Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/arturfriedrich/tenzies-game
Roll until all dice are the same. Click each die to freeze it at its current value between rolls.
https://github.com/arturfriedrich/tenzies-game
css html javascript react
Last synced: 5 days ago
JSON representation
Roll until all dice are the same. Click each die to freeze it at its current value between rolls.
- Host: GitHub
- URL: https://github.com/arturfriedrich/tenzies-game
- Owner: arturfriedrich
- Created: 2022-01-20T15:19:49.000Z (almost 3 years ago)
- Default Branch: master
- Last Pushed: 2022-01-27T18:22:42.000Z (almost 3 years ago)
- Last Synced: 2023-05-10T18:35:12.451Z (over 1 year ago)
- Topics: css, html, javascript, react
- Language: JavaScript
- Homepage: https://arturfriedrich.github.io/tenzies-game/
- Size: 1.38 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Tenzies game
*Roll until all dice are the same. Click each die to freeze it at its current value between rolls.*
Learning **useState** and **UseEffect** React Hooks.
## Overview
### The Goal
User should be able to:
- [x] Play the game
- [x] Track personal high score
- [x] Play both on mobile and Desktop
### Website to the current version
[Website](arturfriedrich.github.io/tenzies-game/)
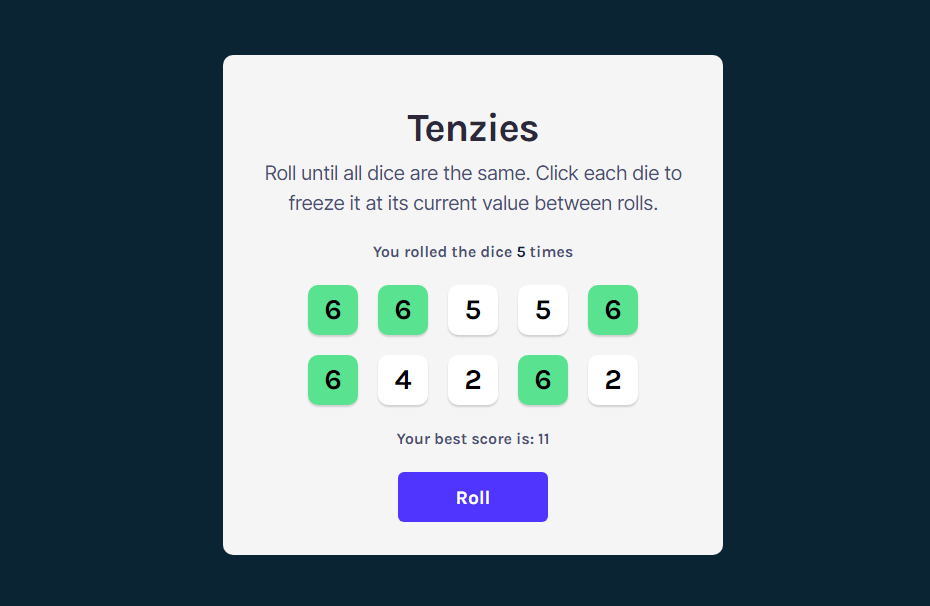
## Screenshot

## My process
### Built with
- React
- HTML markup
- CSS
- Javascript
### What I learned
- How to control **state** across components
- Save data to **localStorage**
- Using React.useState
```jsx
useEffect(() => {
const allHeld = dice.every(die => die.isHeld)
const firstValue = dice[0].value
const allSameValue = dice.every(die => die.value === firstValue)
if (allHeld & allSameValue) {
setTenzies(true)
if (score < highScore) {
setHighScore(score)
}
}
}, [dice, highScore, score])
```
## Installation
Clone this repository and install the dependencies...
```bash
npm install react-confetti
```
To run locally then start [Rollup](https://rollupjs.org)
```bash
npm run dev
```
## Author
- GitHub - [@arturfriedrich](https://www.github.com/arturfriedrich)
- Twitter - [@arturfriedrich7](https://twitter.com/arturfriedrich7)
## Acknowledgements
- [Scrimba](https://scrimba.com) - The base app is from a tutorial