Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/arrudadev/ignite-reactjs-rocketshoes
Code of the Challenge 3 of the Ignite course on the ReactJs trail of the Rocketseat platform.
https://github.com/arrudadev/ignite-reactjs-rocketshoes
context-api json-server reactjs rocketseat styled-components typescript
Last synced: about 1 month ago
JSON representation
Code of the Challenge 3 of the Ignite course on the ReactJs trail of the Rocketseat platform.
- Host: GitHub
- URL: https://github.com/arrudadev/ignite-reactjs-rocketshoes
- Owner: arrudadev
- License: mit
- Created: 2021-04-03T03:00:26.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2021-04-14T00:34:47.000Z (almost 4 years ago)
- Last Synced: 2024-11-14T15:30:24.054Z (3 months ago)
- Topics: context-api, json-server, reactjs, rocketseat, styled-components, typescript
- Language: TypeScript
- Homepage:
- Size: 770 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
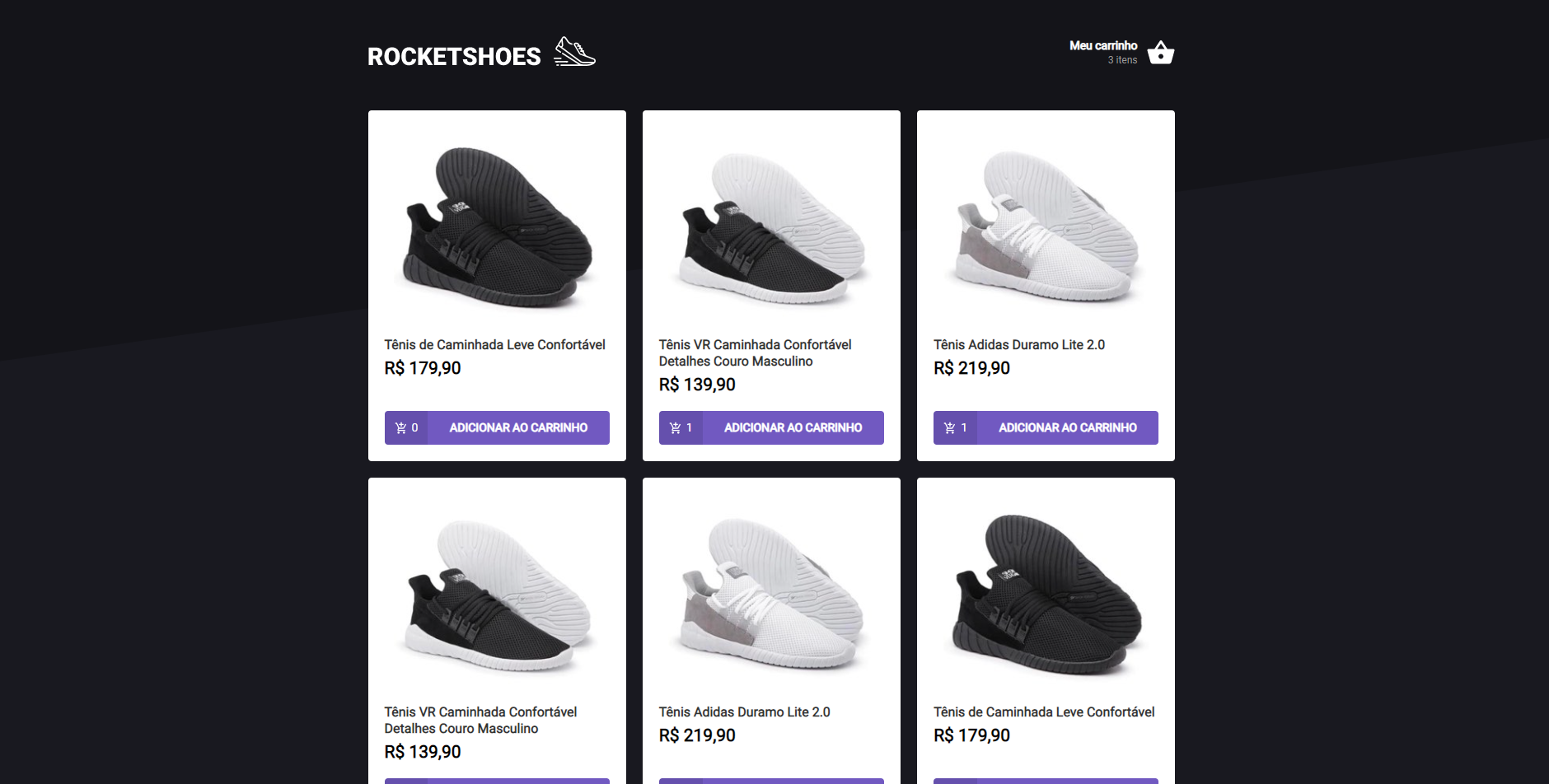
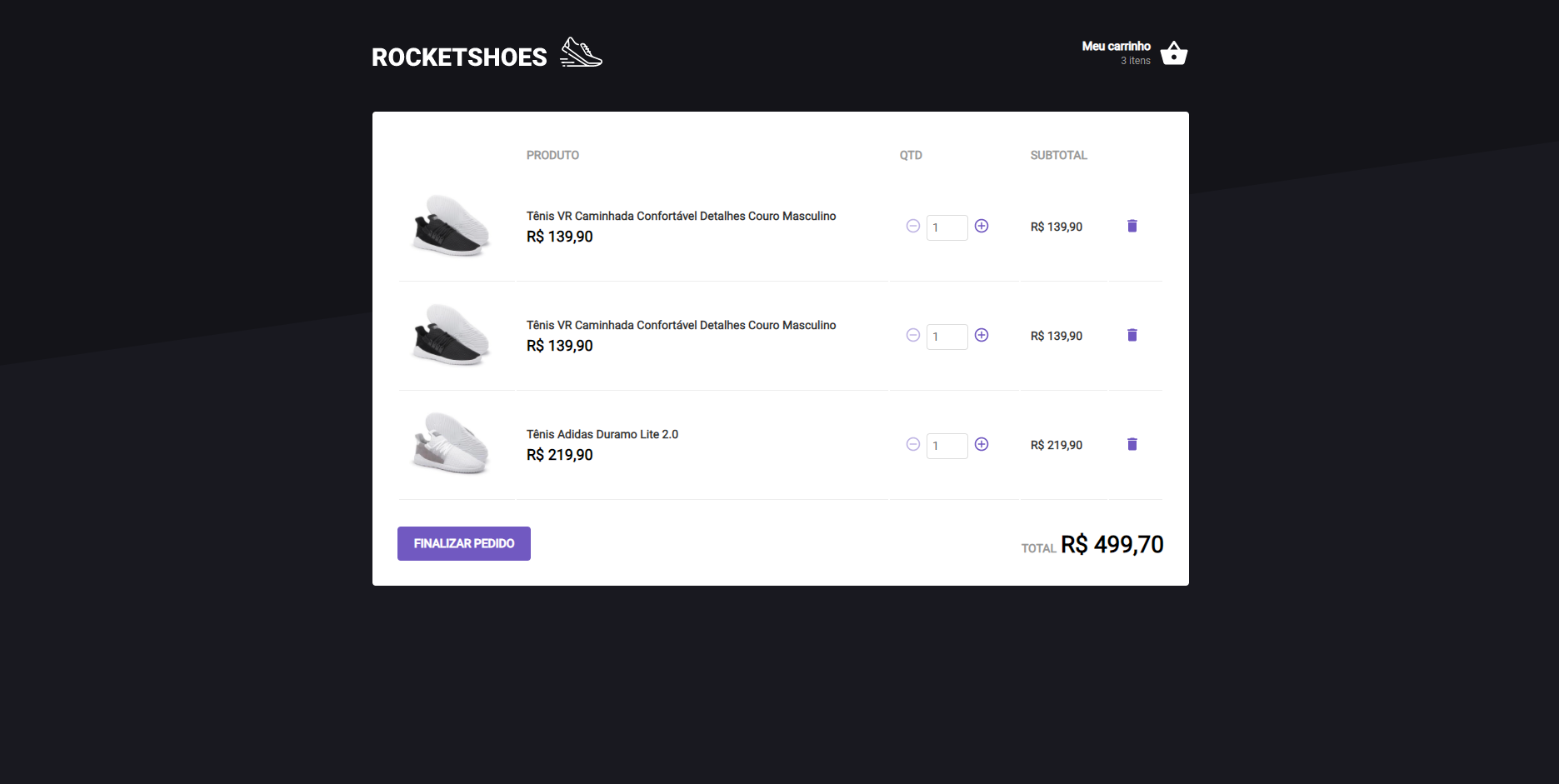
Ignite - RocketShoes
[](https://opensource.org/licenses/MIT)
[](http://makeapullrequest.com)
> Code of the Challenge 3 of the Ignite course on the ReactJs trail of the Rocketseat platform.
This is an application whose main objective was to create a shopping cart hook, to control the products in the cart.


# :pushpin: Table of Contents
* [Technologies](#-technologies)
* [Installation](#construction_worker-installation)
* [Getting Started](#runner-getting-started)
* [Found a bug? Missing a specific feature?](#bug-issues)
* [Contributing](#tada-contributing)
* [License](#closed_book-license)
## 💻 Technologies
This project was developed with the following technologies:
- [Typescript](https://www.typescriptlang.org/)
- [React](https://reactjs.org)
- [Context API](https://pt-br.reactjs.org/docs/context.html)
- [Styled Components](https://styled-components.com/)
