https://github.com/arabnewscms/c3js
c3js charts and graph
https://github.com/arabnewscms/c3js
Last synced: 2 months ago
JSON representation
c3js charts and graph
- Host: GitHub
- URL: https://github.com/arabnewscms/c3js
- Owner: arabnewscms
- License: mit
- Created: 2020-06-27T19:18:21.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-09-10T11:07:16.000Z (almost 2 years ago)
- Last Synced: 2025-04-12T22:55:29.160Z (2 months ago)
- Language: JavaScript
- Size: 366 KB
- Stars: 5
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# c3js on laravel version 8,9,10
c3js charts and graph
easy way to make Chart with C3js
#Free Package To Make Your KPI and Charts By PHPanonymous (Mahmoud Ibrahim)

# installation
`composer require phpanonymous/c3js`
# publish provider
` php artisan vendor:publish --provider="Phpanonymous\C3JS\C3JSProvider" `
or
` php artisan vendor:publish `
and choose c3js package number in your list
# usage
provide this on your header
make sure to use jquery library
` {!! C3js::c3jAsset() !!}`
# widget
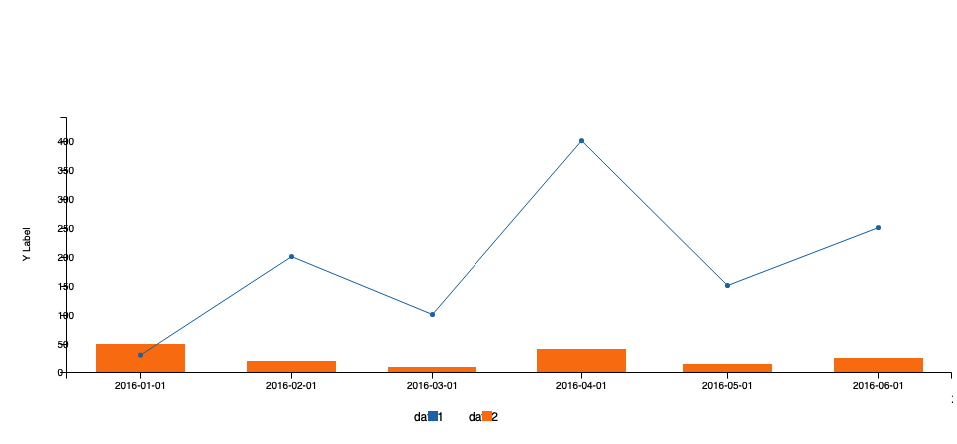
this example to how to make your first chart
use the C3js::widget static function
```
use Phpanonymous\C3JS\C3js;
$chart_1 = C3js::widget([
'bindto' => "#chartJs",
'data' => [
'x' => 'x',
'columns' => [
['x', '2016-01-01', '2016-02-01', '2016-03-01', '2016-04-01', '2016-05-01', '2016-06-01'],
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25],
],
'types' => [
'data1' => 'bar',
'data2' => 'bar',
],
],
'axis' => [
'y' => [
'label' => [
'text' => 'Y Label',
'position' => 'outer-middle',
],
],
'x' => [
'type' => 'timeseries',
'tick' => [
'format' => '%Y-%m-%d',
],
'label' => [
'text' => 'X Label',
'position' => 'outer-middle',
],
],
],
]);
```
# this package based on c3js library
https://c3js.org/
this is demo package is beta not released just soon we are publish release version 1