Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/arturbomtempo-dev/gallery
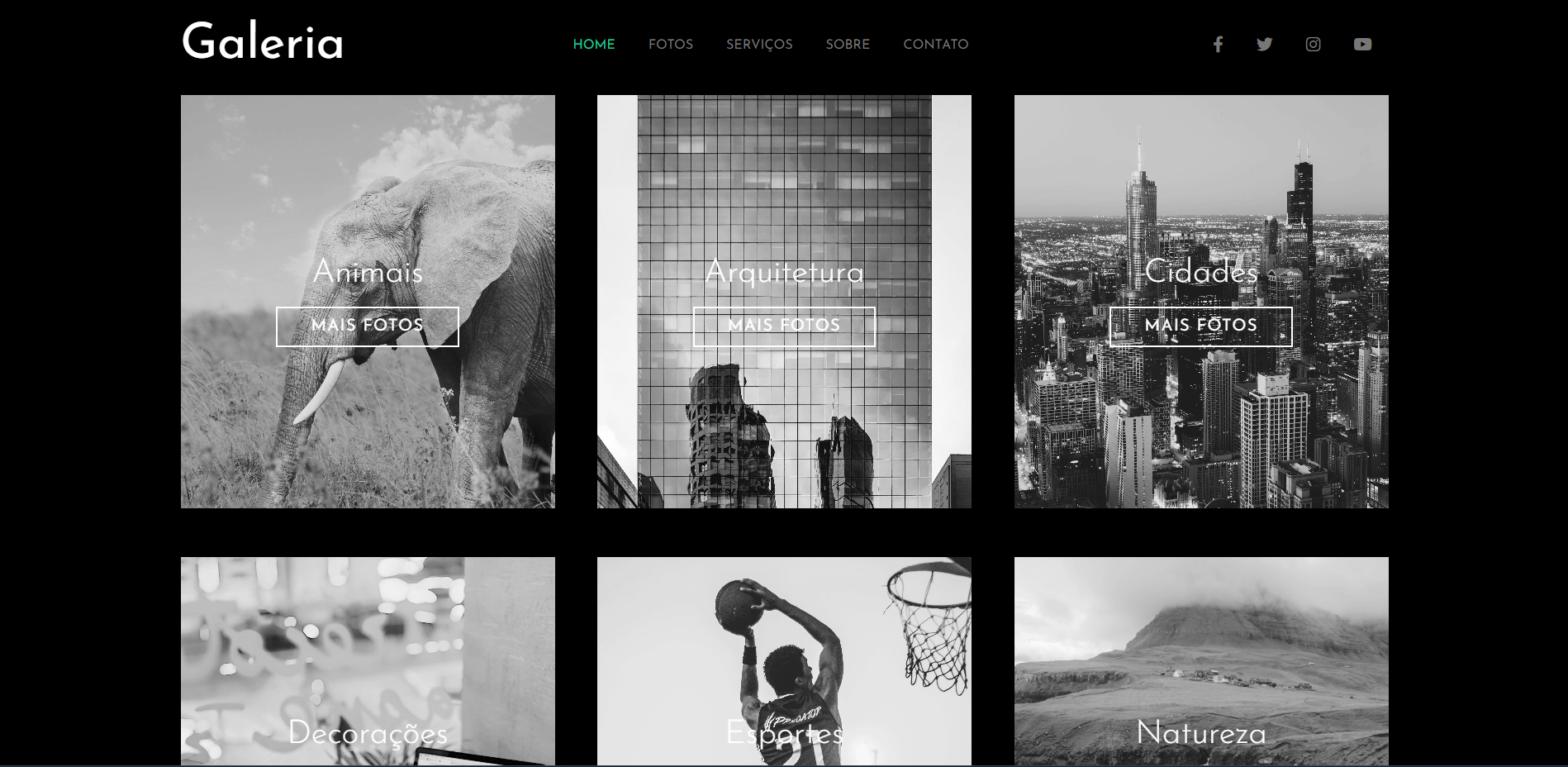
Creation the home page of a photo gallery with SASS.
https://github.com/arturbomtempo-dev/gallery
css gallery html sass
Last synced: 5 days ago
JSON representation
Creation the home page of a photo gallery with SASS.
- Host: GitHub
- URL: https://github.com/arturbomtempo-dev/gallery
- Owner: arturbomtempo-dev
- Created: 2022-12-28T02:27:37.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2025-02-07T01:13:36.000Z (6 days ago)
- Last Synced: 2025-02-07T02:22:37.929Z (6 days ago)
- Topics: css, gallery, html, sass
- Language: HTML
- Homepage: https://gallery-sass-artur-bomtempo.vercel.app
- Size: 8.73 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Photo gallery
The project was developed from a class on the [Hora de Codar](https://www.youtube.com/@MatheusBattisti) channel. Its main goal is to start studying SASS (CSS extension, used to add special features to the stylesheet).

## 🔨 Project functionality
Simulate the home page of a photo gallery, where there is the display of various styles of photos.
## 💻 Technologies used
* [HTML](https://developer.mozilla.org/pt-BR/docs/Web/HTML): page structuring, accessibility and semantics
* [CSS](https://developer.mozilla.org/pt-BR/docs/Web/CSS): page styling and responsiveness
* [SASS](https://sass-lang.com/documentation/): create the CSS file, adding resources to it
## 📁 Project access
You can view the hosted page by clicking [here](https://gallery-sass-artur-bomtempo.vercel.app/).