Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/arrudadev/ignite-reactjs-todo
Code of the Challenge 1 of the Ignite course on the ReactJs trail of the Rocketseat platform.
https://github.com/arrudadev/ignite-reactjs-todo
babel reactjs rocketseat typescript webpack
Last synced: about 1 month ago
JSON representation
Code of the Challenge 1 of the Ignite course on the ReactJs trail of the Rocketseat platform.
- Host: GitHub
- URL: https://github.com/arrudadev/ignite-reactjs-todo
- Owner: arrudadev
- License: mit
- Created: 2021-03-25T02:21:39.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2021-03-25T17:01:46.000Z (almost 4 years ago)
- Last Synced: 2024-11-14T15:30:22.383Z (3 months ago)
- Topics: babel, reactjs, rocketseat, typescript, webpack
- Language: TypeScript
- Homepage:
- Size: 174 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
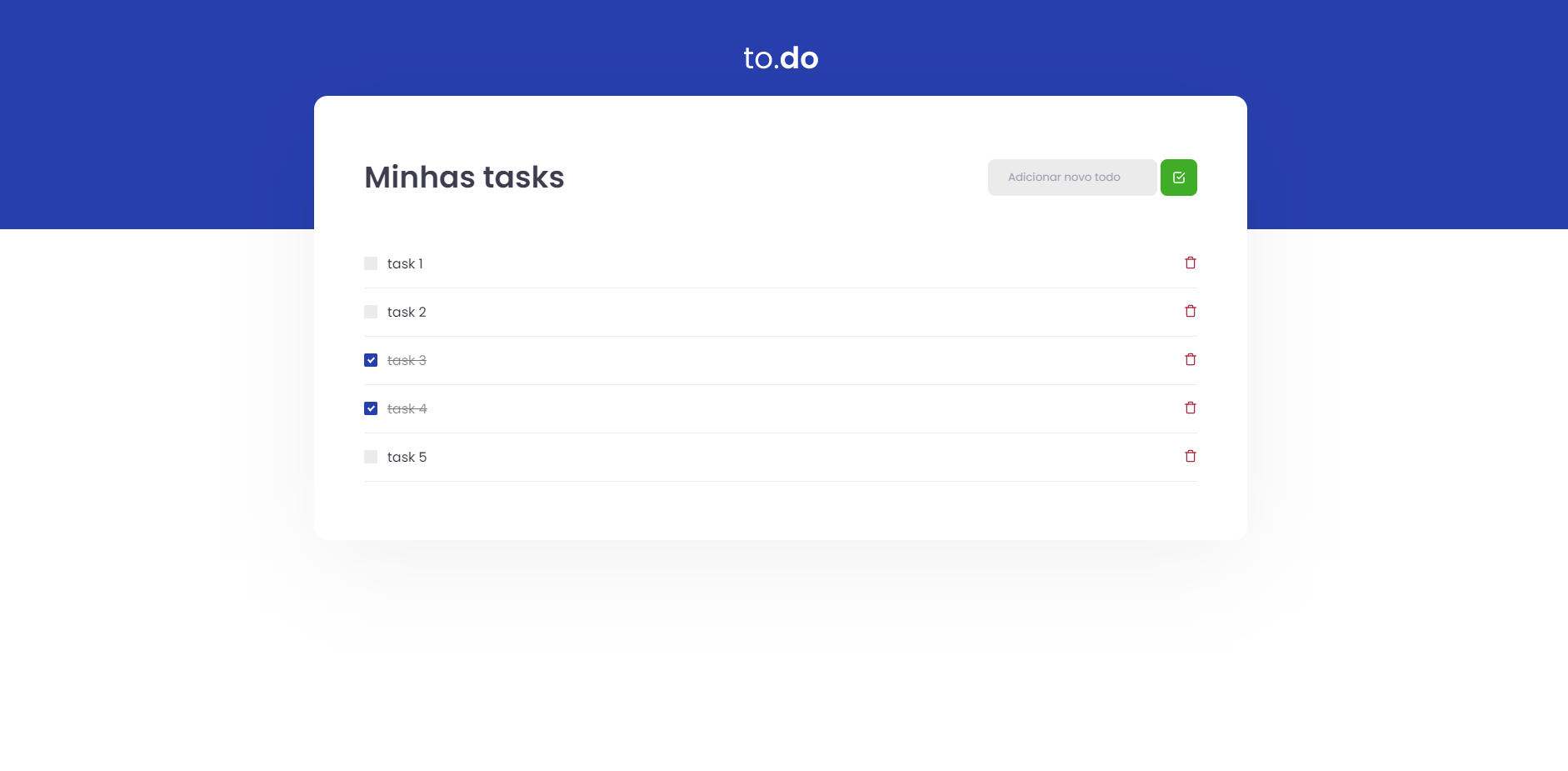
Ignite - to.do
[](https://opensource.org/licenses/MIT)
[](http://makeapullrequest.com)
> Code of the Challenge 1 of the Ignite course on the ReactJs trail of the Rocketseat platform.
This is an application where your main objective is a small application of activities to do, to train a little more about state manipulation in React.

# :pushpin: Table of Contents
* [Technologies](#-technologies)
* [Installation](#construction_worker-installation)
* [Getting Started](#runner-getting-started)
* [Found a bug? Missing a specific feature?](#bug-issues)
* [Contributing](#tada-contributing)
* [License](#closed_book-license)
## 💻 Technologies
This project was developed with the following technologies:
- [Typescript](https://www.typescriptlang.org/)
- [React](https://reactjs.org)
- [Webpack](https://webpack.js.org/)
- [Babel](https://babeljs.io/)
# :construction_worker: Installation
**You need to install [Node.js](https://nodejs.org/en/download/) and [Yarn](https://yarnpkg.com/) first, then in order to clone the project via HTTPS, run this command:**
```
git clone https://github.com/monteiro-alexandre/ignite-reactjs-todo.git
```
SSH URLs provide access to a Git repository via SSH, a secure protocol. If you use a SSH key registered in your Github account, clone the project using this command:
```
git clone [email protected]:monteiro-alexandre/ignite-reactjs-todo.git
```
**Install dependencies**
```
yarn install
```
Or
```
npm install
```
# :runner: Getting Started
Run the following command to start the application in a development environment:
```yarn dev```
To view the project you can open [localhost:8080](http://localhost:8080).
# :bug: Issues
Feel free to **file a new issue** with a respective title and description on the the [to.do](https://github.com/monteiro-alexandre/ignite-reactjs-todo/issues) repository. If you already found a solution to your problem, **I would love to review your pull request**! Have a look at our [contribution guidelines](https://github.com/monteiro-alexandre/ignite-reactjs-todo/blob/master/CONTRIBUTING.md) to find out about the coding standards.
# :tada: Contributing
Check out the [contributing](https://github.com/monteiro-alexandre/ignite-reactjs-todo/blob/master/CONTRIBUTING.md) page to see the best places to file issues, start discussions and begin contributing.
# :closed_book: License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.