- [Polished](https://polished.js.org/)
- [React Toastify](https://fkhadra.github.io/react-toastify/introduction)
- [Json Server](https://github.com/typicode/json-server)
# :construction_worker: Installation
**You need to install [Node.js](https://nodejs.org/en/download/) and [Yarn](https://yarnpkg.com/) first, then in order to clone the project via HTTPS, run this command:**
```
git clone https://github.com/monteiro-alexandre/ignite-reactjs-rocketshoes.git
```
SSH URLs provide access to a Git repository via SSH, a secure protocol. If you use a SSH key registered in your Github account, clone the project using this command:
```
git clone [email protected]:monteiro-alexandre/ignite-reactjs-rocketshoes.git
```
**Install dependencies**
```
yarn install
```
Or
```
npm install
```
# :runner: Getting Started
Run the following command to start the fake API with JSON Server to simulate an API that has products information:
```yarn server```
Run the following command to start the application in a development environment:
```yarn start```
To view the project you can open [localhost:3000](http://localhost:3000/).
# :bug: Issues
Feel free to **file a new issue** with a respective title and description on the the [RocketShoes](https://github.com/monteiro-alexandre/ignite-reactjs-rocketshoes/issues) repository. If you already found a solution to your problem, **I would love to review your pull request**! Have a look at our [contribution guidelines](https://github.com/monteiro-alexandre/ignite-reactjs-rocketshoes/blob/master/CONTRIBUTING.md) to find out about the coding standards.
# :tada: Contributing
Check out the [contributing](https://github.com/monteiro-alexandre/ignite-reactjs-rocketshoes/blob/master/CONTRIBUTING.md) page to see the best places to file issues, start discussions and begin contributing.
# :closed_book: License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.