https://github.com/arrudadev/jamstack-next-graphcms
A simple JAMStack app using NextJs, Graphql and GraphCMS.
https://github.com/arrudadev/jamstack-next-graphcms
graphcms graphql jamstack nextjs reactjs tailwindcss typescript urql
Last synced: 4 months ago
JSON representation
A simple JAMStack app using NextJs, Graphql and GraphCMS.
- Host: GitHub
- URL: https://github.com/arrudadev/jamstack-next-graphcms
- Owner: arrudadev
- License: mit
- Created: 2022-02-16T17:41:04.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-02-26T21:45:05.000Z (over 3 years ago)
- Last Synced: 2025-01-14T09:31:05.798Z (6 months ago)
- Topics: graphcms, graphql, jamstack, nextjs, reactjs, tailwindcss, typescript, urql
- Language: TypeScript
- Homepage:
- Size: 5.25 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README


JAMStack with GraphCMS
A simple JAMStack app using NextJs, Graphql and GraphCMS.
[](https://opensource.org/licenses/MIT)
[](http://makeapullrequest.com)


:camera: Screenshots
Click to expand.
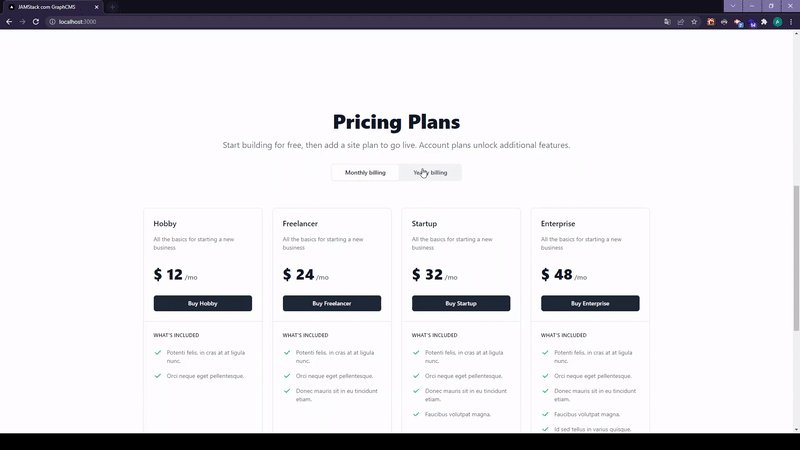
| Home | Home - All in One Platform Section | Home - Pricing Section | Footer | Blog | Blog content |
| ------- | --- | --- | --- | --- | --- |
|  |
|  |
|  |
|  |
|  |
|  |
|
:pushpin: Table of Contents
* [About The Project](#about-the-project)
* [Technologies](#technologies)
* [Getting Started](#getting-started)
* [Prerequisites](#prerequisites)
* [Installation](#installation)
* [Usage](#usage)
* [Contributing](#contributing)
* [Collaborators](#collaborators)
* [License](#license)
:pencil: About The Project
This project is a small example of a JAMStack application, a blog built with GraphCMS. The purpose of this project is to study the consumption of Graphql APIs with React and also the use of a CMS that offers an API in Graphql. In this case, GraphCMS.
:computer: Technologies
This project was developed with the following technologies:
- [React](https://reactjs.org)
- [NextJs](https://nextjs.org/)
- [Typescript](https://www.typescriptlang.org/)
- [Graphql](https://graphql.org/)
- [GraphCMS](https://graphcms.com/)
- [Urql](https://formidable.com/open-source/urql/)
- [Tailwind CSS](https://tailwindcss.com/)
:runner: Getting Started
To run the project locally follow these steps:
:warning: Prerequisites
- [NodeJs](https://nodejs.org/en/) Prefer to install the LTS version.
- [Yarn](https://yarnpkg.com/) Need to install latest version prior to 2.0 version.
- [GraphCMS](https://yarnpkg.com/) You Need to setup the GraphCMS. See the [documentation](https://github.com/arrudadev/jamstack-next-graphcms/blob/main/docs/graphcms.md) for setup your GraphCMS for this project.
:construction_worker: Installation
1. To clone the project, run this command:
```
git clone https://github.com/arrudadev/jamstack-next-graphcms.git
```
2. Install dependencies:
```
yarn install
```
3. Create your environment variables based on the examples of .env.development:
```
cp .env.development .env.local
```
4. Fill the .env.local with the environment variables:
key|description|example
---|---|---
NEXT_PUBLIC_GRAPHCMS_CONTENT_API_URL|GraphCMS API's url (used for client request)|`https://api-sa-east-1.graphcms.com/v2/anykey/master`
GRAPHCMS_SCHEMA_PATH|GraphCMS API's url (used in graphql codegen)|`https://api-sa-east-1.graphcms.com/v2/anykey/master`
5. Run the following command to generate Typed Queries, Mutations and, Subscriptions of the Graphql:
```
yarn codegen
```
:metal: Usage
1. Run the following command to start the application in a development environment:
```
yarn dev
```
2. Open the project into your browser in:
```
http://localhost:3000
```
:tada: Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue. Don't forget to give the project a star! Thanks again!
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/amazing-feature`)
3. Commit your Changes (`git commit -m 'feat: Add some Amazing Feature'`)
4. Push to the Branch (`git push origin feature/amazing-feature`)
5. Open a Pull Request
**After your pull request is merged**, you can safely delete your branch.
For more information read the [Contributing Guidelines](https://github.com/arrudadev/jamstack-next-graphcms/blob/main/CONTRIBUTING.md).
:smile: Collaborators
People who contributed to this project.
:page_facing_up: License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
