestark-docs] | Micro Frontends solution for large application |
| [icestore] | [![icestore-status]][icestore-package] | [docs][icestore-docs] | Simple and friendly state for React |
| [formily] | [![formily-status]][formily-package] | [docs][formily-docs] | Alibaba Group Unified Form Solution |
[icejs]: https://github.com/alibaba/ice
[icestark]: https://github.com/ice-lab/icestark
[icestore]: https://github.com/ice-lab/icestore
[formily]: https://github.com/alibaba/formily
[icejs-status]: https://img.shields.io/npm/v/ice.js.svg
[icestark-status]: https://img.shields.io/npm/v/@ice/stark.svg
[icestore-status]: https://img.shields.io/npm/v/@ice/store.svg
[formily-status]: https://img.shields.io/npm/v/@formily/react.svg
[icejs-package]: https://npmjs.com/package/ice.js
[icestark-package]: https://npmjs.com/package/@ice/stark
[icestore-package]: https://npmjs.com/package/@ice/store
[formily-package]: https://npmjs.com/package/@formily/react
[icejs-docs]: https://ice.work
[icestark-docs]: https://micro-frontends.ice.work
[icestore-docs]: https://github.com/ice-lab/icestore#icestore
[formily-docs]: https://formilyjs.org
## License
[MIT](LICENSE)


