https://github.com/artem-barmin/obsidian-block-drag-n-drop
Allow moving/copying/and creation embeds for blocks with drag-n-drop just like Logseq or Roam
https://github.com/artem-barmin/obsidian-block-drag-n-drop
drag-and-drop obsidian-md
Last synced: 3 months ago
JSON representation
Allow moving/copying/and creation embeds for blocks with drag-n-drop just like Logseq or Roam
- Host: GitHub
- URL: https://github.com/artem-barmin/obsidian-block-drag-n-drop
- Owner: artem-barmin
- License: gpl-3.0
- Archived: true
- Created: 2022-03-28T12:30:41.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2023-08-28T07:58:29.000Z (over 1 year ago)
- Last Synced: 2024-10-03T09:58:17.047Z (7 months ago)
- Topics: drag-and-drop, obsidian-md
- Language: TypeScript
- Homepage:
- Size: 9.18 MB
- Stars: 130
- Watchers: 5
- Forks: 5
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.repostatus.org/#inactive)

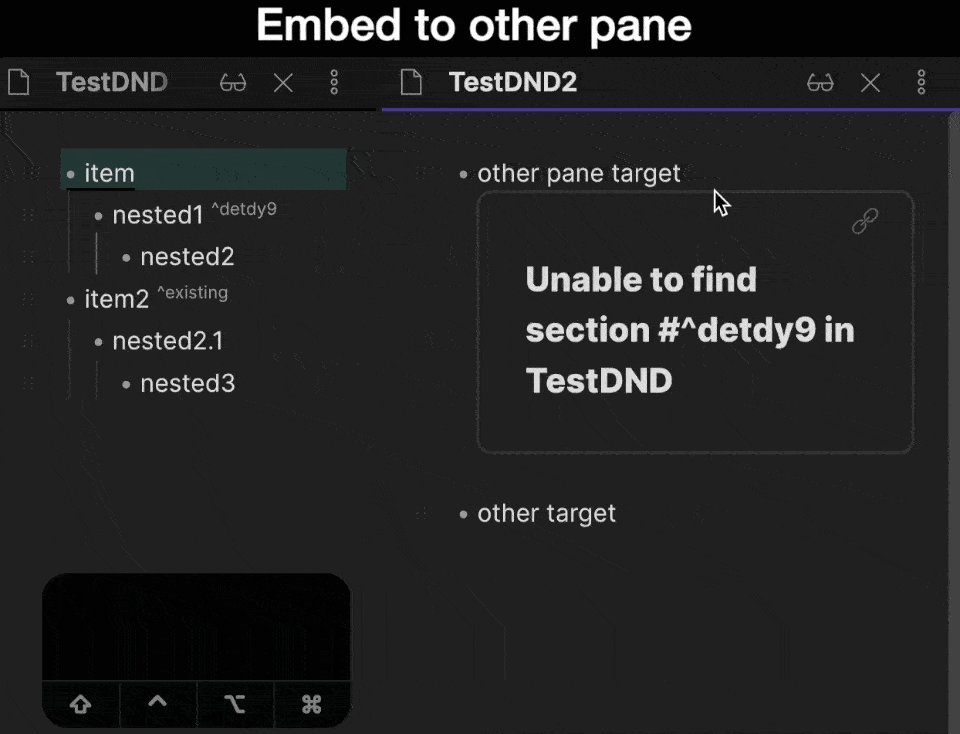
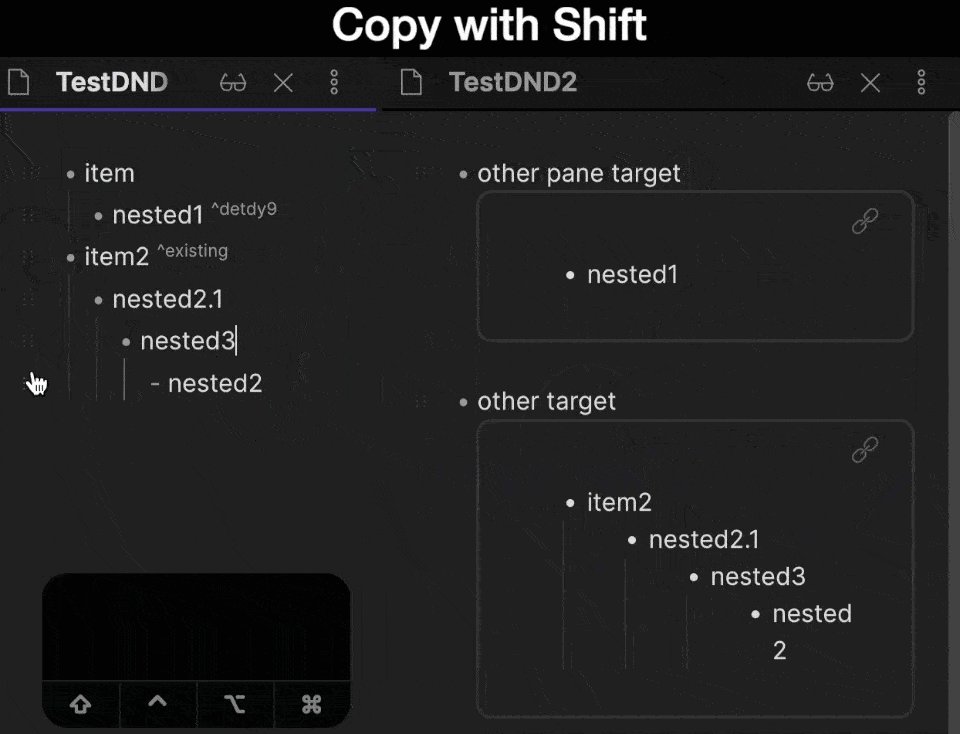
