https://github.com/aromalanil/whatsend
📱 A Webapp which lets you reach out to anyone on Whatsapp without saving the number to contact ☎
https://github.com/aromalanil/whatsend
hacktoberfest message pwa svelte sveltejs whatsapp whatsapp-messages whatsapp-web
Last synced: 3 months ago
JSON representation
📱 A Webapp which lets you reach out to anyone on Whatsapp without saving the number to contact ☎
- Host: GitHub
- URL: https://github.com/aromalanil/whatsend
- Owner: aromalanil
- License: mit
- Created: 2020-08-22T07:27:22.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-02-10T13:34:37.000Z (almost 2 years ago)
- Last Synced: 2025-08-12T18:54:48.061Z (3 months ago)
- Topics: hacktoberfest, message, pwa, svelte, sveltejs, whatsapp, whatsapp-messages, whatsapp-web
- Language: Svelte
- Homepage: https://whatsend.netlify.app
- Size: 4.18 MB
- Stars: 70
- Watchers: 2
- Forks: 11
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
## Download ⏬
## About ℹ
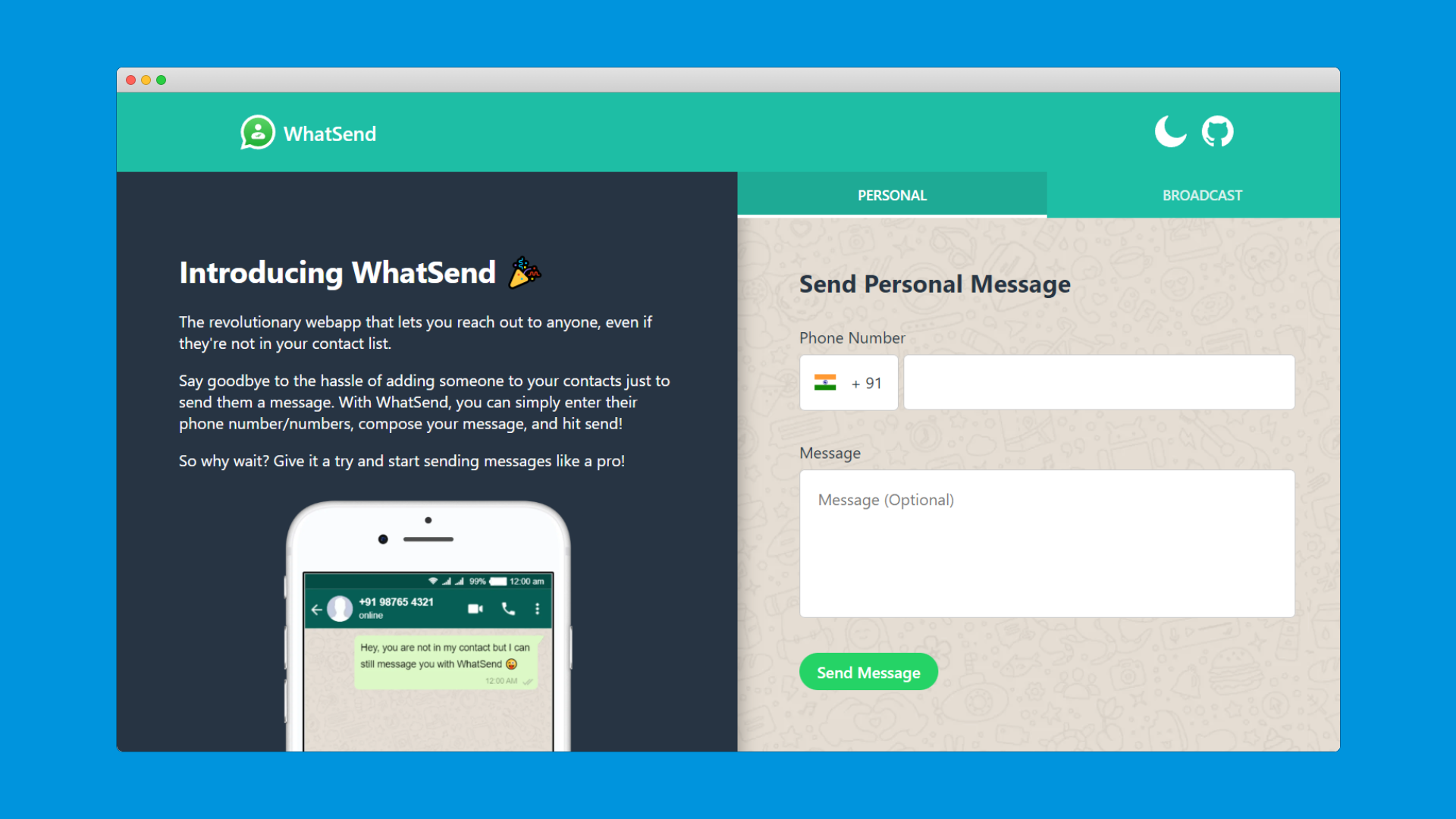
WhatSend is a progressive web app (PWA) that lets you send direct WhatsApp messages to people without having to save their mobile number in your 0contacts. Additionally, it allows you to send messages to a list of phone numbers all at once.
The app is built using Svelte, a modern JavaScript framework that offers fast performance and easy-to-read code. By using Svelte, we have ensured that the app runs smoothly and quickly, without any lag.
> Legacy version was made using React. Checkout the code [here](https://github.com/aromalanil/WhatSend/tree/v2-legacy-react)
## Features 🎈
- ### BroadCasting Option 📢
Send messages to a list of phone numbers which are not in your contact
- ### Works offline 🚫
WhatSend is a PWA, which means it can be installed on your device just like a native app. Once install you don't need internet to access WhatSend. However, you **will need internet to send your message** 🙈
- ### Simple UI 📱
WhatSend provides you a simple and straight forward UI which is a breeze to use
- ### Fast and responsive 🚀
WhatSend is build with Svelte a modern JavaScript framework that offers fast performance. The app runs smoothly and quickly, without any lag.
## Installation 🔧
WhatSend is a PWA, which means it can be installed on your device just like a native app. Follow these simple steps to install WhatSend on your device:
1. Open WhatSend in your browser: https://whatsend.netlify.app.
1.Follow the prompts to install the app on your device
1. Once installed, you can open WhatSend like any other app on your device
## Development
### Local
To get started with WhatSend follow these steps
1. Clone the repo and cd into it.
```bash
git clone git@github.com:aromalanil/WhatSend.git
cd WhatSend
```
2. Install all the npm packages
```bash
npm i
```
3. Start the development server with hot reload.
```bash
npm run dev
```
### Production
To setup WhatSend in production follow these steps
1. Clone the repo into your server
```bash
git clone git@github.com:aromalanil/WhatSend.git
cd WhatSend
```
2. Install all the npm packages
```bash
npm i
```
3. Generate the build
```bash
npm run build
```
4. The build will be generated in the `/build` directory. Serve all static files from this directory.
## License
WhatSend is licensed under the MIT License. See the [LICENSE](LICENSE) file for more information.
## Author ✍🏻
[Aromal Anil](https://aromalanil.in)