Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ashokravina/clickcounter
https://github.com/ashokravina/clickcounter
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/ashokravina/clickcounter
- Owner: ashokravina
- Created: 2024-07-23T14:40:36.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-07-23T14:45:11.000Z (5 months ago)
- Last Synced: 2024-07-29T13:06:46.180Z (5 months ago)
- Language: HTML
- Size: 176 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
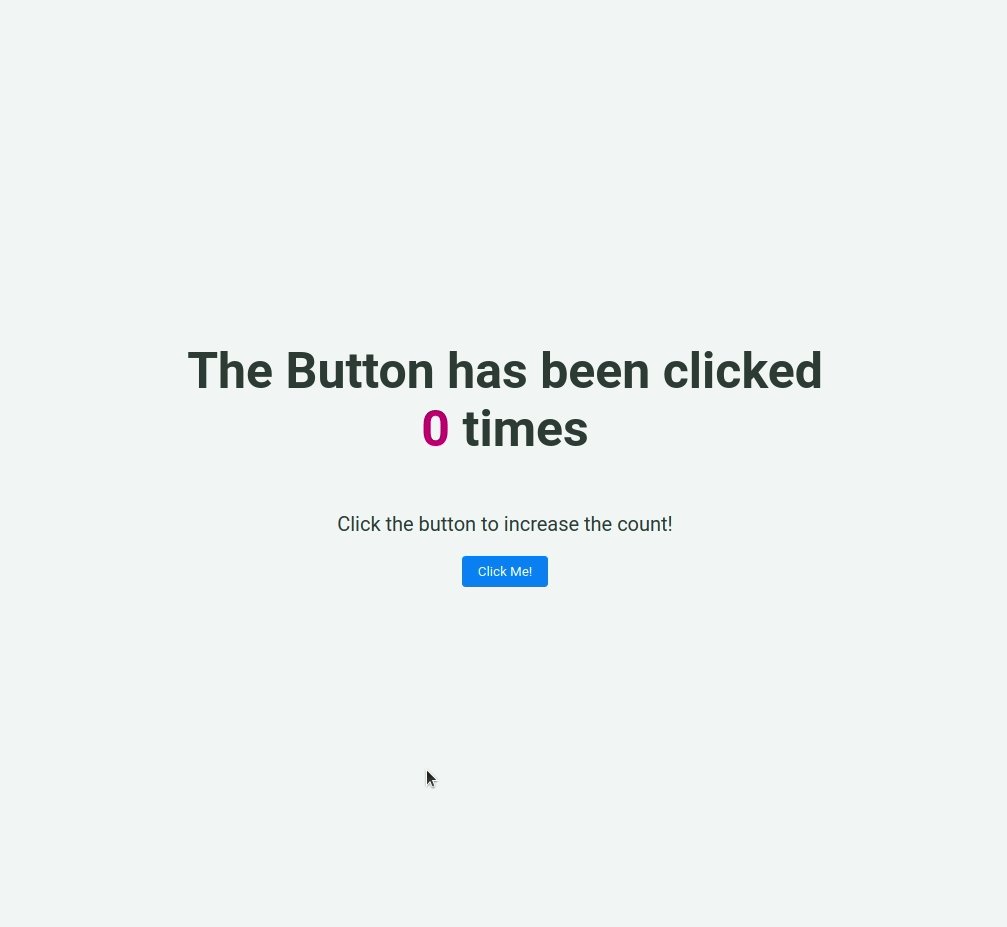
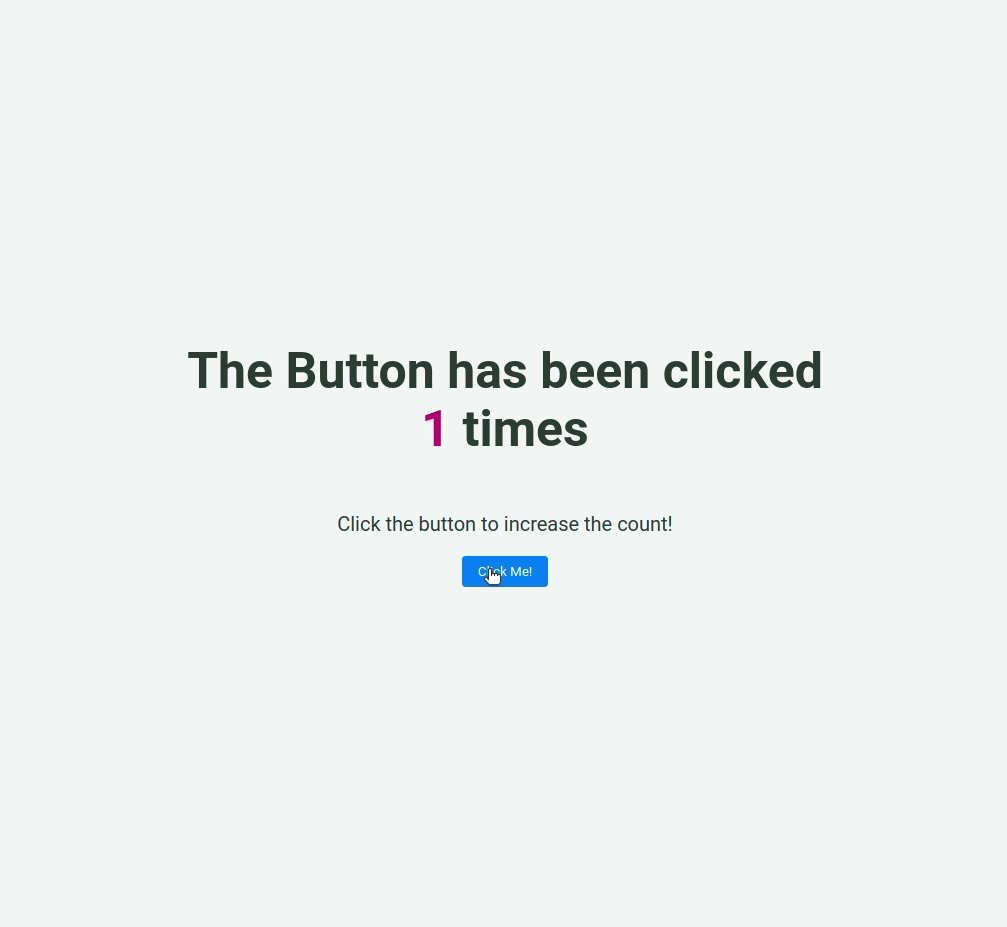
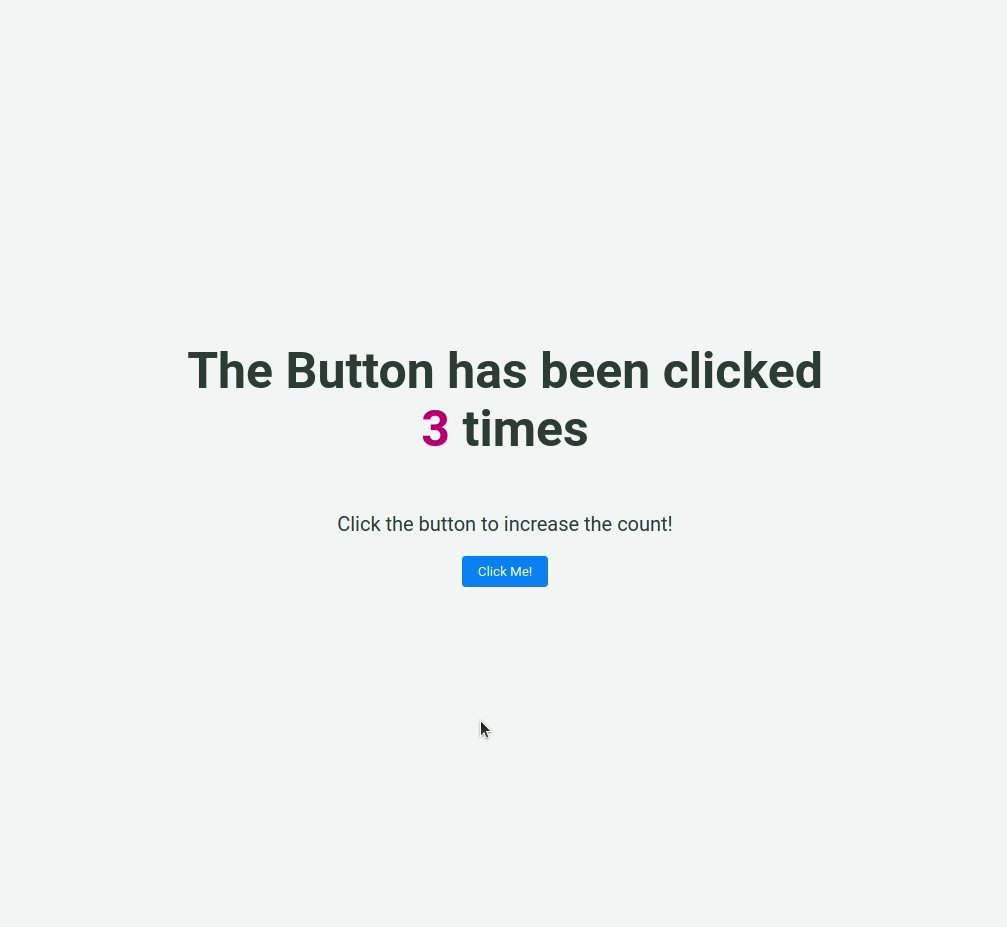
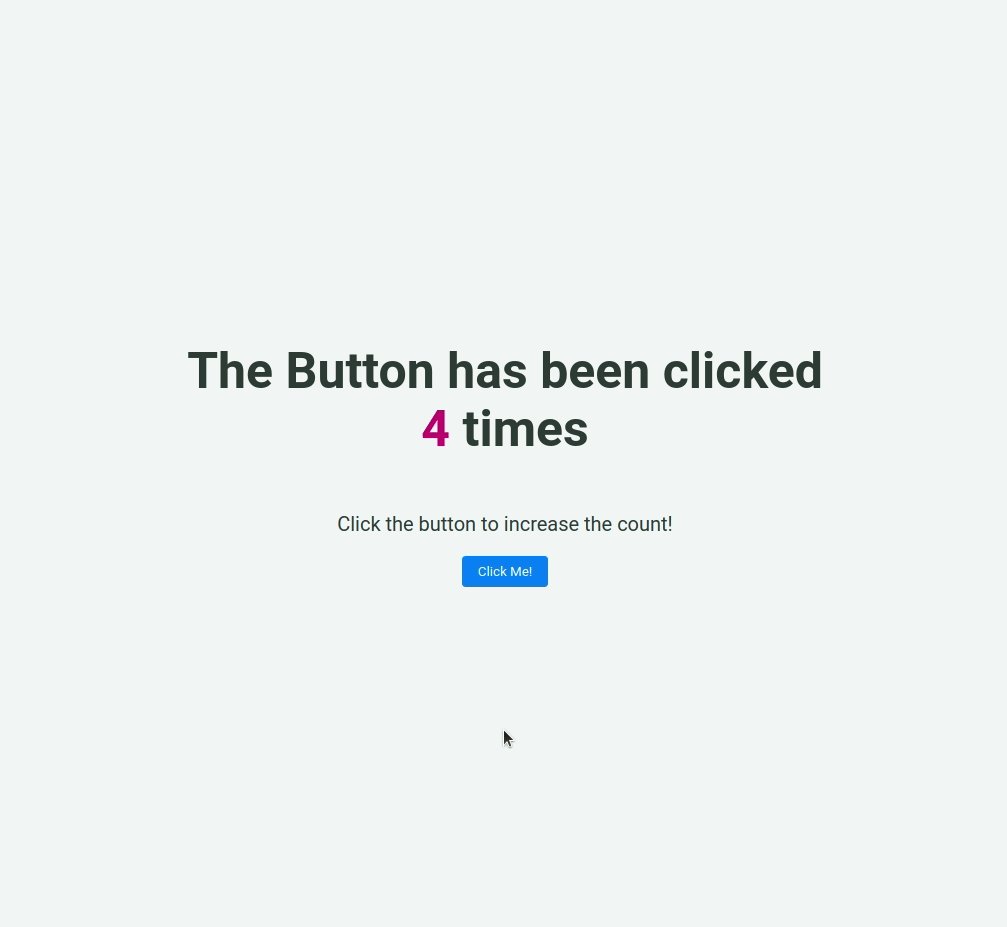
In this project, let's build a **Click Counter** by applying the concepts we have learned till now.
### Refer to the image below:

### Design Files
Click to view
