https://github.com/apsl/react-native-floating-label
A React Native floating label text input for tcomb-form-native
https://github.com/apsl/react-native-floating-label
react-native tcomb tcomb-form-native
Last synced: 2 months ago
JSON representation
A React Native floating label text input for tcomb-form-native
- Host: GitHub
- URL: https://github.com/apsl/react-native-floating-label
- Owner: APSL
- License: mit
- Created: 2015-12-09T14:24:30.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2018-04-20T11:47:15.000Z (about 7 years ago)
- Last Synced: 2024-10-12T23:46:15.677Z (9 months ago)
- Topics: react-native, tcomb, tcomb-form-native
- Language: JavaScript
- Homepage:
- Size: 104 KB
- Stars: 66
- Watchers: 10
- Forks: 12
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
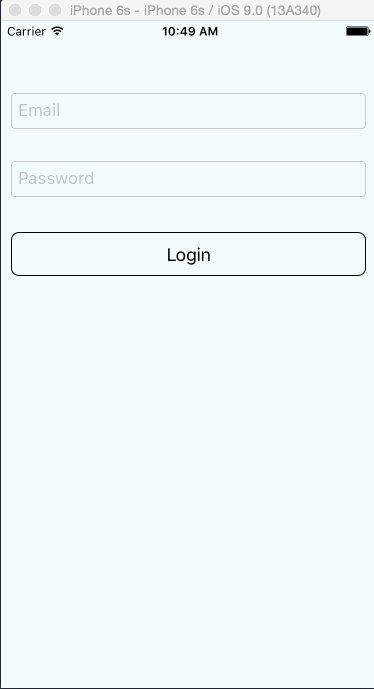
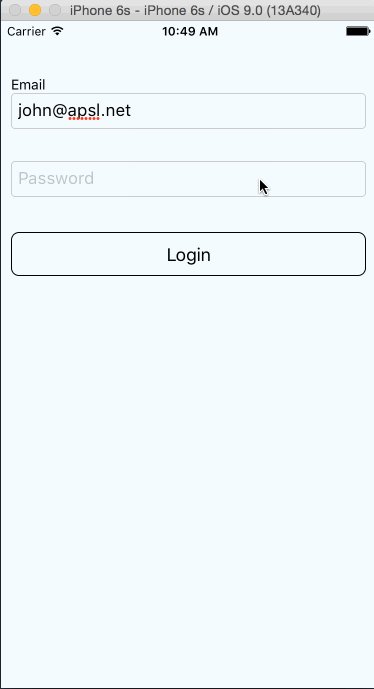
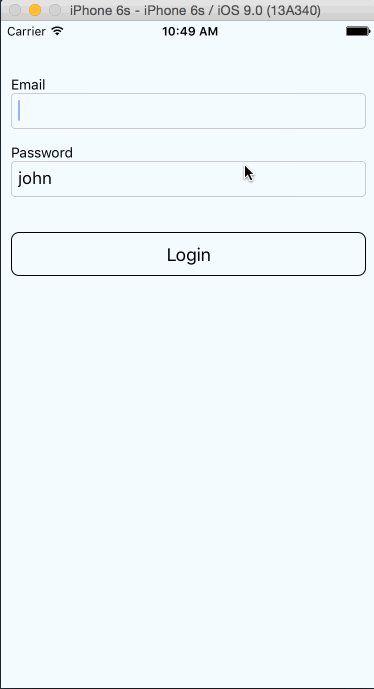
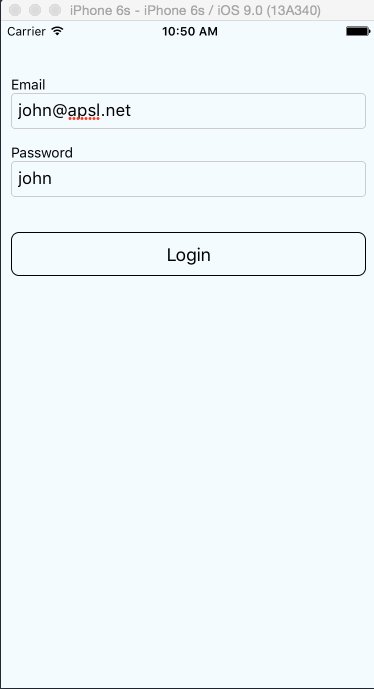
# react-native-floating-label
A floating label factory to use with [``tcomb-form-native``](https://github.com/gcanti/tcomb-form-native) library.

## Install
```
npm i react-native-floating-label --save
```
Use 0.2.2 for RN>=0.25.
## Usage
When configuring your ``tcomb-form-native`` ``Form``, use the ``factory`` option to set as ``FloatingLabel``:
```es6
import React, { View } from 'react-native'
import t from 'tcomb-form-native'
import FloatingLabel from 'react-native-floating-label'
const Form = t.form.Form
const Login = t.struct({
email: t.String,
password: t.String,
})
class App extends React.Component {
constructor (props) {
super(props)
this.state = {
value: {},
options: {
fields: {
email: {
factory: FloatingLabel,
},
password: {
factory: FloatingLabel,
},
},
},
}
}
render () {
return (
)
}
}
```
## API
You can pass all the `TextInput` props, and an additional prop called `errorPlaceholderTextColor` which accepts a color `string` to change the placeholder color when a validation error occurs.
## Author
Álvaro Medina Ballester. 2015.
amedina at apsl.net
## License
MIT.