https://github.com/ash956901/randomgif
Generate random gifs and gifs based on your search query.
https://github.com/ash956901/randomgif
gif gif-animation gifs html html-css html-css-javascript html5 javascript json-api react reactjs
Last synced: 11 months ago
JSON representation
Generate random gifs and gifs based on your search query.
- Host: GitHub
- URL: https://github.com/ash956901/randomgif
- Owner: ash956901
- Created: 2023-11-29T14:49:18.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-01-29T20:08:17.000Z (almost 2 years ago)
- Last Synced: 2025-01-06T05:09:26.797Z (about 1 year ago)
- Topics: gif, gif-animation, gifs, html, html-css, html-css-javascript, html5, javascript, json-api, react, reactjs
- Language: JavaScript
- Homepage: https://gif-gen.vercel.app/
- Size: 1.08 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Random GIF App
Welcome to the Random GIF App! This React-based application fetches and displays random GIFs. It provides a simple and enjoyable experience.
## Getting Started
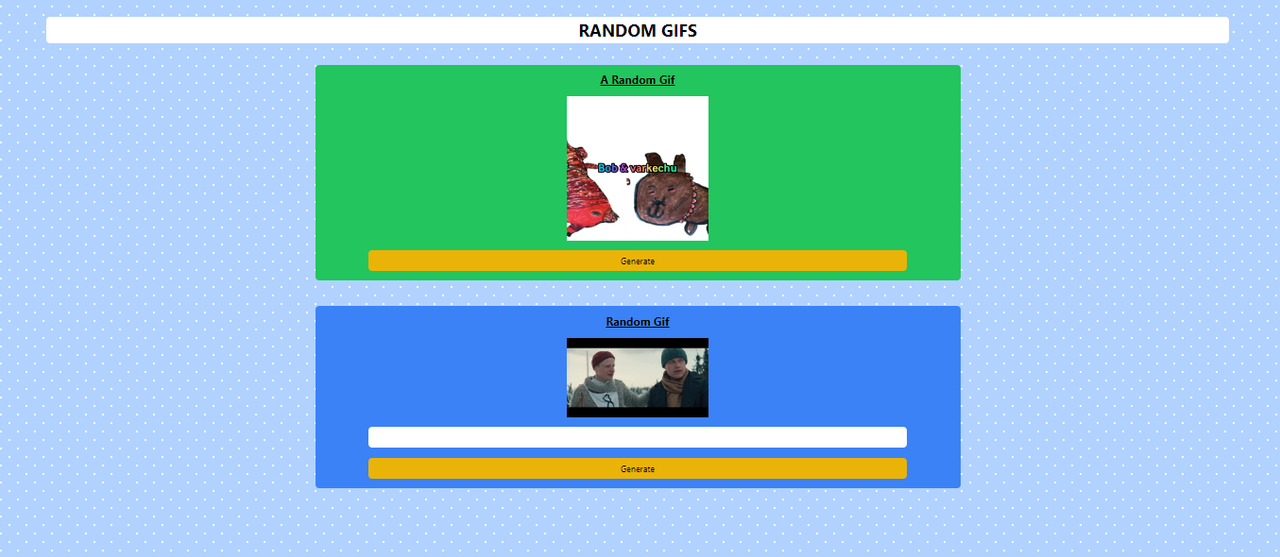
### Preview
Here is a preview of the Random GIF App.
### Installation
Before running the application, make sure to install the necessary dependencies:
```bash
npm install
```
### Usage
To run the application, use the following command:
```bash
npm start
```
Visit http://localhost:3000 in your browser to view the application.
## Project Structure
The project is organized as follows:
- **`src/`:** Source code for the React application.
- **`components/`:** Contains React components handling different aspects of the application.
- **`hooks/`:** Custom hooks for fetching GIF data.
- **`App.js`:** Main component rendering the application.
- **`public/`:** Public assets and HTML file.
## Dependencies
The project relies on the following dependencies:
- **[axios](https://www.npmjs.com/package/axios) (v1.6.1):** Used for making HTTP requests.
- **[react](https://www.npmjs.com/package/react) (v18.2.0):** JavaScript library for building user interfaces.
- **[react-dom](https://www.npmjs.com/package/react-dom) (v18.2.0):** Provides DOM-specific methods.
- **[react-scripts](https://www.npmjs.com/package/react-scripts) (v5.0.1):** Configuration and scripts for Create React App.
- **[web-vitals](https://www.npmjs.com/package/web-vitals) (v2.1.4):** Library for measuring web vitals.
- **[tailwindcss](https://www.npmjs.com/package/tailwindcss) (v3.2.7):** A utility-first CSS framework.
## Scripts
The following npm scripts are available:
- **`npm start`:** Start the development server.
- **`npm build`:** Build the production-ready application.
- **`npm eject`:** Eject from Create React App.
## Contributing
If you find any issues or have suggestions for improvement, please open an issue or submit a pull request. Contributions are welcome!
## Contact
Connect with me:
- Email:ak956901@gmail.com
- LinkedIn: https://www.linkedin.com/in/ashutosh-kumar-170242189/
- Twitter: @ak956901
## License
This project is licensed under the MIT License - see the LICENSE file for details.
Happy coding!