- [Extra Small (Size < 576px) and Small (Size >= 576px)](https://assets.ccbp.in/frontend/content/react-js/click-counter-sm-output.png)
- [Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)](https://assets.ccbp.in/frontend/content/react-js/click-counter-lg-output.png)
### Set Up Instructions
Click to view
- Download dependencies by running `npm install`
- Start up the app using `npm start`
### Completion Instructions
Functionality to be added
The app must have the following functionalities
- Initially the count of the number of clicks should be 0
- When **Click Me!** button is clicked the count of the number of clicks should be incremented by 1
Implementation Files
Use these files to complete the implementation:
- `src/components/ClickCounter/index.js`
- `src/components/ClickCounter/index.css`
### Quick Tips
Click to view
- You can use the below cursor CSS property for buttons to set the type of mouse cursor, to show when the mouse pointer is over an element,
```
cursor: pointer;
```

- You can use the below outline CSS property for buttons and input elements to remove the highlighting when the elements are clicked,
```
outline: none;
```
### Resources
Colors
Hex: #f1f5f8
Hex: #2d3a35
Hex: #c20a72
Hex: #ffffff
Hex: #007bff
Font-families
- Roboto
> ### _Things to Keep in Mind_
>
> - All components you implement should go in the `src/components` directory.
> - Don't change the component folder names as those are the files being imported into the tests.
> - **Do not remove the pre-filled code**
> - Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.