https://github.com/arifszn/reactive-button
3D animated react button component with progress bar.
https://github.com/arifszn/reactive-button
button component progress-bar react react-animated-button react-button react-component
Last synced: 10 months ago
JSON representation
3D animated react button component with progress bar.
- Host: GitHub
- URL: https://github.com/arifszn/reactive-button
- Owner: arifszn
- License: mit
- Created: 2020-09-15T14:48:02.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2023-10-22T17:42:37.000Z (over 2 years ago)
- Last Synced: 2025-03-31T06:05:14.617Z (10 months ago)
- Topics: button, component, progress-bar, react, react-animated-button, react-button, react-component
- Language: JavaScript
- Homepage: https://arifszn.github.io/reactive-button
- Size: 13.4 MB
- Stars: 134
- Watchers: 4
- Forks: 21
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-react-components - reactive-button - [demo](https://arifszn.github.io/reactive-button/docs/playground) - [docs](https://arifszn.github.io/reactive-button) - A beautiful animated button component with progress indicator. (UI Components / Buttons)
- awesome-react - reactive-button - A beautiful animated button component with progress indicator.  (UI Components / Buttons)
- awesome-react-components - reactive-button - [demo](https://arifszn.github.io/reactive-button/docs/playground) - [docs](https://arifszn.github.io/reactive-button) - A beautiful animated button component with progress indicator. (UI Components / Buttons)
- fucking-awesome-react-components - reactive-button - 🌎 [demo](arifszn.github.io/reactive-button/docs/playground) - 🌎 [docs](arifszn.github.io/reactive-button) - A beautiful animated button component with progress indicator. (UI Components / Buttons)
- awesome-react-components - reactive-button - [demo](https://arifszn.github.io/reactive-button/docs/playground) - [docs](https://arifszn.github.io/reactive-button) - A beautiful animated button component with progress indicator. (UI Components / Buttons)
README

3D animated react button component with progress bar.
Documentation
·
Report Bug
·
Request Feature
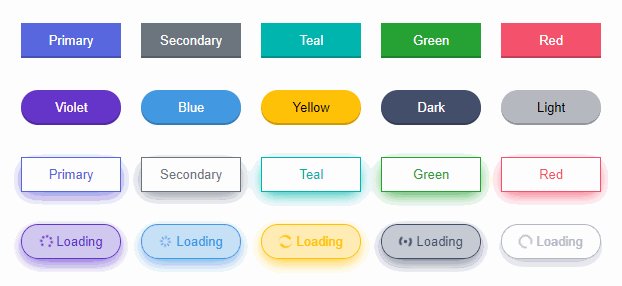
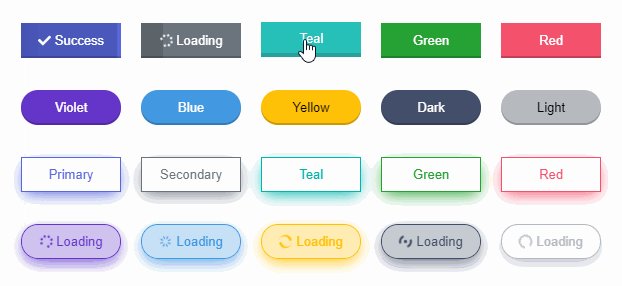
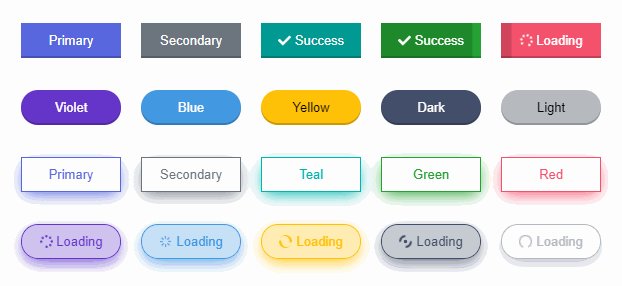
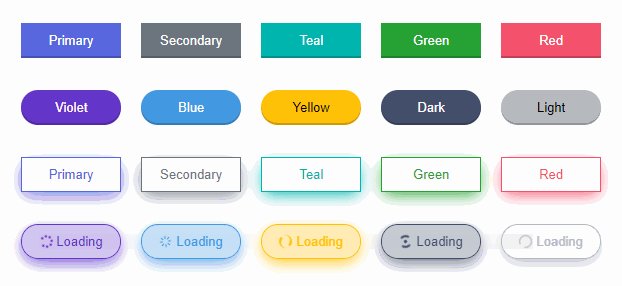
**Reactive Button** is a 3D animated react component to replace the traditional boring buttons. Change your button style without adding any UI framework. Comes with progress bar and the goal is to let the users visualize what is happening after a button click.
