https://github.com/asam139/steps
Steps is a SwiftUI Wizard component that guides users through steps in a basket, cart, or any task etc.
https://github.com/asam139/steps
basket cart guides ios macos sequence steps subtasks swift swiftui wizard wizard-steps
Last synced: 7 months ago
JSON representation
Steps is a SwiftUI Wizard component that guides users through steps in a basket, cart, or any task etc.
- Host: GitHub
- URL: https://github.com/asam139/steps
- Owner: asam139
- License: mit
- Created: 2020-04-10T16:28:47.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-09-11T23:06:42.000Z (about 2 years ago)
- Last Synced: 2025-04-10T05:40:36.550Z (7 months ago)
- Topics: basket, cart, guides, ios, macos, sequence, steps, subtasks, swift, swiftui, wizard, wizard-steps
- Language: Swift
- Homepage:
- Size: 490 KB
- Stars: 27
- Watchers: 2
- Forks: 6
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

[](https://github.com/asam139/Steps/actions)
[](https://github.com/asam139/Steps)
[](https://cocoapods.org/pods/Steps)
[](https://swift.org/package-manager/)
[](https://codecov.io/gh/asam139/Steps)
[](https://swift.org)
[](https://developer.apple.com/xcode)
[](https://opensource.org/licenses/MIT)
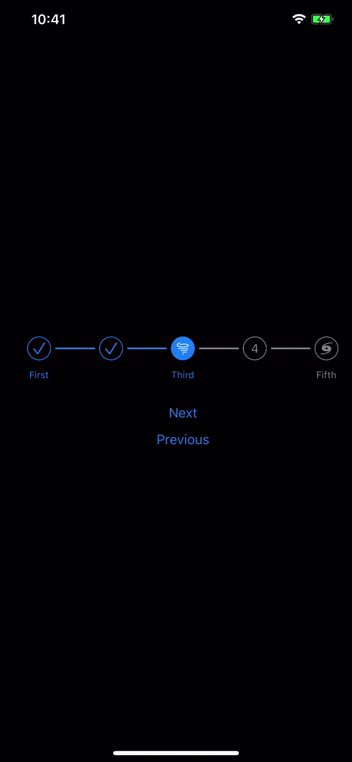
Steps is a navigation bar that guides users through the steps of a task. You need to use it when a given task is complicated or has a certain sequence in the series of subtasks, we can decompose it into several steps to make things easier.
## Requirements
- **iOS** 10.0+ / **tvOS** 9.0+ / **macOS** 10.10+ / **Ubuntu** 14.04+
- Swift 5.0+
## Installation
CocoaPods
To integrate Steps into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'Steps'
Swift Package Manager
You can use The Swift Package Manager to install Steps by adding the proper description to your Package.swift file:
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
targets: [],
dependencies: [
.package(url: "https://github.com/asam139/Steps.git", from: "0.2.0")
]
)
Next, add Steps to your targets dependencies like so:
.target(
name: "YOUR_TARGET_NAME",
dependencies: [
"Steps",
]
),
Then run swift package update.
Manually
Add the Steps project to your Xcode project
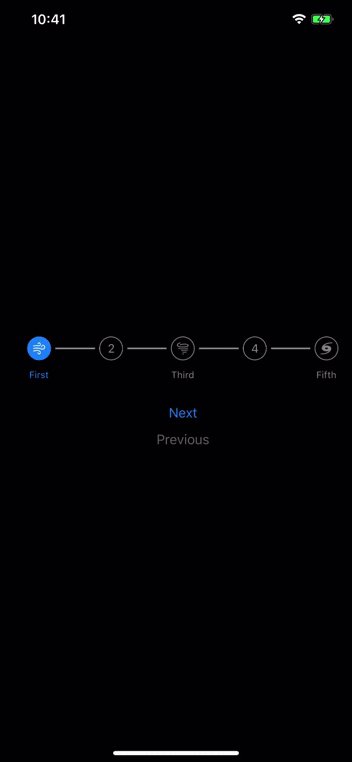
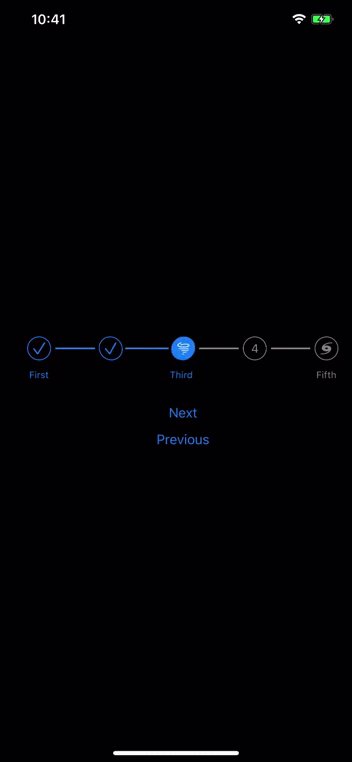
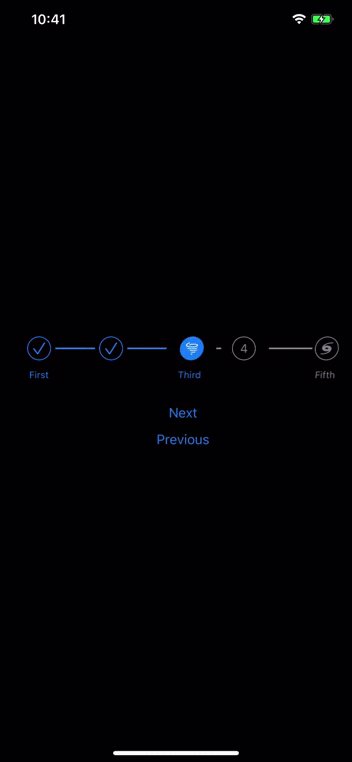
## Example

struct Item {
var title: String
var image: Image?
}
struct ContentView: View {
@ObservedObject private var stepsState: StepsState
init() {
let items = [
Item(title: "First_", image: Image(systemName: "wind")),
Item(title: ""),
Item(title: "Second__", image: Image(systemName: "tornado")),
Item(title: ""),
Item(title: "Fifth_____", image: Image(systemName: "hurricane"))
]
stepsState = StepsState(data: items)
}
func onCreateStep(_ item: Item) -> Step {
return Step(title: item.title, image: item.image)
}
var body: some View {
VStack(spacing: 12) {
Steps(state: stepsState, onCreateStep:onCreateStep)
.itemSpacing(10)
.font(.caption)
.padding()
Button(action: {
self.stepsState.nextStep()
}) {
Text("Next")
}
.disabled(!stepsState.hasNext)
Button(action: {
self.stepsState.previousStep()
}) {
Text("Previous")
}
.disabled(!stepsState.hasPrevious)
}.padding()
}
}
## Get involved
We want your feedback.
Please refer to [contributing guidelines](https://github.com/asam139/Steps/tree/master/CONTRIBUTING.md) before participating.
## Thanks
Special thanks to:
- Hoping new contributors
## License
Steps is released under the MIT license. See [LICENSE](https://github.com/asam139/Steps/blob/master/LICENSE) for more information.