https://github.com/armedi/rescript-blurhash
BlurHash implementation in ReScript language
https://github.com/armedi/rescript-blurhash
blurhash hacktoberfest
Last synced: 3 months ago
JSON representation
BlurHash implementation in ReScript language
- Host: GitHub
- URL: https://github.com/armedi/rescript-blurhash
- Owner: armedi
- Created: 2020-10-19T11:22:29.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-03-05T14:43:10.000Z (over 2 years ago)
- Last Synced: 2025-03-08T20:44:45.679Z (4 months ago)
- Topics: blurhash, hacktoberfest
- Language: ReScript
- Homepage:
- Size: 355 KB
- Stars: 4
- Watchers: 0
- Forks: 2
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# rescript-blurhash
[BlurHash](https://github.com/woltapp/blurhash) implementation in ReScript language.
### Usage in HTML
You can use this in plain html by simply inserting a script tag, then add `data-blurhash` attribute in image.
```html
```
The script will automatically replace all images with `data-blurhash` attribute with the blurred version of the image. When the original image is loaded it will change back the blurred image with the original one.
```html


```
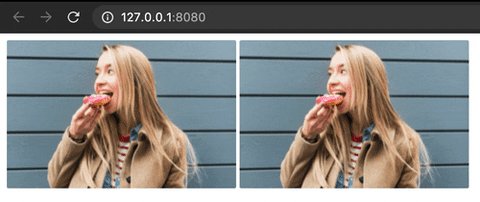
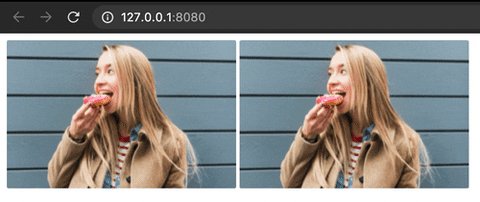
In the gif below, the right image is with blurhash, and the left is without blurhash.

## Usage in ReScript or ReasonML project
### Installation
```sh
npm install --save rescript-blurhash
```
Then add rescript-blurhash to bs-dependencies in your bsconfig.json:
```json
{
...
"bs-dependencies": ["rescript-blurhash"]
}
```
### Interface
```rescript
type t = string;
type pixels = Js.TypedArray2.Uint8ClampedArray.t;
type dataURL = string;
type error =
| ValidationError(string);
let decode:
(~hash: t, ~width: int, ~height: int, ~punch: float) =>
Belt.Result.t(pixels, error);
// This function can only run on browser environment
let toDataURL:
(~hash: t, ~width: int, ~height: int) => Belt.Result.t(dataURL, error);
let encode:
(
~pixels: pixels,
~width: int,
~height: int,
~componentX: int,
~componentY: int
) =>
Belt.Result.t(t, error);
```
### Example in rescript-react
```rescript
@react.component
let make = () => {
let dataURL =
switch (
BlurHash.toDataURL(
~hash="LEHV6nWB2yk8pyo0adR*.7kCMdnj",
~width=32,
~height=32,
)
) {
| Belt.Result.Ok(data) => data
| Belt.Result.Error(_) => ""
};
 ;
;
};
```