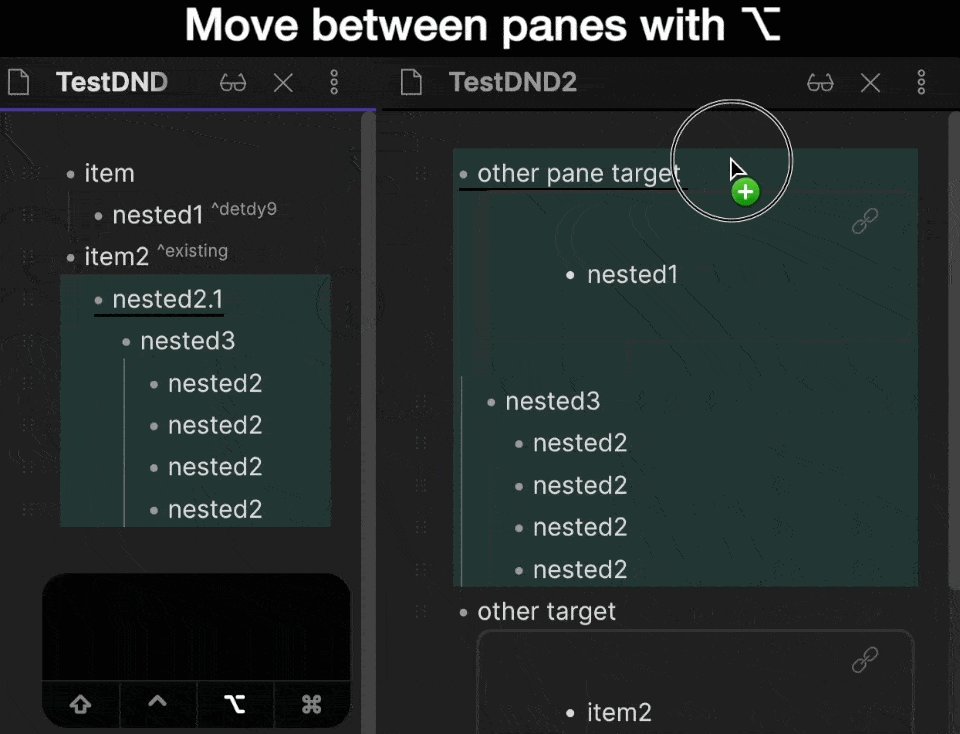
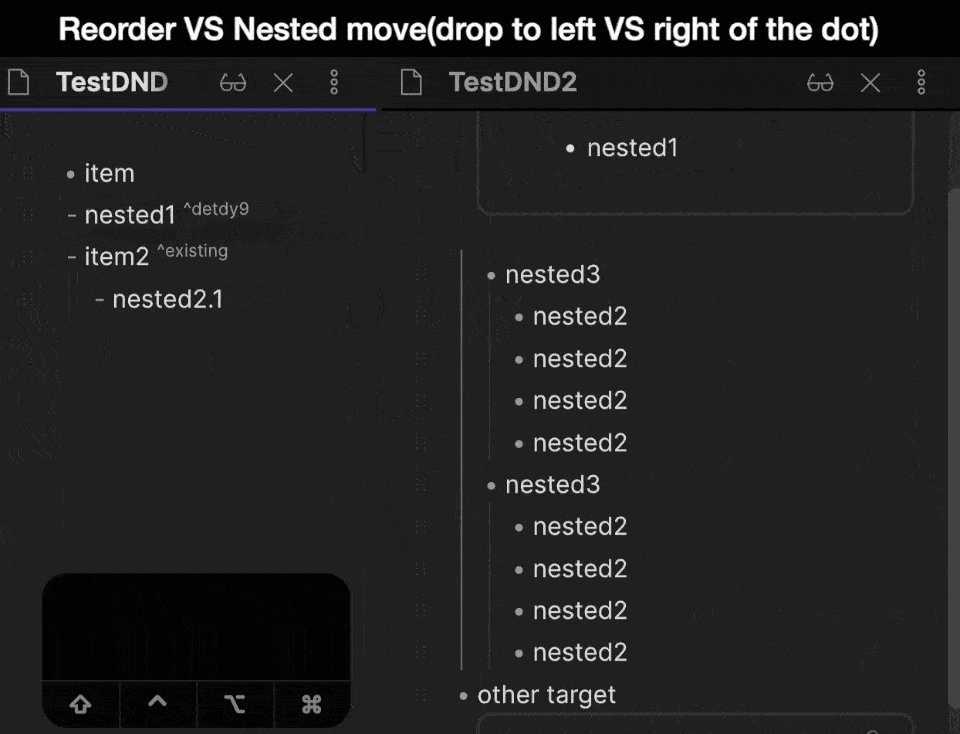
# Demo

# Features
- ✅ Drag-n-drop for list items in the same pane and between different panes
- ✅ 3 modes:
- embed block - default for moving between different panes
- move block - default for moving in the same pane
- copy block - Shift + drag
- ✅ Ability to reorder items keeping their nested level(like Notion)
- Drop to the **right** of intendation dot • to nest dragged item under the previous item
- Drop to the **left** of intendation dot • to keep intendation level and just reorder items
- ✅ Automatic reference link generation for dragged block
- ✅ Live editor support
# No planned
- [ ] Support for arbitrary block dragging - paragraphs, headings etc
Feel free to create feature requests HERE: https://github.com/artem-barmin/obsidian-block-drag-n-drop/issues
# How to use
You can see a drag-n-drop handler in the gutter. You can drag it and drop at line you want.
For now you can drag only list items, so handler will appear only near lines that belongs to list
## Defaults
- Drag and drop from one pane to another without modifiers will create embed link for the block. Id for block will be automatically created.
- Drag and drop in the same pane without modifiers will move the block.
- Drag and drop with "Shift" modifier will copy the block.
You can change behavior for settings in the plugin settings tab.
# How to install
## From within Obsidian
You can activate this plugin within Obsidian by doing the following:
- Open Settings > Third-party plugin
- Make sure Safe mode is off
- Click Browse community plugins
- Search for "Drag-n-Drop"
- Click Install
- Once installed, close the community plugins window and activate the newly installed plugin
## Manual installation
Download main.js, manifest.json, styles.css from the latest release and put them into /.obsidian/plugins/obsidian-outliner folder.
# Limitations
Plugin was developed and tested only with Live preview editor. Legacy editor not supported