- 3D
- Animated
- Supports icons
- Zero dependency
- Progress indicator
- Notification message
- Supports TypeScript
- Super easy to setup
- Extremely lightweight
- Super easy to customize
- And much more !
## Resources
- [Documentation](https://arifszn.github.io/reactive-button)
- [Playground](https://arifszn.github.io/reactive-button/docs/playground)
- [StackBlitz](https://stackblitz.com/edit/reactive-button)
## Installation
Install via NPM.
```sh
npm install reactive-button
```
Or via Yarn.
```sh
yarn add reactive-button
```
## Usage
The targets of the below example:
- Show a button showing the text '_Submit_'.
- After clicking the button, change the button text to '_Loading_' and send an HTTP request.
- Upon successful request, change the button text to '_Done_' as success notification.
```jsx
import { useState } from 'react';
import ReactiveButton from 'reactive-button';
function App() {
const [state, setState] = useState('idle');
const onClickHandler = () => {
setState('loading');
// send an HTTP request
setTimeout(() => {
setState('success');
}, 2000);
};
return (
);
}
export default App;
```
### Other Usage
Reactive Button has all the functionalities of a normal button.
#### Color
It comes with 10 default color options.
```jsx
return (
<>
>
);
```
#### Size
There are 4 sizes available.
```jsx
return (
<>
>
);
```
#### Style
Make the buttons more beautiful with these customization options.
```jsx
return (
<>
>
);
```
#### Existing State
In your project, There might be existing state for loading indicator which accepts boolean value only. If you don't want to define new state for Reactive Button, then utilize the existing state.
```jsx
const [loading, setLoading] = useState(false);
return (
);
```
#### Without State
`state` is not mandatory.
```jsx
return ;
```
#### Using Icons
You can use your own icons. Don't forget to wrap them with a parent element.
```jsx
return (
Send
}
/>
);
```
#### Form Submit
If you need to submit form by button clicking, set the type prop as 'submit'.
```jsx
return (
);
```
#### Anchor Tag
To use Reactive button as anchor tag, simply wrap it with an anchor tag.
## Available Props
| Props | Type | Description | Default |
| :-------------: | :---------------------: | :-------------------------------------------------------------------------------------------------------------------------------: | :----------: |
| buttonState | `string` | `'idle'` \| `'loading'` \| `'success'` \| `'error'` | `'idle'` |
| onClick | `function` | Callback function when clicking button | `() => {}` |
| color | `string` | `'primary'` \| `'secondary'` \| `'dark'` \| `'light'` \| `'green'` \| `'red'` \| `'yellow'` \| `'teal'` \| `'violet'` \| `'blue'` | `'primary'` |
| idleText | `string` \| `ReactNode` | Button text when idle | `'Click Me'` |
| loadingText | `string` \| `ReactNode` | Button text when loading | `'Loading'` |
| successText | `string` \| `ReactNode` | Button text when loading successful | `'Success'` |
| errorText | `string` \| `ReactNode` | Button text when loading failed | `'Error'` |
| type | `string` | `'button'` \| `'submit'` \| `'reset'` | `'button'` |
| className | `string` | Button classnames | `''` |
| style | `React.CSSProperties` | Custom style | `{}` |
| outline | `boolean` | Enable outline effect | `false` |
| shadow | `boolean` | Enable shadow effect | `false` |
| rounded | `boolean` | Enable rounded button | `false` |
| size | `string` | `'tiny'` \| `'small'` \| `'normal'` \| `'large'` | `'normal'` |
| block | `boolean` | Block Button | `false` |
| messageDuration | `number` | Success/Error message duration in millisecond | `2000` |
| disabled | `boolean` | Disable button | `false` |
| buttonRef | `React.Ref` \| `null` | Button reference | `null` |
| width | `string` \| `null` | Override button width | `null` |
| height | `string` \| `null` | Override button height | `null` |
| animation | `boolean` | Button hover and click animation | `true` |
## Support
You can show your support by starring this project.

## Contribute
To contribute, see the [contributing guide](https://github.com/arifszn/reactive-button/blob/main/CONTRIBUTING.md).
## License
[MIT License](https://github.com/arifszn/reactive-button/blob/main/LICENSE)