https://github.com/arrudadev/ignite-reactjs-dtmoney
Code produced during module 2 of the Ignite course on the React Js trail of the Rocketseat platform.
https://github.com/arrudadev/ignite-reactjs-dtmoney
context-api miragejs polished reactjs rocketseat styled-components typescript
Last synced: 4 months ago
JSON representation
Code produced during module 2 of the Ignite course on the React Js trail of the Rocketseat platform.
- Host: GitHub
- URL: https://github.com/arrudadev/ignite-reactjs-dtmoney
- Owner: arrudadev
- License: mit
- Created: 2021-03-27T12:39:37.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2021-04-03T01:55:55.000Z (over 4 years ago)
- Last Synced: 2025-01-14T09:31:20.261Z (6 months ago)
- Topics: context-api, miragejs, polished, reactjs, rocketseat, styled-components, typescript
- Language: TypeScript
- Homepage:
- Size: 701 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
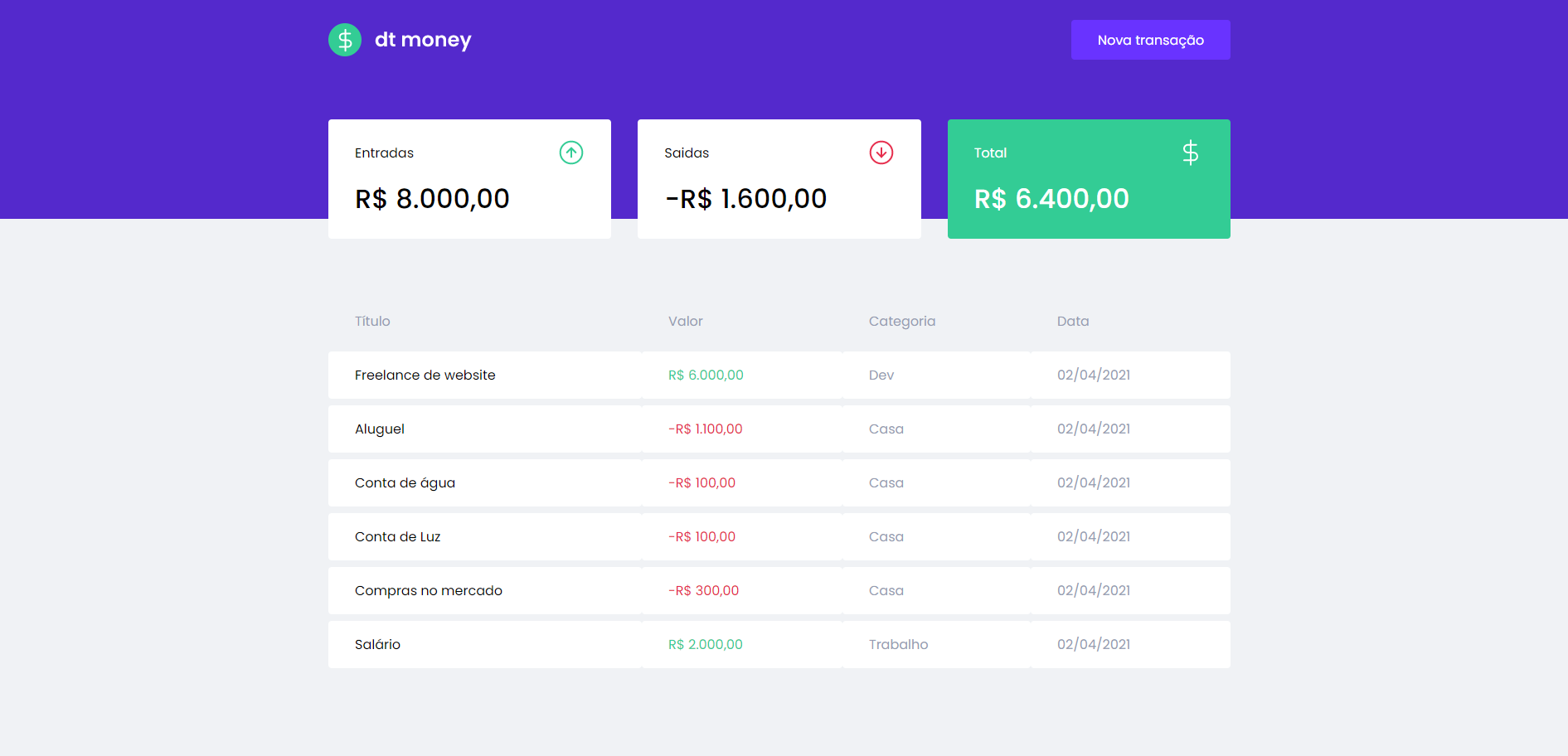
Ignite - DtMoney
[](https://opensource.org/licenses/MIT)
[](http://makeapullrequest.com)
> Code produced during module 2 of the Ignite course on the React Js trail of the Rocketseat platform.
In this module, a complete web front-end application was built using important concepts and tools from the React ecosystem such as Styled Components, MirageJS, Context API, hooks, Axios and much more.

# :pushpin: Table of Contents
* [Technologies](#-technologies)
* [Installation](#construction_worker-installation)
* [Getting Started](#runner-getting-started)
* [Found a bug? Missing a specific feature?](#bug-issues)
* [Contributing](#tada-contributing)
* [License](#closed_book-license)
## 💻 Technologies
This project was developed with the following technologies:
- [Typescript](https://www.typescriptlang.org/)
- [React](https://reactjs.org)
- [Context API](https://pt-br.reactjs.org/docs/context.html)
- [Styled Components](https://styled-components.com/)
- [MirageJs](https://miragejs.com/)
- [Polished](https://polished.js.org/)
# :construction_worker: Installation
**You need to install [Node.js](https://nodejs.org/en/download/) and [Yarn](https://yarnpkg.com/) first, then in order to clone the project via HTTPS, run this command:**
```
git clone https://github.com/monteiro-alexandre/ignite-reactjs-dtmoney.git
```
SSH URLs provide access to a Git repository via SSH, a secure protocol. If you use a SSH key registered in your Github account, clone the project using this command:
```
git clone [email protected]:monteiro-alexandre/ignite-reactjs-dtmoney.git
```
**Install dependencies**
```
yarn install
```
Or
```
npm install
```
# :runner: Getting Started
Run the following command to start the application in a development environment:
```yarn start```
To view the project you can open [localhost:3000](http://localhost:3000).
# :bug: Issues
Feel free to **file a new issue** with a respective title and description on the the [DtMoney](https://github.com/monteiro-alexandre/ignite-reactjs-dtmoney/issues) repository. If you already found a solution to your problem, **I would love to review your pull request**! Have a look at our [contribution guidelines](https://github.com/monteiro-alexandre/ignite-reactjs-dtmoney/blob/master/CONTRIBUTING.md) to find out about the coding standards.
# :tada: Contributing
Check out the [contributing](https://github.com/monteiro-alexandre/ignite-reactjs-dtmoney/blob/master/CONTRIBUTING.md) page to see the best places to file issues, start discussions and begin contributing.
# :closed_book: License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.